Как в WordPress сменить активную тему через phpMyAdmin?
02.09.2018

Часто бывает необходимо изменить активную тему на WordPress-сайте, не имея доступа к админ-части сайта. Такое иногда случается, например, когда веб-ресурс был взломан или возникли ошибки в плагинах или темах.
Как в WordPress сменить активную тему через phpMyAdmin?
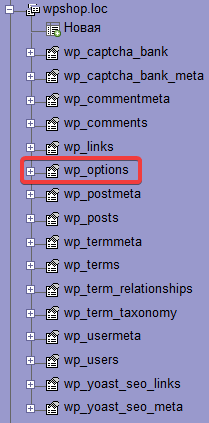
Наиболее правильное и простое решение в таких случаях — использование бесплатной утилиты для работы с базами данных phpMyAdmin . В одной из наших статьях мы подробно рассматривали работу с этой программой. Поэтому будем считать, что Вы уже имеете с ней работать. Для работы нам понадобится таблица wp_options .
Как отключить обновление плагинов и WordPress? Отключаем запросы на обновление.

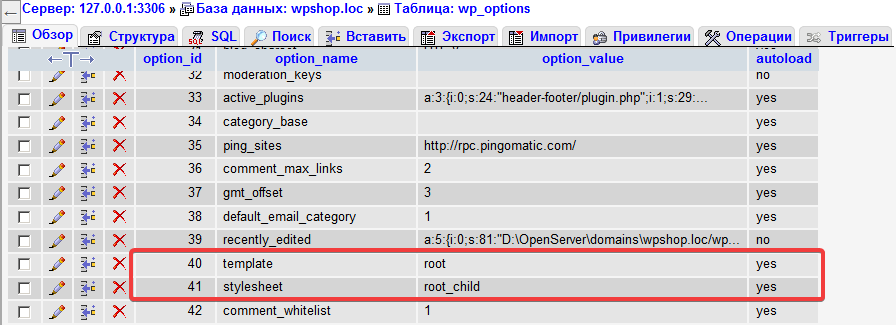
Итак, открыв указанную таблицу, следует в ней найти строки с названиями template и stylesheet в столбце option_name .

WordPress Admin Email - Where To Find & How To Change It | WP Learning Lab
Далее, для каждой строки, в колонке option_value , необходимо изменить название необходимой темы. В нашем примере используется в качестве родительской тема Root (ее название указано в строке с названием template ) c активной на данный момент дочерней темой Root Child ( stylesheet ). Чтобы сменить активную тему на сайте, следует в этих обоих полях указать ее название. Например, в качестве активной установим бесплатную тему Twenty Sixteen . Обычно она уже присутствует при установке свежей копии WordPress и размещается в каталоге wp-content/themes/twentysixteen . Для установки ее в качестве активной на сайте нужно в выбранных нами строках, в столбце option_value , вставить значение “ twentysixteen ”.

Если Вы собираетесь использовать дочернюю тему в качестве активной, то для этого в строке template нужно указать родительскую тему, а в stylesheet — дочернюю.
Важно заметить, что перед тем, как сделать тему активной, необходимо проверить ее наличие каталоге wp-content/themes .
Если Вам понравилась статья — поделитесь с друзьями
