Easy Image Gallery - легкая WordPress галерея
01.09.2018

Ох, люблю я всякие галереи. Начиная от Третьяковской (куда мы с женой уже второй месяц подряд собираемся каждые выходные) и заканчивая сегодняшней Easy Image Gallery . Впрочем о Третьяковке я как ни будь в другой раз расскажу, а сегодня у нас на повестке дня — относительно новая, простая, легкая и весьма практичная галерея для вашего сайта.
Если еще полгода назад у пользователей редко возникал вопрос о том — какую бесплатную галерею установить на свой сайт, то в последнее время, в связи с многочисленными претензиями к знаменитой NextGEN Gallery , это вопрос все чаще заставляет обратится к поиску. Я уже описывал ранее несколько платных и бесплатных вариантов. Сегодня с удовольствием расскажу о еще одном плагине для простого и эффектного вывода картинок в записях и страницах.
Простенькая галерея на вордпресс (Lightbox Gallery)
Устанавливается Easy Image Gallery стандартным способом через поиск из админки или путем скачивания и последующей заливки плагина на сервер. Если у вас проблемы с установкой плагинов то вам прямая дорога вот сюда. После активации переходим в новое меню — Плагины — Easy Image Gallery и попадаем на очень простую страницу с настройками.
Создание галерей из картинок штатными средствами Wordpress без плагинов

Надеюсь, тут все понятно. Далее переходим на любую страницу или запись.
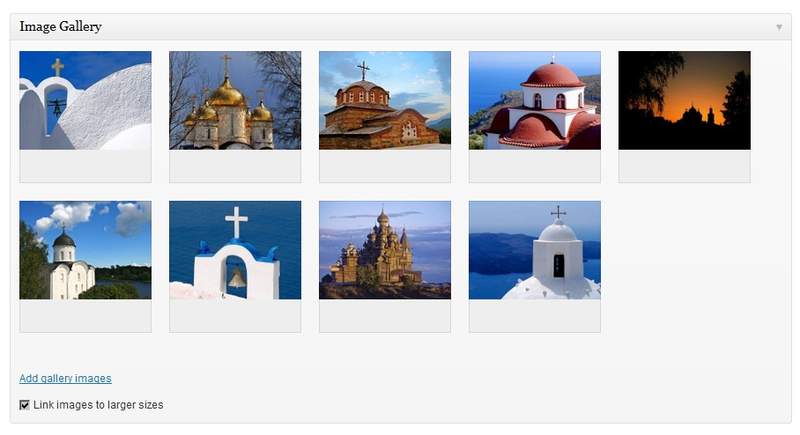
Прокручиваем страницу вниз и видим раздел Image Gallery, где и будем вставлять нужные нам изображения. Add gallery images — позволит загрузить картинки с вашего компьютера. После того как загрузили несколько картинок, обратите внимание на то, что любую из них можно легко перетаскивать мышкой, тем самым меняя порядок отображения.

Таким образом добавляем все картинки которые вам хотелось бы увидеть на нужной странице или записи. Сохраняем обычным способом. В результате, ваша галерея будет показываться в нижней части страницы. По клику на картинку мы можем увеличить изображение до исходных размеров. Так же возможно перелистывание уже открытых изображений.

Для тех кому нужно выводить wordpress галерею в определенном месте, например в середине статьи, предусмотрен шорткод:
Для вставки галереи в шаблон сайта используйте следующий код:
|
if ( function_exists ( 'easy_image_gallery' ) ) { echo easy_image_gallery ( ) ; } |
Вот и все хитрости. Конечно, тут не получится как например, в платных wordpress галереях создавать отдельные альбомы, прикручивать ватермарки, менять цвета рамок и прочее. Но оно вам надо?
