HTML5 to najnowsza wersja znaczników HTML. Jeśli nie nauczyłeś się korzystania z HTML5 lub jeszcze nie zmusiłeś się do korzystania z niego / uczenia się, nowe elementy mogą być mylące. Wielu deweloperów, którzy są przyzwyczajeni do kodowania w div, mają trudności ze zrozumieniem punktu we wszystkich nowych elementach sekcyjnych w HTML5. ��Dlaczego nie mogę po prostu użyć div, tak jak byłem?�� „Jaki jest sens używania tych tagów, gdy robią to samo, co div?” Cóż, to są pytania, na które zamierzam odpowiedzieć. Spróbuję również pomóc Ci zrozumieć prawidłowe użycie tych nowych elementów cięcia.
Zacznijmy od wyliczenia nowych elementów sekcyjnych:
- <header>
- <nav>
- <sekcja>
- <article>
- <aside>
- <footer>
- <main>
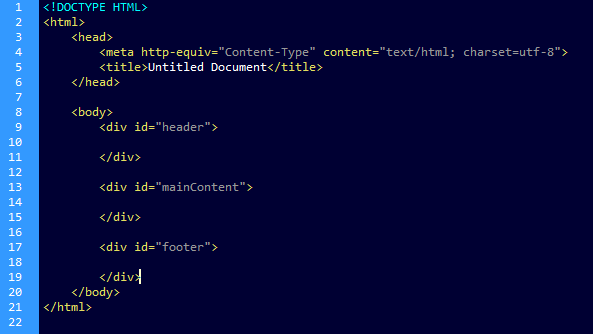
Jeśli zauważysz z tej listy, będziemy w stanie wyeliminować dodatkowe identyfikatory z naszych elementów. Wielu programistów tworzy marżę w tym formacie:

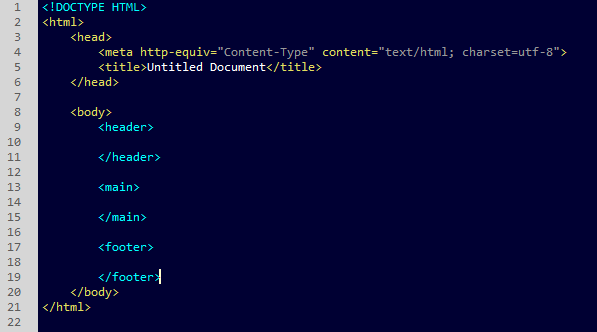
Zwróć uwagę na identyfikatory w div. Dzięki nowym elementom możemy teraz wyeliminować część tego „bałaganu”. Zamiast tego możemy teraz ustawić naszą stronę w taki sposób:

Zapewnia to znacznie czystsze narzuty. Porozmawiajmy teraz o tych nowych elementach.
- <header> - jest całkiem oczywisty. Będzie to treść, którą normalnie wstawiałbyś do nagłówka <div id = ””.
- <main> - określa główną część treści lub najważniejszą treść na stronie. Możesz mieć tylko jeden tag <main> na stronę. W tym tagu możesz użyć innych tagów sekcyjnych, aby oddzielić treść.
- Tag <footer> - jest dokładnie taki. Wstawisz zawartość stopki, taką samą jak w starym kontenerze <div id = ”footer”>.
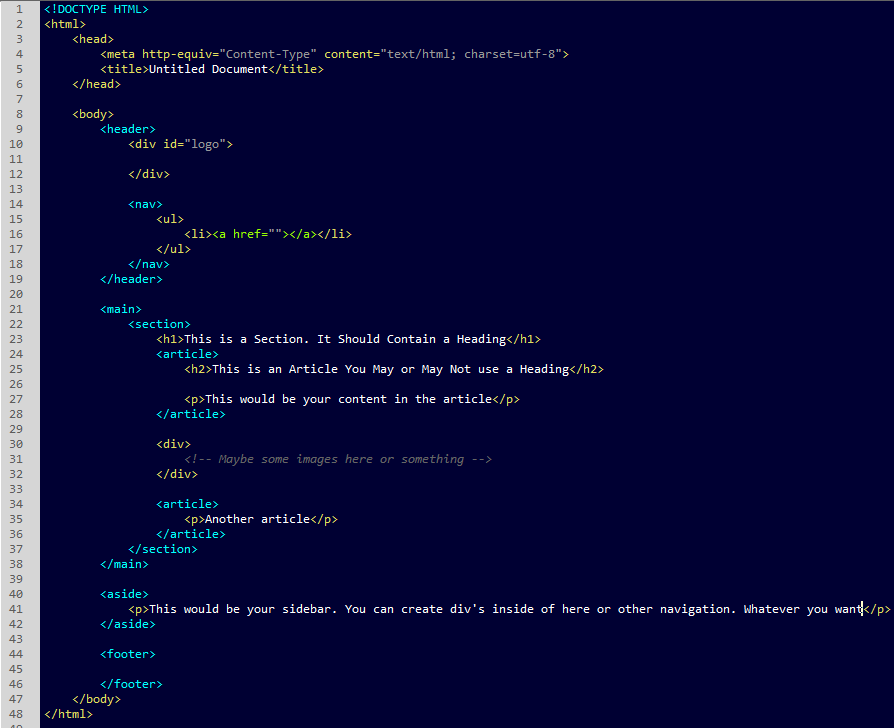
Mam nadzieję, że pomoże ci to trochę zrozumieć te podstawowe tagi i miejmy nadzieję, że zobaczysz ich wykorzystanie. Porozmawiajmy teraz o innych tagach, które wcześniej wspomniałem. <nav>, <sekcja>, <article> i <aside>. W poniższym przykładzie zobaczysz je w użyciu i wyjaśnione poniżej.

Spójrz na strukturę. Brakuje pojemników, które normalnie miałbym w narzutach, ale usunąłem je w celu skupienia.
- <nav> - to opakowanie, które deklaruje menu nawigacyjne. ** Powinieneś mieć tylko opcję <nav>, ponieważ wskazuje to najważniejszą nawigację lub nawigację na najwyższym poziomie w Twojej witrynie. Dlatego jest w nagłówku i tagu <nav>. Każda inna nawigacja, która jest drugorzędna, powinna być umieszczona tylko w tagu <ul>. **
- <sekcja> - jest miejscem, w którym większość ludzi jest zdezorientowana. Jak to jest inne niż div? <sekcja> to kontener, w którym można grupować pokrewną zawartość na stronie. <div> z drugiej strony nie ma znaczenia i może być użyty do zawijania zawartości w <section> do celów stylizacji, ale jeśli jest bardziej odpowiedni element do użycia, powinieneś to zrobić.
- <article> jest elementem używanym do zawijania treści, które mogą mieć sens, jeśli miały być samodzielne. Dlatego nie ma potrzeby, aby reszta treści na stronie miała sens.
- <aside> - jest używany do takich rzeczy jak pasek boczny. Ma zawierać treści związane z główną treścią na stronie, ale główna treść bez niej nie straciłaby na znaczeniu.
Mam nadzieję, że te objaśnienia i ilustracje pomogą Ci zrozumieć te nowe elementy przekroju lub pojemniki w HTML5. Istnieją pomocnicy, których możesz użyć, aby zmusić starsze przeglądarki do zrozumienia większości elementów HTML5. Jeśli chcesz uzyskać więcej informacji na temat tych elementów i więcej elementów HTML5, możesz znaleźć dobrą listę, przechodząc do https://developer.mozilla.org/en/docs/Web/Guide/HTML/HTML5/HTML5_element_list
Istnieje również wiele innych zasobów do wykorzystania. Teraz powiedziałem, że wyjaśnię, dlaczego powinniśmy teraz korzystać z elementów HTML5. Pamiętaj, że dla tych, którzy nadal uważają, że sieć nie jest gotowa na tę marżę, pamiętaj, że wiele stron HTML5 jest na żywo i dobrze dzisiaj.
Nowe elementy są dla nas pomocą (deweloperem), ponieważ możemy wyeliminować niektóre niepotrzebne identyfikatory i możemy znaleźć elementy dużo szybciej, gdy spojrzymy na marżę. Zawsze będziemy używać identyfikatorów, ale powinny być używane oszczędnie. Używaj ich na elementach najwyższego poziomu lub „rodzicielskich”. Następnie możesz kierować elementy potomne zaczynając od identyfikatora rodzica.
Innym powodem, dla którego znaczniki staną się ważniejsze, jest SEO. Wyszukiwarki będą i już szukają bardziej znaczących marż. Wyszukiwarki chcą być w stanie lepiej zrozumieć treść i powiązać znaczenie z sekcjami strony. Ponieważ algorytmy wyszukiwarek ewoluują, będą dawały pierwszeństwo stronom internetowym z bardziej znaczącym i semantycznym narzutem. Tak, będzie to oznaczało, że strony zakodowane w tabelach i div będą w końcu widzieć poślizg w swoich rankingach. Jeśli więc SEO ma znaczenie dla Ciebie lub Twojego klienta, co, jak sądzę, będzie dla Ciebie ważne, musimy rozpocząć wdrażanie HTML5 na stronach naszych klientów. Możesz przeczytać artykuły na ten temat, przechodząc do następujących zasobów:
http://www.webconfs.com/html5-seo-article-27.php
http://www.webdesignerdepot.com/2012/10/html5-and-seo/
http://code.tutsplus.com/tutorials/28-html5-features-tips-and-techniques-you-must-know–net-13520
http://www.developerdrive.com/2012/09/seo-and-web-development-5-html5-tags-for-seo/
?Dlaczego nie mogę po prostu użyć div, tak jak byłem?? „Jaki jest sens używania tych tagów, gdy robią to samo, co div?
Jak to jest inne niż div?
