Оптимизация изображений в WordPress
01.09.2018

Привет, друзья! Если ещё кто не знает, то напомню вам, что сжатие/оптимизация изображений на сайте WordPress позволяет сэкономить дисковое пространство на хостинге, трафик, а также ускорить ваш сайт для посетителей и поисковых систем. А как это сделать автоматически, не прибегая к использованию программ и онлайн сервисам - это естественно прибегнуть к нашим помощникам - плагинам.
 Оптимизация изображений в WordPress
Оптимизация изображений в WordPress
О некоторых модулях WP, для сжатия изображений, я уже рассказывал на этой странице , можете ознакомиться. Сегодня я продолжу знакомить вас с самыми востребованными плагинами для WordPress. Начну, пожалуй, с небольшой вводной. А что меня привело к написанию данного поста? Может, кто уже в курсе, что я создал новый сайт о криптовалюте ( кому интересно - https://cointoday.ru/ - красота), немного наполнил его контентом и как обычно решил проверить ресурс на скорость загрузки веб-страниц на сервисе PageSpeed Insights от Google.
Оптимизация изображений на сайте - Лайфхаки для вебмастеров, урок 1
О сервисе PageSpeed Insights
PageSpeed Insights анализирует содержание веб-страницы и предлагает решения, которые позволят ускорить ее загрузку.
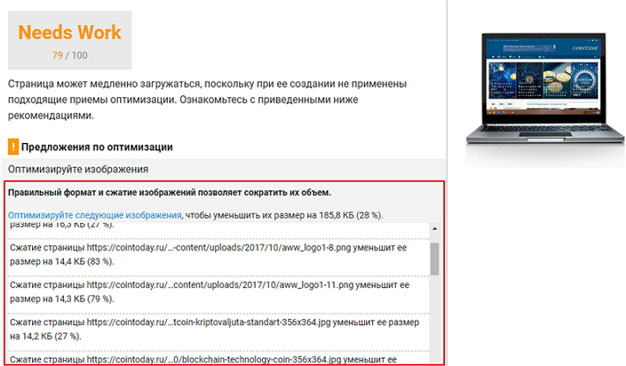
Результат в жёлтом цвете - нужна работа:
 Предложения по оптимизации -Оптимизируйте изображения
Предложения по оптимизации -Оптимизируйте изображения
Оптимизируйте изображения, грозно выдал сервис. Надо, так надо. Решил посмотреть, какой плагин для сжатия и оптимизации картинок есть в официальной директории WordPress.org, кроме тех о которых я написал ранее. Выбрал плагин по популярности (сколько раз загрузили и когда обновлялся). Выбор пал на Smush Image Compression and Optimization (Сжатие и оптимизация изображений) - активных установок более 900 000 и обновление вышло неделю назад. Ну что же, раз такое дело, будем его проверять, а может даже и использовать постоянно. Конечно и другие похожие плагины не забудем проверить.
Оптимизация изображений для сайта - Константин Хмелев
Плагины для сжатия и оптимизации изображений в WordPress
 Плагин WPMU DEV для сжатия и оптимизации изображений в WordPress
Плагин WPMU DEV для сжатия и оптимизации изображений в WordPress
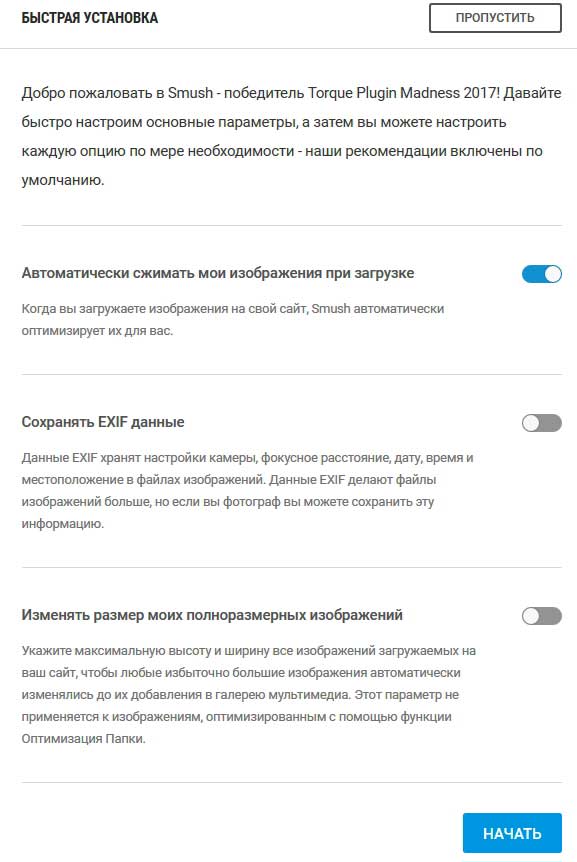
Плагин WP Smush Image Compression and Optimization использует внешний сервис для сжатия изображений. Плагин на русском языке. Сразу после активации он предлагает сжать все существующие файлы в медиатеке и в будущем он автоматически будет сжимать ваши новые загружаемые картинки. В настройках можно указать изменять ли размер изображений (нужно выставить максимальную высоту и ширину на все изображения загружаемых на ваш сайт) или без этого, лишь только использовать сжатие.
 Настройка Smush Image
Настройка Smush Image
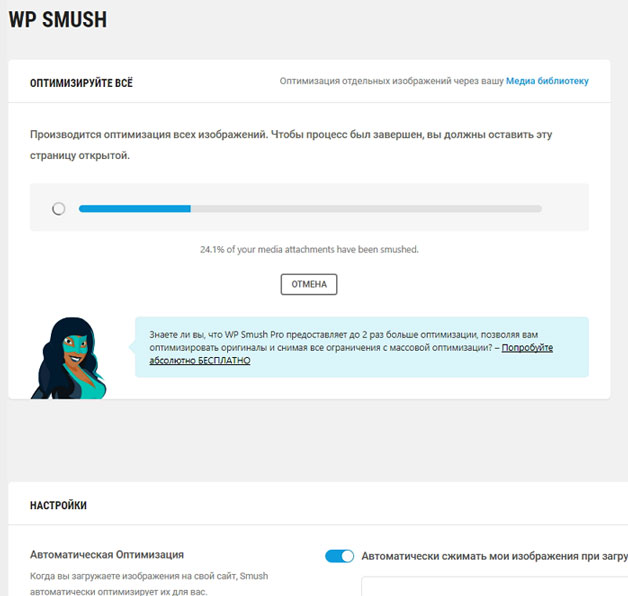
Я проверил сжатие, без изменения размеров картинок. Идёт процесс оптимизации всех картинок:
 Производится сжатие всех изображений на сайте
Производится сжатие всех изображений на сайте
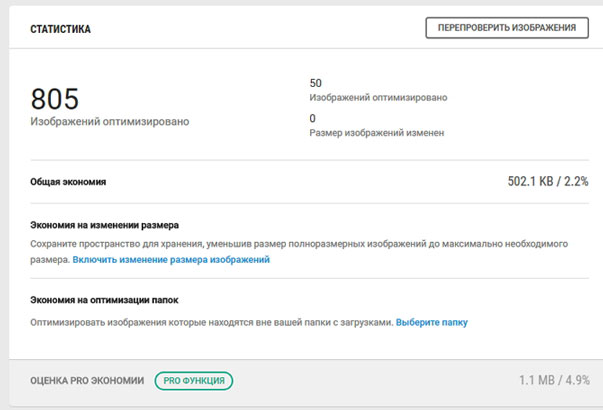
Вот полученная статистика:
 Статистика по оптимизации фоток на сайте
Статистика по оптимизации фоток на сайте
Далее, я опять проверил сайт на скорость загрузки страниц в PageSpeed Insights. Результат у меня получше, но всё равно в жёлтом цвете. Скорее всего из-за размера картинок, надо посмотреть, какие правильные размеры нужны для сайта. Пока размер фоток менять не буду, пусть пока будет так. Жалко что, в бесплатной версии плагина есть ограничение: максимальный размер файлов для сжатия всего 1 мегабайт и сжатие нескольких изображений только по 50 штук за один раз. Надо на всякий случай попробовать, на этом блоге, другой плагин, например, оптимизатор изображений ShortPixel (ShortPixel Image Optimizer). Про него я уже вам рассказывал. Что можно ещё использовать для своего веб-ресурса?
Оптимизация изображений с плагином EWWW Image Optimizer
 Оптимизация изображений - EWWW Image Optimizer
Оптимизация изображений - EWWW Image Optimizer
Сам его пока не проверял, но советуют спецы по вордпресс (Константин Ковшенин), также, как и выше плагин. Плагин на русском языке, активных установок более 500 000, постоянно обновляемый. EWWW Image Optimizer использует optipng, pngquant, jpegtran, и другие бесплатные утилиты для эффективного сжатия изображений в WordPress. Эти утилиты включены в дистрибутив плагина в виде исполняемых файлов и запускаются плагином через функцию PHP exec(), которая у многих хостинг-провайдеров отключена в целях безопасности.
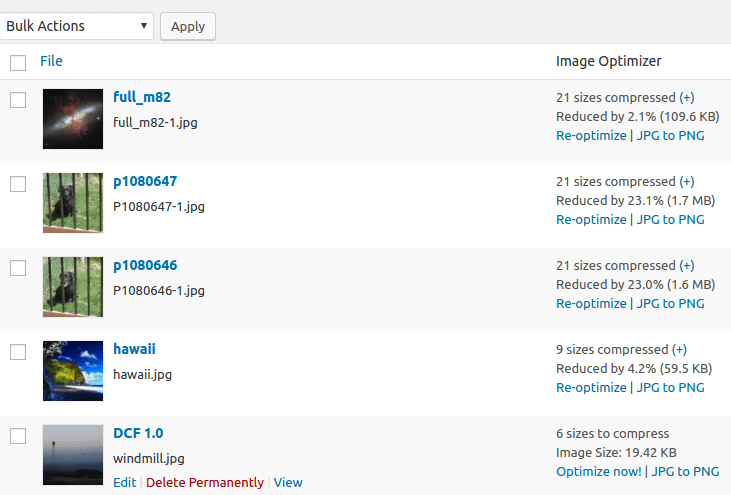
 Оптимизация картинок с помощью плагина
Оптимизация картинок с помощью плагина
Более подробную информацию вы найдёте на wordpress.org по адресу https://wordpress.org/plugins/ewww-image-optimizer/ .
Плагин для изменения размера изображений - Resize Image After Upload
 Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress
Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress
Бесплатный и простой в использовании плагин Resize Image After Upload от команды ShortPixel. Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress, и сохраняет вместо оригиналов. Это позволяет существенно сэкономить дисковое пространство тем, кто часто использует файлы с цифровых фотоаппаратов, размеры которых достигают 20 мб и больше.
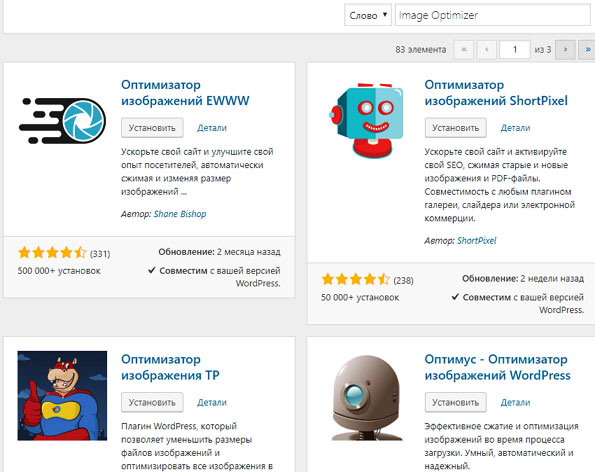
Друзья, вы можете, набрав в окне поиска по плагинам, ключевое слово - Image Optimizer, сами выбрать для себя подходящий модуль. Легко и быстро. И сразу же, на одной странице, можно посмотреть нужную информацию о плагине и решить какой устанавливать на свой блог/сайт:
 Найденные плагины Image Optimizer
Найденные плагины Image Optimizer
А если ключевое слово в поиске поменяете с Image Optimizer на Optimizer Image, то появится другой список подходящих плагинов. Список большой, это у меня на скриншоте влезло маловато.
Ладно, не буду больше отнимать у вас время, не маленькие, сами разберётесь. Пойду дорабатывать свой новый сайт, гугл же просит, а ему отказывать нельзя, себе дороже. Удачи вам. Надеюсь пост был вам полезен. До новых встреч. Пока, пока.
