DISQUS — лучшая система комментирования для WordPress
01.09.2018

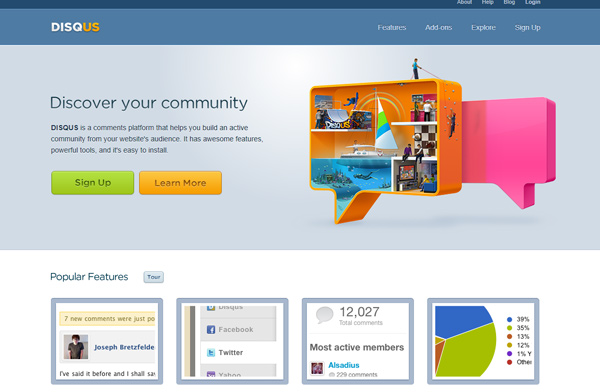
Систему комментирования DISQUS использует множество блогов, в том числе и наш, WordPresso.org. DISQUS обладает большим количеством преимуществ, включая лучшую защиту от спама и удовольствие пользователя от того, что ему нужен только один, универсальный логин , который можно использовать на всех сайтах, использующих DISQUS.
Сегодня мы рассмотрим преимущества и недостатки DISQUS, как использовать его с WordPress и даже некоторые базовые настройки с помощью CSS .
Плюсы и минусы использования DISQUS
В то время, как альтернативные системы комментирования, такие как Facebook , нацелены на отдельные типы блогов, DISQUS может быть использован почти во всех блогах. Зачастую он используется для сайтов традиционного формата, но он обеспечен большим количеством удобных возможностей, которые делают его отличным решением для любого сайта.
Blogger комментарии - настройка. Какая система комментариев лучше
Однозначно, больше всего в DISQUS меня радует тот факт, что все хранится вне вашего сайта . Это явный плюс для безопасности , а также для защиты от спама, так как сторонние сервисы типа DISQUS обычно предоставляют лучшую защиту. DISQUS использует Askimet , так что он не слишком отличается от обычных комментариев WordPress, но я действительно заметил уменьшение количества спама при его использовании.
Система комментирования Hyper Comments
Также DISQUS действительно хорошо интегрируется . Когда вы используете DISQUS, подумайте о том, чтобы добавить свой сайт в сообщество тех, кто использует общую систему комментирования . Мой сайт использует эту систему комментирования, это значит, что у меня есть один аккаунт для того, чтобы писать и модерировать комментарии здесь, писать на MacStories, Cult of Mac и на всех других сайтах, использующих DISQUS. Это хорошо для меня как для пользователя, поскольку мне не нужно иметь миллион разных аккаунтов, отдельных для каждого сайта.

Вернемся к теме интеграции . DISQUS очень гибок в настройке. DISQUS выглядит хорошо на вашем сайте сразу же, но вы всегда можете выбрать другой шаблон , изменить его с помощью CSS или подписаться на их платную услугу и создать свой дизайн. Мы обратимся к настройке позже в этой статье.
И хотя преимуществ больше, все же есть некоторые аргументы против использования DISQUS . Чтобы быть справедливыми, и чтобы вы могли сделать правильный выбор, давайте рассмотрим и их.
Самая большая проблема, с которой сталкиваются сторонние сервисы, это оптимизация под поисковые системы . Поисковые системы не всегда хорошо читают DISQUS, то есть иногда не переходят на страницы по ссылкам. Есть варианты решения этого вопроса, но это точно сложнее использования родных комментариев.
Кроме того, если DISQUS "падает" , падает также большая часть вашего сайта, что для некоторых может быть катастрофично. Тем не менее, я всегда буду рекомендовать DISQUS большинству людей, так что давайте начнем!
Установка DISQUS
Не думаю, что мне нужно объяснять многим читателям, как устанавливать плагин . Лучший способ установки DISQUS – , поскольку это делает весь процесс простым и намного менее проблематичным. Когда вы используете плагин, DISQUS, условно говоря, выгружает функцию и вместо нее подставляет поток DISQUS. Так что там, где вы обычно вставляли бы свой файл комментариев, WordPress автоматически меняет его на DISQUS. Это действительно так просто.
Плагин, без сомнения, самый простой способ интеграции DISQUS. Но, если хотите, можете использовать универсальный код для вставки , хотя это не рекомендуется, и я не буду здесь об этом говорить, дабы сохранить простоту изложения.
DISQUS будет синхронизироваться с WordPress через плагин до тех пор, пока вы его не отключите (универсальный код не будет так работать). Это значит, что комментарии будут храниться и в WordPress, и в DISQUS, давая вам пути к отступлению, если вы в будущем захотите отказаться от DISQUS.
Настройка
DISQUS предоставляет некоторые опции, из которых можно выбирать нужные параметры. Есть некоторые отдельные настройки для плагинов, но они в основном относятся к процессу синхронизации или к выявлению неисправностей.
Так же для каждого аккаунта DISQUS есть настройки, которые вы можете менять для управления функционалом вашей системы . Они вполне простые и в основном вертятся вокруг ограничения определенных возможностей, например - разрешать ли прикреплять медиа-файлы, или выбор требований к комментированию.
К нашему счастью, все эти опции обеспечиваются сайтом DISQUS и не требуют никакого дополнительного программирования, так что, мне кажется, обсуждать это здесь не стоит.
Подсчет комментариев
Показ количества комментариев на самом деле может быть достаточно сложной штукой. В большинстве случаев, DISQUS займет место функции и все будет нормально работать. Но, в некоторых случаях, работать оно просто не будет, и вашим первым вариантом будет вывести JavaScript в подвале под Advanced Options в настройках плагина.
DISQUS в действии

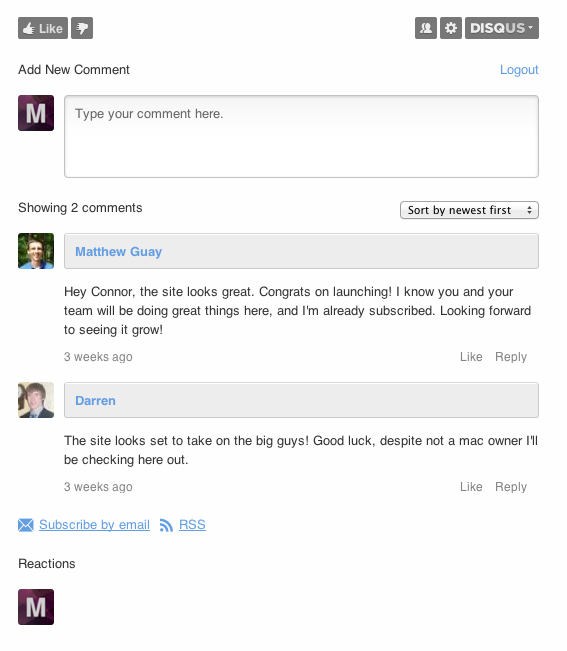
Сверху вы видите DISQUS, установленный как WordPress плагин на живом сайте. Он был установлен стандартным способом через страницу опций DISQUS без добавления дополнительных стилей в CSS.
При беглом рассмотрении мы видим, что у DISQUS есть 5 основных блоков : кнопки, форма комментирования, поток комментариев, ссылки и реакции. Мы можем управлять каждым из них, используя страницу настроек DISQUS или перезаписывая некоторые CSS-стили. Давайте быстро перейдем к рассмотрению того, как это можно сделать.
Внешний вид DISQUS
Мы поговорили о плюсах и минусах использования DISQUS и коротко рассмотрели его установку и работу с WordPress. Теперь давайте посмотрим, как мы можем изменить внешний вид DISQUS , чтобы он больше подходил к нашей теме.
Для самого DISQUS можно выбрать тему , он поставляется с двумя темами по умолчанию: Houdini и Narcissus. Они включены в бесплатный пакет . Если вы решили платить за DISQUS ($299 или $999 в месяц), вы сможете пользоваться расширенным редактором тем .
Но, поскольку это не особо распространенный вариант, мы не будем его рассматривать. В любом случае, если вы будете использовать этот редактор темы, вы увидите, что он невероятно простой в использовании и очень похож на редактор тем в Tumblr.
Вместо этого мы рассмотрим, как можно изменить обычный DISQUS, используя стандартную тему Houdini и некий CSS , который можно добавить в вашу таблицу стилей.
Определяем классы
Чтобы работать с DISQUS и применить другой стиль, мы выберем CSS-классы , которые создают основной стиль.
#dsq-content – это, собственно, контейнер, в котором находится вся вставка от DISQUS. Все стили, которые вы для него опишете, будут распространяться на весь DISQUS. .dsq-comment-header – это заголовок поста, где показывается имя комментатора. .dsq-comment-message – Да, вы правильно догадались. Это текст комментария, и все стили, которые вы используете для этого класса, будут применяться только к самому комментарию. #dsq-content h3 – технически, это не класс. Но, прописывая стиль для этого тега, вы создадите стиль заголовков, которые используются в DISQUS. Например, тот, в котором указано количество комментариев, или заголовок над областью ввода нового комментария. #dsq-global-toolbar – внутри этого блока – глобальная панель инструментов, то есть строка кнопок над блоком комментария.Стиль для текста
Наверное, главное, что вы захотите сменить – это текст , чтобы он больше подходил по размеру и цвету к окружающей его теме. Это можно сделать, добавив стиль для контейнера, который содержит весь встроенный DISQUS.
#dsq-content { color: #333333 !important; font-size: 1em !important; }
Это изменит текст по всему DISQUS. Вы также можете добавить свои стили для блока dsq-content , чтобы он еще больше походил на вашу тему WordPress.
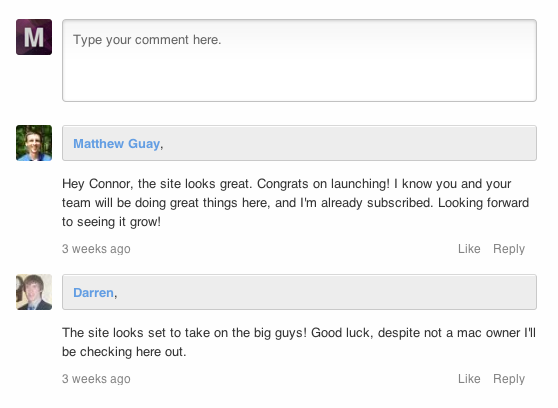
Как вариант, мы можем также изменить отдельные части текста , например, информацию о комментаторе или заголовки. В большинстве тем мы, скорее всего, захотим распространить стиль заголовков содержания самого блога на заголовки комментариев. Это можно сделать, просто изменив класс:
#dsq-content h3 { color: #666666 !important; font-size: 1.2em !important; }Прячем элементы
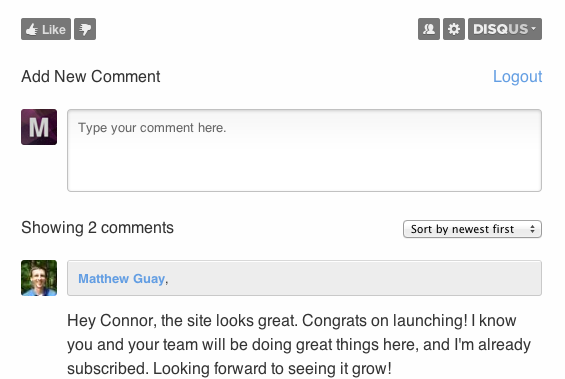
Бывают также случаи, когда вы хотите отключить часть того, что отображает DISQUS. На своем сайте я предпочитаю скрыть заголовки , чтобы вид был чище. Это, опять таки, легко сделать, устанавливая значение параметра display - none .
#dsq-content h3 { display: none; }
Заключение
DISQUS может быть очень мощной надстройкой к блогу, предоставляя много выгод и для блоггеров, и для пользователей (см. раздел с преимуществами). И хотя вы можете столкнуться с некоторыми проблемами, манипулируя с опциями в Advanced Options, вы скорее всего сделаете из DISQUS простую и удобную систему комментирования.
К тому же, при простом подходе добавления стилей с помощью CSS, совершенно не сложно сделать DISQUS подходящим под любой сайт, под который вам захочется.
