Оптимизация изображений в форматах GIF и PNG
02.09.2018



Поэтому разберем параметры сохранения в форматах GIF и PNG-24.
Форматы GIF и PNG-8.
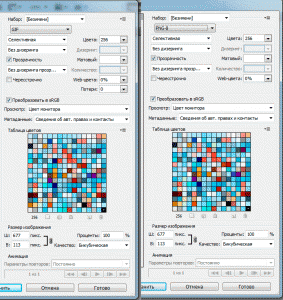
Начнем с формата GIF. При выборе этого формата в окне Сохранить для Web и устройств можно увидеть следующую картинку: 
Как видно, параметров для выбора здесь довольно много. Форматы GIF и PNG-8 используют для сохранения изображений с четкими деталями и небольшим количеством цветов без градиентных переходов. Эти форматы используют 8-разрядную глубину цвета, а значит, максимальное количество цветов может быть 256. Процесс определения этих цветов называют индексацией, а сами изображения – индексированными.
Простая оптимизация изображений
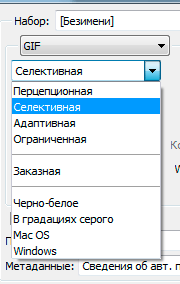
Итак, первое выпадающее меню позволяет выбрать алгоритм редукции цвета, то есть определить количество цветов в палитре и метод создания этих цветов. 
Доступны следующие варианты:
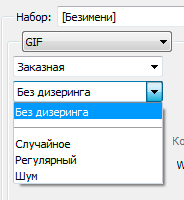
Перцепционная. Создается таблица цветов с предпочтением к тем, к которым наиболее чувствителен глаз человека. Селективная. Здесь в таблице цветов будут присутствовать цвета, определяемые по размерам областей и с использованием Web-цветов . Этот вариант позволяет получить изображения с наибольшей достоверностью, поэтому он используется по умолчанию как наиболее часто применяемый. Адаптивная. В этой таблице присутствуют цвета, преобладающие в спектре изображения. Ограниченная. В этом случае используется таблица из 216 стандартных Web-цветов. Применение этого варианта может увеличить размер файла. Он рекомендован, если необходимо отменить дизеринг (о нем ниже). Заказная (пользовательская). При выборе этого варианта пользователь может сам сформировать палитру цветов, используемых в изображении. При открытии ранее созданного файла в формате GIF и PNG-8 используется именно эта таблица. Как создается пользовательская таблица цветов, рассмотрим чуть ниже. Черно-белое, В градациях серого, Mac-OS, Windows. В этих вариантах используются готовые таблицы цветов.Следующее меню в сочетании с движком справа позволяет определить метод и степень дизеринга. Дизеринг иногда понимают как рассеяние или размытие. Он позволяет создать имитацию цветов, которые отсутствуют в таблице, основываясь на свойствах человеческого глаза. Например, при чередовании красных и синих пикселей мы увидим фиолетовый цвет. Дизеринг совсем не нужен, если изображение состоит из сплошных тонов. Его можно использовать при наличии в изображении плавных цветовых переходов. Высокая степень дизеринга визуально улучшает качество изображения, но и увеличивает размер файла. Photoshop позволяет использовать такие варианты дизеринга: 
Урок 8.2. Оптимизация изображений различных форматов
Без дизеринга. Здесь объяснять ничего не нужно. Случайное. Для размытия используется случайный узор, который распространяется на соседние пиксели. Степень дизеринга можно изменять движком, увеличивая или уменьшая область размытия. Регулярный. Используется регулярный квадратный узор. Шум. Используется также случайный узор, но он не затрагивает соседние пиксели. В последних двух вариантах степень дизеринга не регулируется.
Важнейшим качеством форматов GIF и PNG является возможность создания изображения с прозрачными областями. Это позволяет использовать картинки произвольной формы. 
Установка галочки Прозрачность разрешает сохранение изображения с прозрачными участками и позволяет выбрать метод дизеринга прозрачности. Эти методы аналогичны указанным выше.
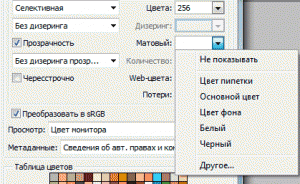
В Photoshope можно также залить частично прозрачные участки каким-либо цветом. Для этого используется меню Матовый (тоже неудачный перевод, используется и другой — Кайма). Дело в том, что форматы GIF и PNG-8 не поддерживают полупрозрачность. Пиксели могут быть либо прозрачные, либо закрашенные. Поэтому при сохранении таких рисунков на краях могут появляться зазубрины, белые участки или другие артефакты. В меню есть следующие варианты: 
Думаю, они не требуют объяснения.
Параметр Чересстрочно позволяет загружать изображение в браузере постепенно, начиная с малого разрешения, но его применение также увеличивает размер файла.
Движок Web-цвета регулирует степень изменения цветов на сходные цвета Web-палитры.
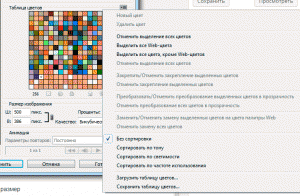
Для изображений в форматах GIF и PNG-8 можно настраивать таблицу цветов. Photoshop имеет для этого большие возможности. Цвета в таблице можно добавлять, удалять, заменять. Для этого используется меню, которое открывается при нажатии на маленький треугольник справа от таблицы, и кнопки, расположенные под ней. 
Часто правильное сокращение количества цветов в таблице дает возможность уменьшить размер файла при практически неизменном качестве изображения.
Таковы основные возможности оптимизации изображений в форматах GIF и PNG-8. Но без практики трудно выбрать оптимальный вариант. Необходимо пробовать, постоянно оценивая размер файла и качество изображения. Универсального алгоритма оптимизации не существует. Выбор всех параметров зависит от самого изображения и целей, для которых он сохраняется.
Формат PNG-24.
Теперь немного о сохранении в формате PNG-24. Этот формат, как и JPEG, позволяет сохранять изображения фотографического качества с большим количеством оттенков, но размер PNG-файлов больше. Преимущество этого формата состоит в возможности создания 256 уровней прозрачности, чего не дает никакой другой формат.
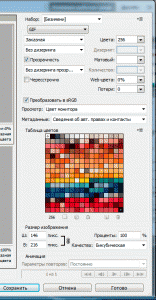
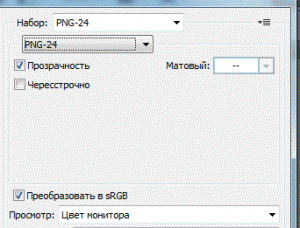
Окно оптимизации в формате PNG-24 выглядит очень просто. Здесь мало настроек. 
Итак, мы рассмотрели все варианты оптимизации изображений. Еще раз скажу, что идеально оптимизировать изображение трудно, более того, идеального варианта просто нет. Но программа Adobe Photoshop настроена таким образом, что настройки по умолчанию позволяют получить достаточно хорошо оптимизированное изображение. Главное, правильно выбрать формат для сохранения.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
А пока посмотрите фотографии Варламовских чтений.
