Плагин Cache Images для сохранения картинок с других сайтов
01.09.2018
 Данный плагин решает такую проблему: Например я вставляю в редактор картинку с другого сайта, а при нажатии «Сохранить» или «Опубликовать» эта картинка автоматически сохраняется у меня в папке для загрузок и соответственно ссылка на эту картинку становится уже на мою папку. Т.о. мне не надо сохранять эту картинку к себе на комп, а потом ее загружать в Вордпрес. Cache Images - очень полезный плагин для WordPress. Его работа заключается в том, что он автоматом пробегает по вашим публикациям, находит в них те картинки, которые вставлены по ссылкам с других серверов, перекачивают картинки к вам на хостинг и заменяет в публикациях ссылки, так что картинка уже берется не с другого сайта, а с вашего.
Данный плагин решает такую проблему: Например я вставляю в редактор картинку с другого сайта, а при нажатии «Сохранить» или «Опубликовать» эта картинка автоматически сохраняется у меня в папке для загрузок и соответственно ссылка на эту картинку становится уже на мою папку. Т.о. мне не надо сохранять эту картинку к себе на комп, а потом ее загружать в Вордпрес. Cache Images - очень полезный плагин для WordPress. Его работа заключается в том, что он автоматом пробегает по вашим публикациям, находит в них те картинки, которые вставлены по ссылкам с других серверов, перекачивают картинки к вам на хостинг и заменяет в публикациях ссылки, так что картинка уже берется не с другого сайта, а с вашего.
🔴¿Quieres Acelerar tu PHOTOSHOP? Sigue estos 10 SIMPLES PASOS ⭐⭐⭐⭐⭐
Что это нам дает?
Кеширует картинки с PHP и не зависит от установок сервера в отличии от других плагинов.
А это дает нам очень много, вам уже не нужно будет скачивать картинку на ваш компьютер, а потом еще изменять ее в визуальном редакторе для того, чтобы вставить в публикацию. Теперь вы можете просто вставить любую картинку по ссылке с другого сайта, а плагин сам перекачает ее к вам.
Как пользоваться плагином Cache Images ?
Плагин устанавливается стандартно: нужно скопировать его в папку плагинов и активировать. Далее, вы в любое время можете войти в плагин через меню, которое появится в панели «Инструменты» и будет называться Cache Remote Images. Кнопка Scan выполняет поиск картинок вставленных из чужих серверов, а кнопка Cache From This Domain перекачает картинки с удаленного домена к вам, а также автоматически обновит ссылки на изображениях в ваших публикациях.
Задействуйте этот WordPress плагин для уменьшия размера файлов изображений, для улучшения производительности, используя API Smush.it
Сервис Smush.it — детище Yahoo! предлагает API, который выполняет оптимизацию автоматически и wordpress плагин WP Smush.it бесшовно интегрирует сервис Smush.it с WordPress. Итак плагин будет:
оптимизировать JPEG сжатие преобразовывать определенные GIF-изображения в индексированный PNGs удалять неиспользованные цвета индексированного изображенияКак это работает?
После установки плагина каждое изображение, которое вы добавите на страницу сайта или в статью будет автоматически пропущено через сервис Smush.it. В этом случае вам более не нужно ничего делать.
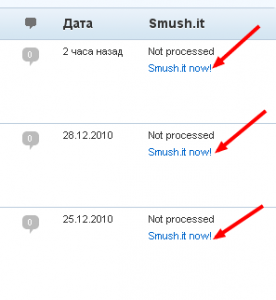
Если на сайте уже были загружены изображения до установки плагина, то можно запустить обработку изображений находясь в WordPress библиотеке медиафайлов. Просто пройдите в админке в меню Медиафайлы->Библиотека и кликайте на Smush.it now! После обработки плагин в списке файлов бибилиотеки отобразит процент на который ему удалось сократить размер изображения.

Я уже писал о том, что у меня на сайтах была проблема с загрузкой изображений к публикациям в CMS WordPress. На самом деле виной всему был плагин WP Smush.it о котором я также вспоминална страницах этого блога. Проблема даже не в самом плагине была.
Всему виной сервис Yahoo! smushit.com/ysmush.it/
Автор плагина WP Smush.it отписался на форуме WordPress. Кстати, там очень много топиков и криков о помощи с борьбою по ошибках:
Operation timed out after 25 seconds with 0 bytes received
и
Ошибка HTTP
Единственное, что он может предложить в данной ситуации так это добавить к плагину функцию по отключению обращения к сервису яху если тот не отвечает определенное количество времени.
Думаю, что Yahoo ввело ограничение на использования доступа к своему сервису через этот плагин в связи с большой нагрузкой.
Для нормальной загрузки изображений в WordPress достаточно отключить плагин WP Smush.it
Оптимизировать изображения для загрузки на сайт можно и другими методами о которых я также вспоминал.
Вебмастера с загрузкой огромного количества изображений на свой сайт под вордпресс начали искать альтернативу плагину WP Smush.it
Многие рекомендуют попробовать, как альтернативу плагин CW Image Optimizer.
Также есть много онлайн сервисов по оптимизации изображение, которые их сжимают без потери видимого качества пачками.
Я лишь только их перечислю:
minus.com smushit.com (сервис работает если обратится к нему напрямую, а не через плагин) placehold.it Photoshop online tools Pixlr express Aviary PhoenixНа данный момент я рекомендую отказаться от использования плагина WP Smush.it и отключить его, чтоб сэкономить время и собственные нервы. Так как примерно 80% попыток загрузки изображения с помощью этого плагина заканчиваются ошибкой.
