Footer WordPress — добавляем виджет
01.09.2018

Как можно проще всего вывести информацию на сайт – использовать виджеты. Обычно виджеты WordPress применяются в сайдбаре для вывода последних комментарий , новых публикаций и т.д. Но также в некоторых темах есть виджеты в подвале сайта (footer), что делает тему более функциональной. Footer WordPress является дополнительным местом для размещения полезной информации такой как, контактные данные, копирайт, кнопки социальных сетей и многое другое.
Футер Сайта | Плагин BNS Add Widget для WordPress
Если вашей теме отсутствует добавления виджета в footer WordPress, то это легко исправить путем редактирования трех файлов. После чего в админ-панели во вкладках «Внешний вид-Виджеты» появится возможность добавить ту или иную информацию, которая будет отображаться в footer WordPress.
Создание шаблона WordPress - Урок 5 Работа с footer. Регистрация виджет зоны для footer.
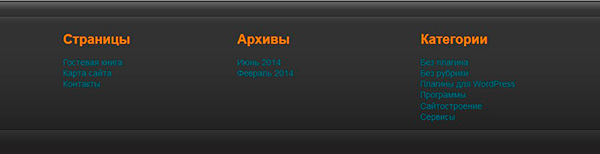
Конструкция виджета состоит из трех колонок размещенных по центру футера. На вид выглядит корректно и сохраняет дизайн сайта. Но в случае некорректного вида можно исправить с помощью стилей, указав меньше-больше ширину, высоту, отступы и т.д.
Как добавить виджет в футер WordPress?
1. Откройте файл footer.php и в начале файла после основного блока <div id="footer"> добавляем следующий код.
<div id="footer-widgets"> <div id="footer1"> <?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('footer-1') ) : ?> <?php endif; ?> </div> <div id="footer2"> <?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('footer-2') ) : ?> <?php endif; ?> </div> <div id="footer3"> <?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('footer-3') ) : ?> <?php endif; ?> </div> </div> <div style="clear-both"></div>2. Находим в теме файл functions.php — редактируем его, вставляя код в конце перед знаком ?>.
register_sidebar(array( 'name' => 'Footer Widget 1', 'id' => 'footer-1', 'description' => 'Первая область', 'before_widget' => '<div id="footer1">', 'after_widget' => '</div>', 'before_title' => '<h2>', 'after_title' => '</h2>', )); register_sidebar(array( 'name' => 'Footer Widget 2', 'id' => 'footer-2', 'description' => 'Вторая область', 'before_widget' => '<div id="footer2">', 'after_widget' => '</div>', 'before_title' => '<h2>', 'after_title' => '</h2>', )); register_sidebar(array( 'name' => 'Footer Widget 3', 'id' => 'footer-3', 'description' => 'Третья область', 'before_widget' => '<div id="footer3">', 'after_widget' => '</div>', 'before_title' => '<h2>', 'after_title' => '</h2>', ));3. Осталось добавить стили, откройте файл style.css и прописываем где-нибудь в конце стили.
#footer-widgets { display: block; width:950px; height: 215px; margin: 0 auto; } #footer1 { width: 260px; float: left; margin: 15px 10px 10px 30px; padding: 10px; } #footer2 { width: 260px; float: left; margin: 15px 10px 10px 15px; padding: 10px; } #footer3 { width: 260px; float: left; margin: 15px 10px 10px 15px; padding: 10px; }Теперь переходим, как было сказано выше, во вкладку «Внешний вид-Виджеты» и у вас появилось три новых виджета.

Добавляем в них стандартным путем информацию, сохраняем и смотрим результат.
Результат.

Этот способ был проверен на нескольких темах, работает отлично без замечаний. Не оставляйте свой футер пустым — наполняйте информацией.
Источник: www.wpsquare.com/add-3-column-footer-wordpress-theme/
