Відвідуючи сайти в Інтернеті, ви напевно помічали, що швидкість завантаження у різних сторінок і сайтів різна. Одні завантажуються швидше, інші повільніше. Якщо потрібна інформація завантажується швидко, це завжди радує і формує позитивне ставлення до всіх сайту в цілому. Але якщо швидкість завантаження невелика, цілком ймовірно, що наступного разу ви пошукаєте потрібну вам інформацію в іншому місці. Чи не так?
Саме тому творцеві сайту не слід залишати без уваги таке питання, як швидкість завантаження сайту.
Що, взагалі, впливає на швидкість завантаження сторінки? Важливу роль тут, звичайно ж, грає швидкість підключення до Інтернету. Але на цей фактор творець сайту, на жаль, вплинути не в змозі. Можна лише врахувати, що, хоча останнім часом швидкість доступу в Інтернет завдяки виділеним каналам і більш якісними показниками модемів істотно зросла, залишається чимало користувачів, у яких швидкість підключення до Інтернету залишилася як і раніше невисокою.
Крім цього, на швидкість завантаження сторінки також впливає хостинг, на якому розміщений сайт. Наприклад, на більшості безкоштовних хостингів кількість користувачів досить велике, що істотно уповільнює завантаження сайту.
На платних хостингах завантаження сайту відбувається швидше. Однак багато платних хостинги завантажені не менше, ніж безкоштовні, тому проблеми зі швидкістю завантаження зустрічаються і там. Так що не забувайте, що вибір хостингу, крім усього іншого, впливає також і на швидкість доступу до сайту.
Швидкість завантаження сторінки залежить від розміру сторінки в кілобайтах. Чим менше розмір сторінки, тим швидше вона завантажується. А так як ми знаємо, що звичайна Інтернет-сторінка цілком і повністю складається з HTML-коду, то швидкість завантаження сторінки буде залежати саме від цього. Тобто від розміру HTML-коду.
Звичайно, крім текстової інформації на сторінках можуть зустрічатися і різні графічні об'єкти. І для того щоб завантажити всі малюнки, наявні на сторінці, потрібен додатковий час, і воно буде залежати вже від розміру файлів відкриваються малюнків.
Візуальні редактори, такі як FrontPage і Dreamweaver істотно полегшують створення сайту. Але разом з цим, як ми з'ясували, вони часто додають «відсебеньки». Зазвичай це зайві HTML-теги, які не обов'язково або просто не потрібно використовувати на сторінці.
Однак з точки зору програм все правильно і навіть логічно. Ви натискаєте на кнопочки, програма пише відповідний код. Так що на створення зайвих HTML-тегів впливає і «людський фактор». Але про все це я вже писала. До речі, з приводу логіки програм доповнення від читача Василя aka Дяді Васі.
<ЦИТАТА>
... коли ви писали слово HTML, ви поміняли розкладку клавіатури. І FrontPage чомусь вирішив, що це потрібно обов'язково зазначити. У HTML-коді бачимо наступне:
Я вивчаю <span lang = "en-us»> HTML </ span>
</ ЦИТАТА>
А адже в діях FrontPage в цьому випадку простежується ненульова логіка. Справа в тому, що HTML-документи призначені не тільки для людей, які вміють читати! 🙂 Деякі браузери вже зараз мають засоби голосового виведення інформації. Тобто комп'ютер «читає вголос» веб-сторінку, а користувач слухає. Неважко здогадатися, що для правильного «вимови» потрібно знати мову, на якому написано промовлене. (Зауважимо в дужках: саме мова, тобто розкладку клавіатури, а не кодування; це різні речі).
В описаному вище випадку комп'ютер не знає заздалегідь, для чого призначений документ: для читання з екрану, для прослуховування або ще для чогось. (З екзотики: спеціально для сліпих людей були розроблені пристрої тактильного виведення інформації, що використовують рельєфний шрифт Луї Брайля; в стандарті CSS для цих пристроїв визначений спеціальний Media type: BRAILLE). «Розумна» програма з двох зол вибрала менше: нехай документ буде більше за розміром, але зате він буде максимально сумісний з усім і вся. І додала: <span lang = "en-us»>
Значна частина «артефактів візуального редагування» з'являється саме з цієї причини: машина «підстраховує» людини на всі випадки життя.
Звичайно, добре, коли сайт такий функціональний і дізнатися розміщену на ньому інформацію можуть люди з різними можливостями.
Але кожен знак у HTML-коді - це один біт. А 1024 байти - це один кілобайт. Вважається, що розмір сторінки, яка буде оптимально швидко завантажуватися у користувачів з різними швидкостями підключення до Інтернету не перевищує 30 кілобайт. От і рахуйте тепер :). До речі, анекдот в тему:
Чим відрізняється закінчений програміст від простого користувача? Користувач думає, що в кілобайті тисячі байт, а програміст - що в кілометрі тисячі двадцять чотири метри.
З візуальними редакторами ми розібралися. Так, вони додають зайві HTML-теги, які збільшують розмір сторінки і, отже, зменшують швидкість її завантаження. Але одночасно вони надають кошти, які допоможуть ці зайві теги прибрати. Зараз я вам про ці кошти і розповім.
«Чистка» зайвих HTML-тегів у FrontPage
Відкрийте в FrontPage сторінку, яку збираєтеся редагувати. Якщо ви хочете видалити зайві теги відразу на декількох сторінках, то відкрийте і їх теж. FrontPage дозволяє прибрати «зайве» з усіх сторінок відразу.
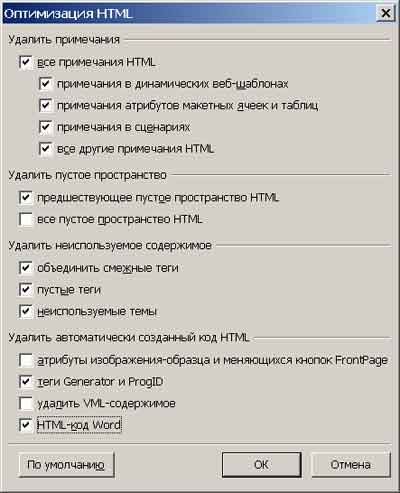
Потім виберіть вкладку Код (HTML). Ось він, той самий код, з якого ми зараз приберемо все, чого тут бути зовсім не обов'язково. У командному рядку виберіть Сервіс | Оптимізувати HTML. Відкриється наступне вікно:

Розставте прапорці там, де вважаєте за потрібне. Наприклад, якщо вам не потрібно видаляти теги Generator і ProgID і ви вирішили залишити їх для краси (тобто для інформативності), не ставте там прапорець.
Після цього HTML-код вже повинен істотно скоротитися. Наприклад, за рахунок того, що всі прогалини перед тегами втечуть. Тепер можна видалити інші зайві теги, які не були порушені цієї оптимізацією.
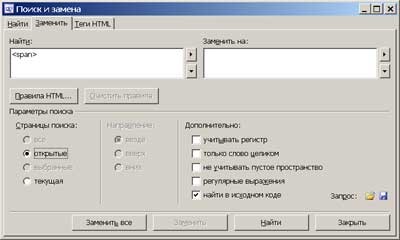
Припустимо, потрібно прибрати теги <span>. У командному рядку вибираємо Правка | Заміна (можна просто натиснути на клавіатурі <Ctrl> + <H>). Відкриється таке вікно:

Натискаємо Замінити всі і тегів <span> на сторінці не буде. Однак, потім потрібно буде замінити ще і все </ span>. А що робити з <span lang = "en-us»>?
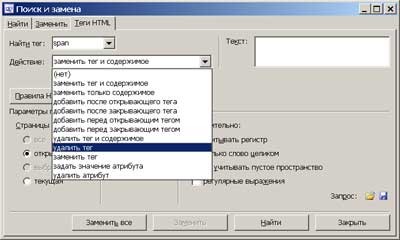
Як бачите, у вікні на малюнку вище крім вкладок Пошук і Заміна є ще вкладка Теги HTML. Ось так вона виглядає:

Тут теги HTML редагувати значно зручніше. З ними можна зробити багато - замінити, задати значення атрибута або просто видалити. Якщо вам не потрібні теги <span> на сторінці ні в якому вигляді, то, ясна річ, потрібно вибрати саме видалення тега.
До речі, замість того, щоб використовувати командний рядок, можна користуватися клавіатурними скороченнями. Наприклад, для того, що б щось вставити, досить просто натиснути - <Ctrl> + <V>, копіювати - <Ctrl> + <K>. Клавіатурні скорочення можна подивитися навпроти кожного з пунктів меню.
«Чистка» зайвих HTML-тегів в Dreamweaver
У програмі Dreamweaver технологія «чистки» коду схожа з технологією під FrontPage. Але деякі відмінності все ж є, тому вважаю не зайвим описати і її теж.
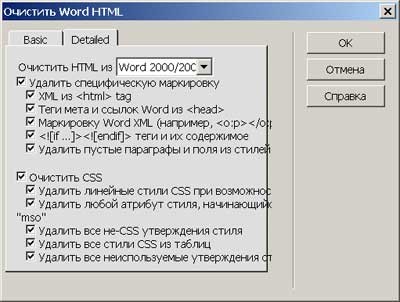
Для видалення тегів з Word'а тут є набагато більше можливостей. У командному рядку вибираємо Команди (Commands) | Очистити Word HTML (Clean up Word HTML).

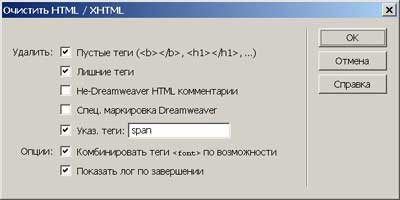
Ті, хто мучився з видаленням тегів Word вручну, оцінять цю функцію належним чином :). Але Dreamweaver вміє не тільки теги Word'a видаляти, але і будь-які інші: Команди (Commands) | Очистити HTML (Clean up HTML).

Можна одним махом прибрати порожні, зайві теги (які «ні в тин ні в ворота»), коментарі (які, хоч і корисні, але все одно - один символ це один байт!). Ну і, звичайно ж, теги, які ви вкажете самі, в даному випадку span.
Використовуючи можливості візуальних редакторів, ви цілком можете зробити ваш HTML «кристально чистим». Причому особливих зусиль докладати і не потрібно. Розставив прапорці, натиснув на кнопку і будь ласка!
Однак, навіть вичистивши свій HTML-код «до блиску», не завжди можна з упевненістю сказати, що ваш сайт буде завантажуватися за мілісекунди. Важливу роль відіграють технології, які ви використовуєте при створенні сайту. Наприклад, ви створили сайт, макетом якого є таблиця. Це дуже зручний варіант, особливо на початковому етапі. Але таблиці мають деякі свої особливості, які можуть уповільнити завантаження сторінки. Про них читайте в статті « Як прискорити завантаження таблиць на сайті? «.
Чи не так?Що, взагалі, впливає на швидкість завантаження сторінки?
А що робити з <span lang = "en-us»>?
