Flowplayer — обзор адаптивного видео-плеера для WordPress
01.09.2018
Flowplayer — это популярный видеоплеер для сайтов, плюс это также и сервис, созданный для управления видеороликами, размещенными на собственных площадках. Если вы не хотите передавать свой видео-контент через сервисы вроде YouTube и позволять им хранить ваши файлы, Flowplayer предоставляет альтернативный метод размещения ваших видеороликов онлайн, чтобы ваша аудитория с легкостью могла получить к ним доступ.

| Премиум версия
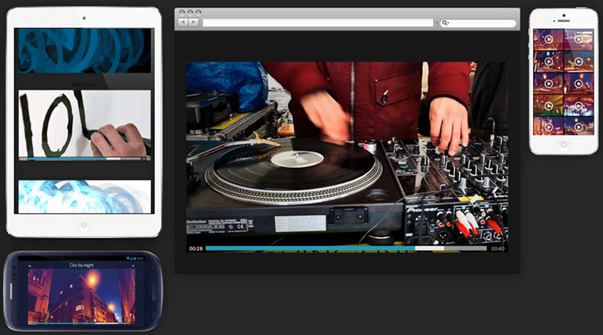
Плеер предлагает гибкую разметку и позиционирует себя как единственный полностью адаптивный плеер на рынке. Это делает его лучшим выбором для всех, кто использует адаптивный дизайн для сайта и хочет, чтобы видео отображалось на смартфонах и планшетах так же хорошо, как на настольных компьютерах.
Поскольку сервис поставляется с бесплатным плагином для WordPress, это идеальный вариант для всех, кто хочет сам хранить свои видеоролики и публиковать их через собственный WordPress сайт.

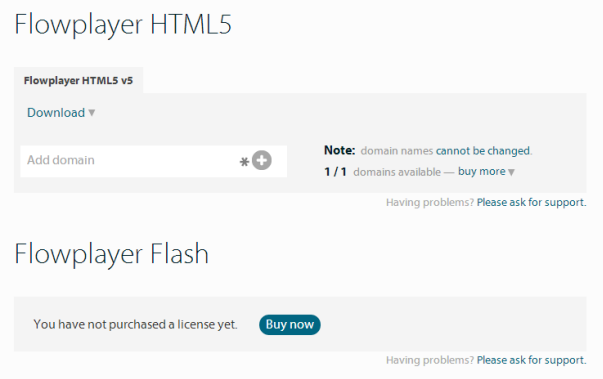
Компания предлагает два основных сервиса: Flowplayer HTML5 и Flowplayer Flash . Этот обзор будет о Flowplayer HTML5 для WordPress, здесь будут рассмотрены также основные различия между бесплатным и коммерческим сервисом.
Смотрите также :
Установка и начальная настройка

Поскольку плагин бесплатный, он может быть установлен прямо из консоли администратора WordPress через меню Плагины → Добавить новый и поиск по слову flowplayer.

После установки плагин добавляет новый пункт меню Videos в консоли администратора. Оттуда вы можете добавлять видео, просматривать ваши видео и редактировать настройки для плагина.
Возможности и использование
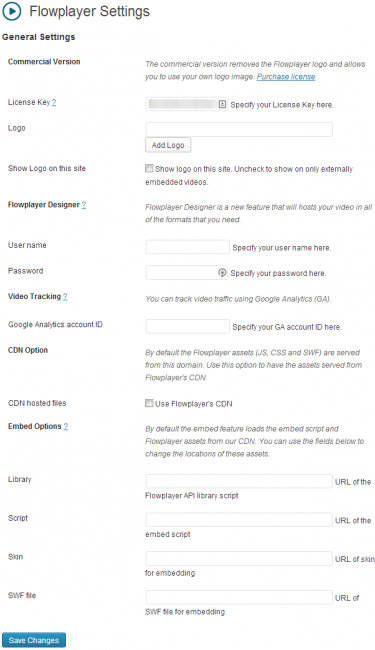
Настройки плагина занимают всего одну страницу, они достаточно просты, большинство из них скорее опциональны, чем обязательны. Настройки позволяют вам ввести лицензионный ключ, если вы купили премиум версию — это удалит логотип Flowplayer и позволит вам добавить свой логотип (смотрите раздел о ценах). Если вы провели апгрейд, здесь вы также сможете загрузить свой логотип.

Есть также опция, которая позволяет выбрать, показывать ли ваш логотип на видеороликах, которые хранятся на вашем сайте и на видео, вставленных где-то в другом месте, или показывать ваш логотип только на видео, вставленных на других сайтах. Это хорошая возможность, которая позволяет не забивать ваши видеоролики логотипом, если они просматриваются на вашем сайте. Но в случае, если они показываются в другом месте, вы можете уведомить пользователей о создателях видео, таким образом, продвигая свой бренд или сервис.
Если кто-то «одолжил» ваше видео, или вы решили показать его где-то в другом месте, апгрейд до платной версии и отображение логотипа с вашим именем сайта и адресом — хороший способ привлечь больше посетителей на ваш сайт.
Добавление видео
Есть несколько опций для загрузки видео при использовании этого плагина. Вы можете делать это с помощью медиа-менеджера WordPress. Или вы можете использовать Flowplayer Designer Service для загрузки видео и хранить их на Flowplayer.org . Третья опция — использовать сторонний хостинг сервис вроде Amazon S3 и затем добавить ссылки вручную.

При добавлении нового видео, создается шорткод , чтобы можно было легко вставлять видео в ваши записи.
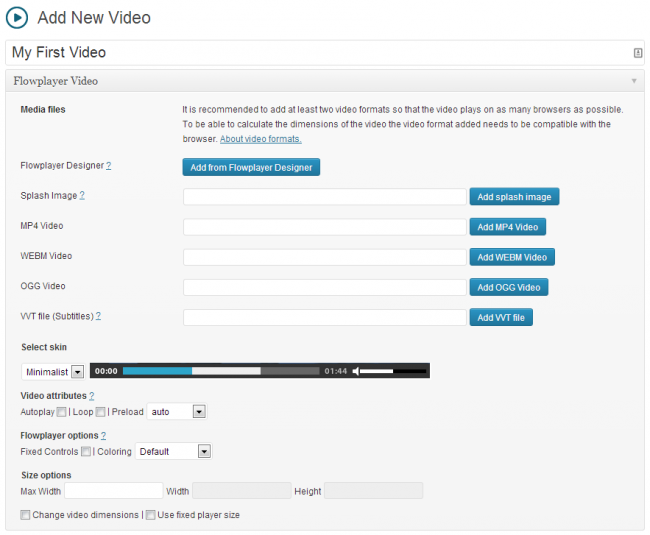
Чтобы добавить видео на сайт, если вы не загружали его через медиа-загрузчик WordPress ( Медиафайлы → Добавить новый ), просто щелкните по кнопке, соответствующей вашему видео: MP4, WEBM или VVT. Это загрузит файл в медиа библиотеку, где вы можете либо выбрать существующее видео, либо вставить его с помощью drag-n-drop загрузчика WordPress.
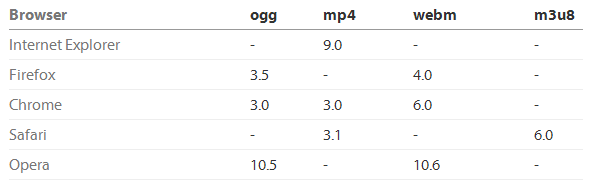
При добавлении нового видео плагин Flowplayer рекомендует вам добавить как минимум два формата видео, чтобы видео проигрывалось в как можно большем количестве браузеров. Это неплохой совет, учитывая, что все еще есть проблемы с видео форматами для разных браузеров. Чтобы узнать последнюю информацию о видео форматах в сети, посетите страницу видео форматов на сайте Flowplayer .

При добавлении нового видео в Flowplayer у вас будут некоторые настройки на выбор:
Выбрать источник видео (например, Flowplayer Designer) Добавить изображение , которое будет отображаться перед тем, как пользователь щелкнет по видео Добавить другие версии видео в разных форматах Вставить файл субтитров для вашего видео ( больше информации ) Выбор из трех скинов для плеера Выбрать видео для авто-проигрывания Ввести размеры видео плеераПо умолчанию плагин изменит размер видео, подогнав его под ширину контента вашего поста, если видео больше, чем доступное пространство. Таким образом, окно видеоплеера точно не перекроет ваш сайдбар.
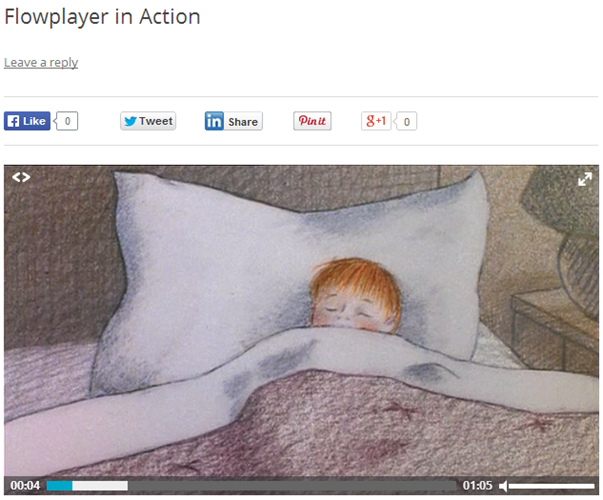
При проигрывании видео на сайте управление должно быть знакомо пользователям сайтов вроде YouTube. Щелчок по видео начинает и ставит на паузу проигрывание, наведение мыши на видео показывает элементы управления.
В общем, добавлять видео на ваш сайт с помощью плагина Flowplayer для WordPress очень просто.

Поддержка
Что касается поддержки WordPress плагина, то вы можете разместить вопрос на страницах поддержки плагина на WordPress.org , показатель решения вопросов там высокий. Для сервиса Flowplayer бесплатная поддержка может быть получена через форум , а премиум поддержку можно приобрести по цене $39 за тикет (запрос).
Цены
Платная версия удаляет логотип Flowplayer и позволяет вам использовать собственный логотип. После апгрейда брендирование Flowplayer удаляется и из JavaScript, и из Flash компонентов.
Цены следующие:
1 домен - $95.00 / €71.25 5 доменов - $220.00 / €165.00 100 доменов - $395.00 / €296.25 Неограниченное количество доменов - $995.00 / €746.25Когда вы приобретаете лицензию, вы получаете ключ, который можно использовать на одном домене (или нескольких, если вы приобрели тариф выше) и на любом поддомене. Есть 15-дневный срок возврата денег, если вы недовольны вашей покупкой.
Заключение
Хотя WordPress в стандартном варианте поддерживает видео, использование плагина Flowplayer дает вам простой способ получить больше контроля над отображением ваших видеороликов на вашем сайте и на других сайтах. А возможность добавления в плеер различных форматов того же видео очень увеличивает шансы проигрывания видео на самых разных устройствах и браузерах.
Другие интересные возможности Flowplayer, которые делают его хорошим выбором — возможность в платной версии добавлять собственный логотип, создавать свои начальные и конечные заставки, легко добавлять субтитры или текстовые наложения и описания к видео, а также адаптивный гибкий дизайн плеера для использования на устройствах с небольшими экранами.
Сервис Flowplayer хорошо делает свою работу, а плагин, который интегрирует его в WordPress, создает очень простой способ добавления этих функций на ваш сайт.
