Visual Composer — основы и базовые настройки
01.09.2018

Плагин Visual Composer стал одним из самых продаваемых конструкторов страниц для WordPress. Первый релиз этого потрясающего плагина состоялся еще в мае 2011 года, и с тех пор он приобрел 150,000+ покупателей (и это не считая всех тех пользователей, которые используют его в паре с темой), 200+ аддонов и расширений, а также тысячи позитивных отзывов на просторах Интернета.
Знакомство с Visual Composer
Если вы еще совсем не знакомы с этим плагином, то Visual Composer – это drag & drop (перетаскивание курсором мыши) конструктор страниц для WordPress. Этот плагин берет на себя львиную долю работы по созданию практически любых кастомных страниц и записей. Не требуется никакого специальных знаний и умений, достаточно просто установить этот плагин и начать создавать собственные страницы и записи. Важно — плагин совместим с большинством платных и бесплатных тем, в том числе и такими популярными плагинами, как Contact Form 7, Slider Revolution и многими другими. Обзорную статью вы найдете тут .
Настройка окружения
Покупка и установка Visual Composer
Есть два официальных способа получить этот плагин:
Купить сам плагин; Купить премиум тему, в которой он уже встроен;Если вы выбрали вариант с плагином, просто пойдите на CodeCanyon и купите там расширение. О том как лучше покупать на CodeCanyon и ThemeForest читайте тут .

По умолчанию, с покупкой, вы получаете 6 месяцев авторской поддержки, но при желании, можете сразу добавить еще полгода за 10$.
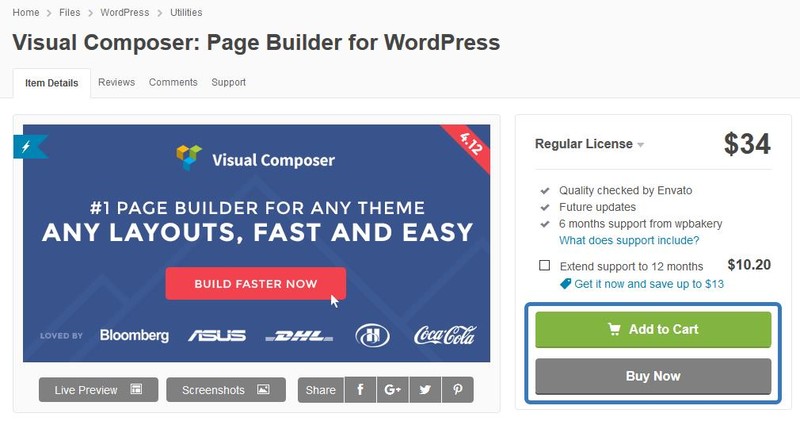
После покупки можете сразу скачать плагин. Для того, чтоб это сделать, нужно пойти на вашу страницу загрузок на аккаунте, нажать зеленую кнопочку и скачать полный архив с документацией, лицензией и плагином или только установочный файл для WordPress. Выбираем второй вариант.

Теперь идем в WordPress админку, из который переходим в Плагины> Добавить новый.
Выбираем скачанный zip-архив с Visual Composer (если вы скачали полный архив, то следует сначала вынуть оттуда сам композер — js_composer.zip ). Выбираем его, загружаем и затем, как обычно, кликаем на «установить» и «активировать» плагин.
Так как плагин куплен, то стоит ввести код вашей лицензии: просто кликните на ссылочку в верхней части экрана, а затем на большую синюю кнопку. Теперь в открывшемся окне нажимаем на зеленую кнопку и не пугаемся, если сервис просит вас ввести имя пользователя/email, чтоб завершить процесс покупки плагина.

Следуем инструкция и завершаем процесс приобретения расширения. Теперь вы можете автоматически обновлять свой композер и имеете доступ к официальной поддержке.
Если вы выбрали вторую опцию (установка с темой).
Тут процесс установки зависит от конкретной темы, мы решили показать инсталляцию на примере Total от WPExplorer, которая очень сходна со многими премиальными темами.


Просто кликаем ссылку Begin Installing Plugins. Затем из выпадающего меню все нужные инсталляции, а потом кликаем на Apply (Применить).
Это все, что нужно сделать. И не нужно активировать Visual Composer с помощью Envato, так как вы не покупаете плагин, а приобретаете тему с плагином в комплекте. Но минус в том, что у вас не будет возможности обновить плагин, пока сама тема не предложит вам это.
Начинаем работу с конструктором страниц Visual Composer
Теперь после установки Visual Composer, вы найдете подменю Visual Composer в вашей консоли WordPress. Кликаем на Основные настройки, чтоб открыть страницу настроек.

Страница Основных настроек содержит базовые опции для включения/выключения отзывчивых элементов (адаптивный дизайн), корректный вывод Google шрифтов (включите кириллицу), настройку базовых макетов и в некоторых случаях (с отдельными темами) кнопку для включения Visual Composer обучающих туров.
Если ваш сайт использует множество пользовательских ролей , то Visual Composer Role Manager будет вам весьма полезен. Страница настроек позволяет вам ограничить доступ пользователя к различным Visual Composer-функциям, основываясь на его роли. Таким образом, вы можете открыть админам доступ ко всем функциям, а редакторам дать доступ только к блоговым страницам.

Дизайн элементов — настройка визуального отображения отдельных элементов и блоков вашего композера. Может отсутствовать в премиум темах.
Индивидуальный CSS — тут можно вставить собственный CSS код при необходимости.
Visual Composer license — смотри выше.
Shortcode Mapper — добавление собственных и шорткодов от сторонних разработчиков.
Элементы конструктора страниц

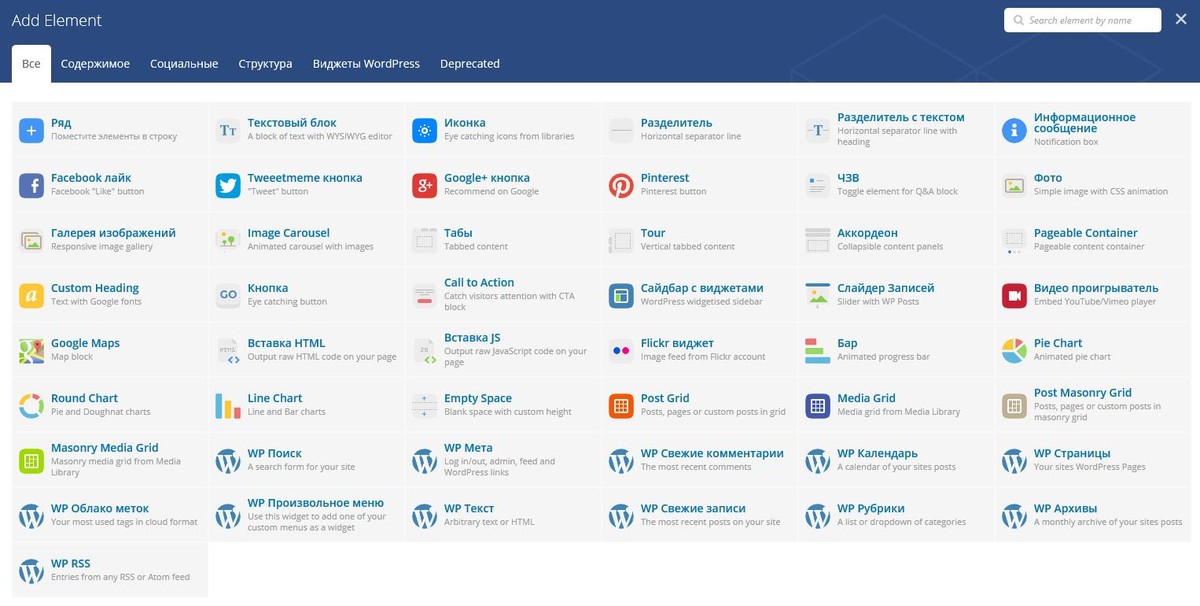
Visual Composer насчитывает более 40 стандартных элементов, которые позволяют внедрить множество функций в ваши страницы. Многие из этих элементов включают дополнительные опции для цветов, границ, отступов, полей, кастомных CSS, анимации и т. д.
Основные элементы, которые вы можете использовать:
Rows (Ряды). Элемент «ряд» используется для создания колонок и для внедрения всех остальных элементов страницы. Text Blocks — Текстовые блоки. Используя стандартный WordPress WYSIWYG-редактор, вы можете форматировать текст этого модуля. Icons включает иконочный шрифт из следующих иконочных библиотек: FontAwesome, Open Iconic, Typicons, Entypo, Linecons и Mono Social. Separator & Separator With Text – это способы создания строк (и/или текста), образующих разрывы между секциями, которые вы создали на ваших страницах. Message Boxes великолепны для добавления заметок, реклам и других блоковых сообщений. Facebook, Tweet, Google+ и Pinterest – это простые иконки социальных сетей, с помощью которых пользователи могут делиться контентом ваших страниц FAQs – это переключатели, которые можно использовать для добавления «скрытой» информации, которую пользователи могут прочитывать по мере продвижения по странице. Single Image – это просто картинки с дополнительными опциями для изменения размера, анимации, добавления линков и многого другого/ Tabs, Tours & Accordions сходны с FAQs в том, что они содержат спрятанный или схлопнутый контент, но первая секция всегда открыта. Pageable Container — это базовый слайдер для контента Custom Headings упрощает добавление собственных заголовков секций с использованием кастомных шрифтов, размеров, цветов и много другого. Buttons позволяет вам добавлять ссылки на другие страницы или внешние сайты. A Call to Action – это добавление призыва с кнопкой, цепляющего внимание пользователей/ Widgetised Sidebar позволяет внедрить ваш собственный кастомный сайдбар в любое место вашей страницы. Video Player позволяет внедрить любые видео-форматы, которые поддерживает WordPress. Google Maps позволяет внедрить в ваши страницы Google-карты. Progress Bars, Pie Charts, Round Charts и Line Charts позволяет вам отображать разнообразные графики и диаграммы Empty Space добавляет вертикальный пробел между элементами. Post, Media, Post Masonry и Media Masonry Grids – это кастомные сетки, которые вы можете добавлять на страницы (с возможностью миксовать и совмещать типы записей и медиа).Использую закладки — фильтр в верхней части вы можете показывать элементы по определенным группам. Например, виджет-элементовы, с помощью которых можно создать собственный сайд-бар. Также они пригодятся вам при создании целевых страниц, где сайд-бар располагается нестандартно.

Расширения Visual Composer в зависимости от темы
Базовые Visual Compose-элементы великолепны для начала работы, но при создании кастомных страниц, вам понадобиться более обширный инструментарий, который нам предоставят расширения предлагаемые авторами тем. Прочие, различные расширения можно взять из самых разных источников.
Первый способ расширить возможности Visual Composer – это использовать тему. К примеру, тема Total содержит 39 добавленных элементов для конструирования страниц. Total включает расширения для кастомных типов записей (отзывы, команда, портфолио), кастомные галереи, простые слайдеры, социальные опции и многое другое.

Если же ваша тема не содержит каких-либо расширений, то вы можете установить сторонние Visual Composer-расширения, которые доступны на как на CodeCanyon, так и по всему интернету. Как бы то ни было, мы не советуем расширять функционал плагина и темой, и аддонами одновременно.
Редактирование бекенда и фронтенда
Visual Composer дает вам возможность вносить изменения, как из модульного бекенда (из админки), так и при помощи визуального фронтенда (внешняя сторона сайта).

Если вы используете бекенд-редактор, каждый элемент будет отображаться, как модульный элемент, который вы можете внедрить, перетаскивая с одного места на другое. Этот способ идеален, когда вы хотите быстро создать сраницу, особенно при наличии медленного сервера или плохого интернет-соединения.
Бекенд-редактор очень прост в использовании. Просто кликните на синюю кнопку для его включения.
Фронтенда-редактор позволяет лучше обозреть финальный результат, так как все изменения применяются в режиме реального времени. К примеру, вы можете увидеть, насколько большой на самом деле выглядит картинка в 300px или или как смотрится какой-то определенный цвет. Чтоб включить фронтенд-редактирование, нажмите на одну из двух кнопок, на которых написано «Frontend Editor» или «Frontend». Это действие обновит страницу и позволит увидеть внесенные изменения.
Добавление элементов и блоков
Просто кликните на Добавить блок или Добавить текст чтоб начать добавлять элементы. Главное отличие заключается в том, что вы видите элементы в процессе их добавления, и можете использовать опцию «превью», которая находится в верхнем баре, чтоб видеть, как выглядят внесенные изменения на экранах настольных компьютеров, планшетах, ноутбуках и телефонах.
Есть несколько ключевых функций, о которых необходимо знать при внедрении элементов.
Не важно, какие элементы вы хотите добавить на страницу, но в первую очередь вы должны добавить «ряд» (row).

После внедрения ряда, вы можете воспользоваться меню ряда, в котором (слева направо в двух группах):
Первая иконка ряда – показывает, где вы можете кликнуть, чтоб перетащить ряд в другое место. Вторая даст возможность сразу разделить ваш ряд на нужное количество столбцов. Третья позволит быстро добавить новые ряды. Четвертая позволить свернуть ряд. Иконка с карандашом открывает два таба. Первый — Опции детальной настройки ряда, которые могут варьироваться в зависимости от того, стандартный у вас композер или доработанный авторами темы. Второй таб Дизайн — это второй стандартный таб, который существует для каждого элемента. Здесь вы можете задать кастомный фон (цвет или картинку), границу, отступы и поля для элемента. Заметим, что когда вы выбираете фон, то он включает и границу, так что, при увеличении полей, увеличивается и видимость фона, который вы добавили к элементу, но если вы увеличите отступ, то увеличится и пустое пространство вокруг элемента страницы. Иконка дупликации клонирует существующий ряд и весь его контент. Корзина нужна для удаления целого ряда со всем содержимым.
Во фронтенд-редакторе вы увидите очень похожие настройки:

Популярные, совместимые плагины
WooCommerce: если вы хотите создать собственный магазин, то этот плагин тоже прекрасно подойдет для вас. Особенно, если вы купили тему в которой авторы уже заранее подготовили композер к работе с магазином. Вот опять же пример из темы Total. Все эти элементы органично впишутся в витрину вашего маркета.

Slider Revolution. Слайдеры – это прекрасный способ систематизировать информацию и обратить на нее пользовательское внимание. С помощью этого плагина вы сможете перетаскивать такие элементы, как текст, кнопки, картинки и даже видео, еще и добавляя к ним различные эффекты.
Templatera. Данный плагин создан командой WPBakery и призван расширить функциональность Visual Composer. Он позволяет вам сохранять и использовать шаблоны страниц, которые вы можете экспортировать и импортировать.
Дополнительно по теме:
Visual Composer — строим страницы сами
Visual Composer — лучшие дополнения и расширения Visual Composer — «Как мне сделать..?»
