Как эффективно использовать редактор wp_editor
01.09.2018
В этом коротком руководстве мы обозначим, для чего хорошо подойдет wp_editor .
Что такое wp_editor ?

Это функция WordPress, которая создает визуальный ( WYSIWYG ) редактор по типу того, который вы видите в панели администратора при создании Записей или Страниц. Эта маленькая удобная функция доступна, начиная с .
Если вам нужно больше информации о wp_editor — есть подробная страница на Codex . WordPress использует отдельную версию редактора TinyMCE , ее можно найти здесь . Чтобы посмотреть файлы, зайдите в папку wp-includes/js/tinymce в директории установки WordPress.
Как создать шаблон для WordPress. Грамотная посадка верстки на WordPress (Right Way)

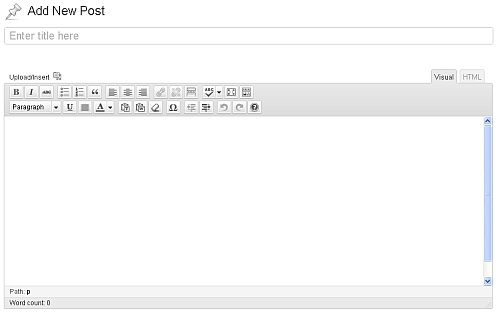
Так выглядит стандартный редактор в панели администратора.
Зачем это нам нужно?
Для того, чтобы использовать эту возможность также в темах и плагинах! Оформление контента может быть удобным не только в записях. Мы можем использовать разные редакторы на одной странице, просто правильно используя переменные content и ID .
Примеры

Эта часть статьи подразумевает, что у вас хотя бы базовые навыки PHP программирования. Переменные $content и $editor_id — обязательны, они должны быть установлены всегда. Переменная $settings — массив, в котором возможности редактора могут быть включены или выключены.
Пожалуйста, обратите внимание, что большинство объяснений — в комментариях, прочтите их.
Следующие фрагменты кода (1, 2, 3 и 4) покажут, как использовать функцию.
/** * Обязательные переменные */ wp_editor( $content, $editor_id ); /** * Базовый синтаксис */ wp_editor( $content, $editor_id, $settings = array() ); /** * 1. * Первая переменная установит контент, который будет отображаться блоке, * вторая – содержит HTML атрибут редактора id * (символы в нижнем регистре без подчеркиваний или дефисов). */ wp_editor( 'Hello World! This is our first test! Enjoy!', 'ourmaineditor' ); /** * 2. * Этот код выводит блок редактора и кнопку Submit. * У блока будет 15 строк, квик-теги загружаться не будут. * Используется настройка PressThis. */ $args = array( 'textarea_rows' => 15, 'teeny' => true, 'quicktags' => false ); wp_editor( 'This is the default text!', 'editor', $args ); submit_button( 'Save content' ); /** * 3. * Мы можем пересоздать редактор записи с помощью функции get_post, * которая получит существующую запись (в данном случае 117) * из базы данных. */ $post = get_post( 117, 'OBJECT' ); wp_editor( $post, 'editor' ); /** * 4. * Пользовательские кнопки для редактора. * Это список, разделенный запятой после каждой опции, * например link, unlink, bold, ... */ $settings = array( 'textarea_name' => 'content', 'media_buttons' => false, 'tinymce' => array( 'theme_advanced_buttons1' => 'formatselect,|,bold,italic,underline,|,' . 'bullist,blockquote,|,justifyleft,justifycenter' . ',justifyright,justifyfull,|,link,unlink,|' . ',spellchecker,wp_fullscreen,wp_adv' ) ); wp_editor( '', 'content', $settings );Пользовательская настройка редактора

Вы можете настроить возможности редактора с помощью этого описания из Codex . Чтобы покопаться глубже, вы можете также посмотреть файл class-wp-editor.php в папке wp-includes из корневой директории WordPress.
