Кнопка твитнуть
01.09.2018

А у Вас на блоге установлена кнопка твитнуть? Если нет, то обязательно установите такую кнопочку, так она очень полезна и поможет увеличить посещаемость сайта. Сейчас твиттер стал очень популярен, и большинство пользователей интернета имеют профиль в этой соцсети.
Если Ваши статьи будут интересны посетителям блога, то, они будут охотно делиться ссылками на статьи со своими друзьями, которые в итоге также могут по этим ссылкам перейти на сайт. Вот Вам и увеличение посещаемости. А еще поисковые системы очень любят сайты и блоги, на которые ссылается такая авторитетная соцсеть как твиттер.
Facebook Like Button Not Work Problem Solve Hindi 100% Working
В этой статье я расскажу, где можно взять кнопку твитнуть и как её установить к себе на блог. Причем сделать это можно несколькими способами: без плагинов, и при помощи плагинов
Первый способ — без использования плагинов, это мой любимый способ, так как при этом не создается дополнительная нагрузка на хостинг.
Facebook Like Button Kaise Generate Karte Hai # Create Facebook Like Button In Hindi
Для того, чтобы установить кнопочку, нужно перейти по такому адресу на официальный сайт: https://twitter.com/about/resources/buttons
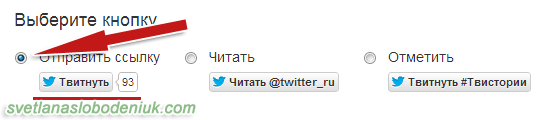
Так как нас интересует кнопка Твитнуть, выбираем именно её и отмечаем.

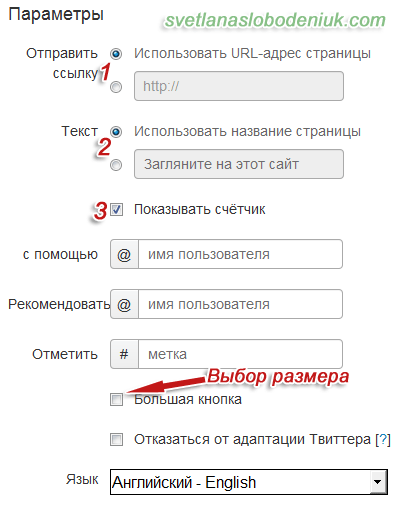
Чуть ниже нужно будет настроить некоторые параметры для кнопки:

1. Первый параметр «Отправить ссылку» . Если Вы оставите по-умолчанию «Использовать URL-адрес страницы» , то будет отправлена ссылка на ту страничку (статью), где кнопка установлена (рекомендуется так и оставить). Также можете прописать другую ссылку, если выберете второй вариант.
2. Второй параметр «Текст» . Это название страницы. Если оставить «Использовать название страницы», то будет автоматически подставлено при отправке ссылки название страницы, где стоит кнопочка.
3 . Третий параметр «Показывать счётчик» . Если хотите, чтобы возле кнопки отображалось количество кликов, то поставьте в этом пункте галочку.Следующие поля оставьте как есть, там автоматически подставятся нужные параметры (если Вы, конечно зарегистрированы в Твитере и предварительно зашли в аккаунт под своим логином).
Еще нужно выбрать размер кнопки : большой или маленький.
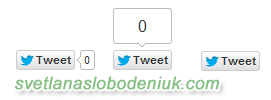
С правой стороны от этих настроек, можно будет сразу видеть все изменения, и то, как в конечном итоге, будет выглядеть кнопка на блоге.
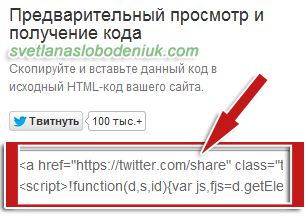
После того, как все настройки произведены, скопируйте код из соответствующего поля под примером и вставьте его в нужное место на блоге:

О том, как вставить код на сайт можно почитать в моих статьях, в которых описан способ вставки любого кода без использования плагинов и при помощи плагинов .
Если Вам нужно вставить код в сайдбар, то можно это сделать при помощи виджета «текст» , прописав код в виджет.
Кнопка твитнуть при помощи плагинов.
Так же кнопочка может быть установлена на блоге при помощи плагинов, которых существует не мало. Я перечислю некоторые из них и покажу в картинках какие кнопки можно вставить при помощи них.
WP Tweet Button . Скачать можно по ссылке: http://wordpress.org/extend/plugins/wp-tweet-button/screenshots/ Плагин установит на сайте одну из таких кнопочек на ваш выбор — вертикальную, горизонтальную или без счетчика:

TweetMeme Button Скачать можно по ссылке: http://wordpress.org/extend/plugins/tweetmeme/ Устанавливает простую симпотичную кнопочку:

Animated Twitter Bird . Скачать тут: http://wordpress.org/extend/plugins/anmiated-twitter-bird/ Этот плагин добавит на Ваш блог летающую птичку, которую Вы уже, наверняка, видели на других сайтах:

Topsy Retweet Button . Так как нормально работающей ссылки для скачивания этого плагина я не нашла, предлагаю скачать его прямо с моего блога. Скачать . Плагин поможет разместить кнопочки, которые можно выбрать по цвету:

Simple Counters. Скачать: http://wordpress.org/extend/plugins/simple-counters/ Этот плагин добавит сбоку сайта не только счетчик твиттера, но также и счеткик Фейсбук:

Ну, наверное хватит, плагинов очень много, все не перечислишь, поэтому буду заканчивать. Установка плагинов не должна вызвать каких-либо трудностей, так как практически во всех настройках этих плагинов нужно будет выбрать место расположения кнопки до или после статьи, справа, слева или по центру, и ввести ваше имя пользователя.
Если, вдруг какая-то из ссылок будет не рабочей, то, для того чтобы скачать любой из плагинов, который Вам понравится, просто скопируйте его название и вставьте в поисковую систему Гугл или Яндекс, и Вы без труда сможете его найти. Единственный совет: лучше качать плагины с официального сайта wordpress, так как там всегда самая свежая версия плагина, информация о том с какой версией движка он хорошо работает, также можно посмотреть скриншот и, если Вы дружите с английским языком, почитать более подробную информацию о любом плагине.
А на сегодня это все о том как установить на сайт кнопку твитнуть, жду Ваших комментариев )
