Как добавить свои вкладки на страницах настроек в WordPress
01.09.2018
Использование вкладок в интерфейсе пользователя может помочь лучше организовать контент, так что вполне логично, что темы WordPress, у которых есть много вариантов настроек, выиграют от использования вкладок на своей странице настроек. С помощью этого руководства вы научитесь создавать страницу настроек с вкладками, также вы сможете скачать тему WordPress, в которой внедрен разработанный код.

Обзор
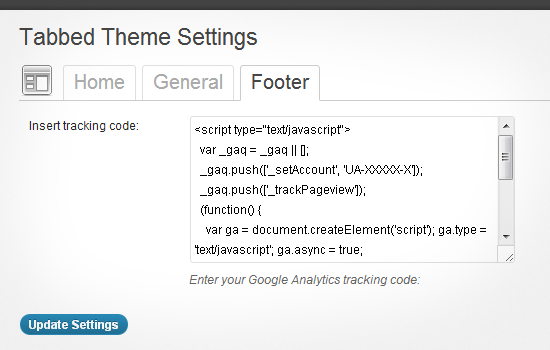
Чтобы получить представление о вкладках, которые мы собираемся создавать, зайдите в меню Внешний вид → Темы в админ части WordPress. Вы увидите там 2 вкладки: « Управление темами » и « Установить темы ». Если вы щелкнете по одной из них, содержимое изменится и название вкладки выделится.
Процесс на самом деле достаточно простой: мы устанавливаем и отправляем переменную tab , когда по вкладке щелкнули. Запросив эту переменную потом, с помощью $_GET['tab'] , мы узнаем, какая вкладка выбрана, чтобы выделить правильный заголовок и показать соответствующую вкладку.
В нашем подходе есть три момента, когда нам нужно будет знать, на какой вкладке сейчас пользователь:
Когда мы показываем вкладки и поля формы для настроек (чтобы показать правильный набор полей). Когда пользователь сохраняет настройки (чтобы сохранить правильные поля). Когда перенаправляем пользователя после того, как он сохранил настройки (чтобы перенаправить пользователя на правильную вкладку).Чтобы быть лаконичными, мы не будем объяснять весь код, а только те фрагменты, которые соответствуют этому подходу. Тем не менее, вы можете найти весь код в прилагающейся теме.
Создание вкладок
Первый фрагмент, который мы рассмотрим – код, создающий вкладки:
function ilc_admin_tabs( $current = 'homepage' ) { $tabs = array( 'homepage' => 'Home Settings', 'general' => 'General', 'footer' => 'Footer' ); echo '<div id="icon-themes"><br></div>'; echo '<h2>'; foreach( $tabs as $tab => $name ){ $class = ( $tab == $current ) ? ' nav-tab-active' : ''; echo "<a class='nav-tab$class' href='?page=theme-settings&tab=$tab'>$name</a>"; } echo '</h2>'; }Эта функция будет вызвана позже, в содержимом страницы настроек. Сначала мы объявляем массив, который содержит наши вкладки. Первая вкладка, которая показывается первой по умолчанию, это homepage , где мы можем установить некоторые настройки отображения главной страницы. Далее у нас general , то есть страница, содержащая настройки, которые используются по всему сайту, и, наконец, footer , для вставки кода отслеживания в подвале.

Далее мы устанавливаем ссылки URL для каждой вкладки и выводим их. Обратите внимание, что если вкладка открыта, добавлен дополнительный класс nav-tab-active .
Отображаем содержимое во вкладках
Содержимое страницы настроек отображается в функции обратного вызова для add_theme_page (которая является абстракцией add_theme_page ), которая в нашей теме будет называться ilc_settings_page . Здесь вы будете вызывать функцию, которую мы рассмотрели раньше.
function ilc_settings_page() { global $pagenow; $settings = get_option( "ilc_theme_settings" ); //generic HTML and code goes here if ( isset ( $_GET['tab'] ) ) ilc_admin_tabs($_GET['tab']); else ilc_admin_tabs('homepage');Если вкладка – это вкладка по умолчанию, то $_GET['tab'] не определена, в таком случае, текущая вкладка будет homepage и, соответственно, она будет выделена. Иначе, выделенной будет вкладка, определенная в $_GET['tab'] .
Далее нам нужно показать правильный набор полей. В зависимости от значения $tab , мы будем отображать поля для вкладки настроек главной страницы или для одной из других вкладок:
<form method="post" action="<?php admin_url( 'themes.php?page=theme-settings' ); ?>"> <?php wp_nonce_field( "ilc-settings-page" ); if ( $pagenow == 'themes.php' && $_GET['page'] == 'theme-settings' ){ if ( isset ( $_GET['tab'] ) ) $tab = $_GET['tab']; else $tab = 'homepage'; echo '<table>'; switch ( $tab ){ case 'general' : ?> <tr> <th>Tags with CSS classes:</th> <td> <input id="ilc_tag_class" name="ilc_tag_class" type="checkbox" <?php if ( $settings["ilc_tag_class"] ) echo 'checked="checked"'; ?> value="true" /> <label for="ilc_tag_class">Checking this will output each post tag with a specific CSS class based on its slug.</label> </td> </tr> <?php break; case 'footer' : ?> <tr> <th><label for="ilc_ga">Insert tracking code:</label></th> <td> Enter your Google Analytics tracking code: <textarea id="ilc_ga" name="ilc_ga" cols="60" rows="5"><?php echo esc_html( stripslashes( $settings["ilc_ga"] ) ); ?></textarea><br /> </td> </tr> <?php break; case 'homepage' : ?> <tr> <th><label for="ilc_intro">Introduction</label></th> <td> Enter the introductory text for the home page: <textarea id="ilc_intro" name="ilc_intro" cols="60" rows="5" ><?php echo esc_html( stripslashes( $settings["ilc_intro"] ) ); ?></textarea> </td> </tr> <?php break; } echo '</table>'; } ?> <p style="clear: both;"> <input type="submit" name="Submit" value="Update Settings" /> <input type="hidden" name="ilc-settings-submit" value="Y" /> </p> </form>Все настройки будут храниться в одном массиве, чтобы предотвратить генерацию нескольких запросов.
Сохраняем поля из вкладок
Теперь нам нужно знать, какие позиции в массиве сохранять. В зависимости от того, какая вкладка отображается, будут отображены некоторые опции из массива настроек. Если мы просто сохраним все позиции массива, мы перезапишем некоторые позиции, которые не отображаются на текущей вкладке и, следовательно, не должны были сохраняться.
function ilc_save_theme_settings() { global $pagenow; $settings = get_option( "ilc_theme_settings" ); if ( $pagenow == 'themes.php' && $_GET['page'] == 'theme-settings' ){ if ( isset ( $_GET['tab'] ) ) $tab = $_GET['tab']; else $tab = 'homepage'; switch ( $tab ){ case 'general' : $settings['ilc_tag_class'] = $_POST['ilc_tag_class']; break; case 'footer' : $settings['ilc_ga'] = $_POST['ilc_ga']; break; case 'homepage' : $settings['ilc_intro'] = $_POST['ilc_intro']; break; } } //code to filter html goes here $updated = update_option( "ilc_theme_settings", $settings ); }Мы снова использовали условие switch , чтобы сделать запрос значения $tab и сохранить правильные значения в массиве. После этого мы обновили опции в базе данных WordPress.
Перенаправляем пользователя на правильную вкладку
Теперь, когда содержимое сохранено, нам нужно, чтобы WordPress перенаправил пользователя назад на соответствующую вкладку страницы настроек.
function ilc_load_settings_page() { if ( $_POST["ilc-settings-submit"] == 'Y' ) { check_admin_referer( "ilc-settings-page" ); ilc_save_theme_settings(); $url_parameters = isset($_GET['tab'])? 'updated=true&tab='.$_GET['tab'] : 'updated=true'; wp_redirect(admin_url('themes.php?page=theme-settings&'.$url_parameters)); exit; } }В зависимости от того, установлено ли значение $_GET['tab'] , мы используем wp_redirect чтобы отправить пользователя на вкладку по умолчанию или на одну из других вкладок.
Теперь наши вкладки работают, показывают правильный набор полей, сохраняют правильные поля и затем отправляют пользователя на правильную вкладку.
Загрузка темы
Почти каждая тема с умеренным количеством опций выиграет от вкладок на странице настроек. Но помните, что это только один из подходов. Другой подход позволит добавить несколько сворачивающихся блоков, как на странице добавления материалов, и автоматически сворачивать блоки, которые используются не часто. Тем не менее, вкладки позволят вам лучше отделить каждый набор настроек.
Наконец, вот тема, чтобы вы могли рассмотреть получше:
Тема с вкладками на странице настроекТема также включает функцию, где каждый тег выводится с отдельным CSS классом , так что вы можете посмотреть также и на нее.
