Opus — обзор крутой многозадачной бизнес-темы для WordPress
02.09.2018
Opus — это премиум тема для WordPress от разработчиков PremiumCoding , которые могут похвастаться отличным каталогом тем для WordPress, тем WooCommerce, плагинов и флэш-элементов.
Описание Демо Купить за $59 Заказать сайт с этой темой
Это еще одна тема с большим количеством функций, макетов и возможностей для создания крутых бизнес-сайтов. Она является очень популярной на ThemeForest и находится в топе продаж на WordPress. Популярность этой многозадачной темы обоснована тем, что ее можно приобрести всего лишь раз и бесконечно использовать для разных типов сайтов.

Opus включает в себя много разных шаблонов страниц для блога и портфолио, 10 разновидностей шапки и плагин Page Builder для создания разных шаблонов домашней страницы.

Основные функции
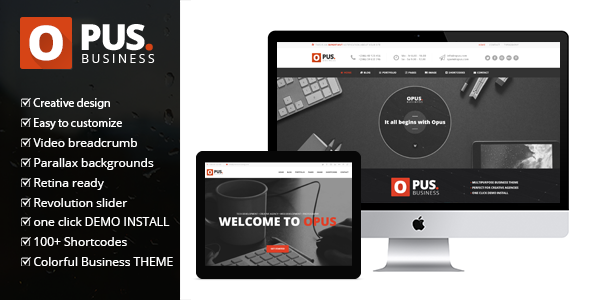
Прежде чем мы рассмотрим тему Opus более детально, давайте перечислим ее функции:
Установка демо-версии одним кликом 44 страницы детальной документации Интерактивные обои Parallax Backgrounds Наличие 100+ шорткодов Огромное количество разных шрифтов 20+ разных страниц для создания портфолио 10+ разных вариантов для создания блога Меню изображений 10 вариантов шапки Навигация видео Адаптивный дизайн Огромное меню с иконками (шрифтами) Премиум кодирование для создания страницы Шрифты Google Наличие видео, галереи, аудио, стандартных и скрытых ссылок в шаблонах Плагин Slider revolution Асинхронная загрузка постов и страниц (на главной странице – можно включить и включить) Функции и анимации CSS3 Подробно описанный файл с поддержкой Использование вашего логотипа и значка сайта Неограниченное количество шаблонов для домашней страницы Адаптивный дизайн 5 шаблонов для постов (стандартные, видео, ссылки, галерея, аудио) Объекты портфолио Страницы командыУстановка темы и плагинов
После установки и активации темы вам будет предложено установить несколько требуемых и рекомендованных плагинов:

Если вы выберите опцию «Begin Installing Plugins» (начать установку плагинов), то тема установит плагины Page Builder (для создания страниц) и Revolution Slider (для создания слайдеров), которые связаны с темой и плагинами Contact Form7 и Twitter Widget Pro.
Настройка и демо-контент
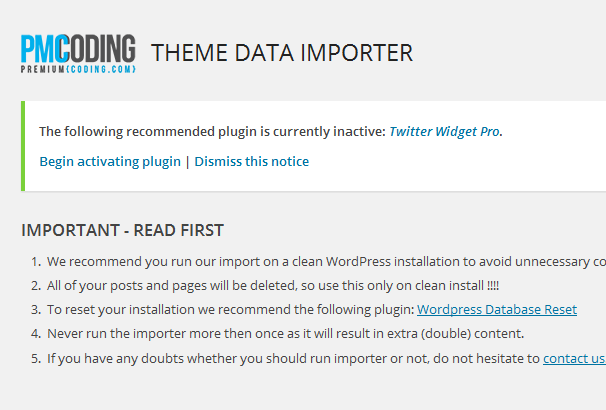
После установки этих плагинов следующим шагом будет проверка меню PMC Themes, которое содержит: Page Builder, Theme Options и PMC Import. С такими сложными темами как Opus очень важно и полезно иметь функцию импорта, так как она поможет импортировать демо-контент и устанавливать темы таким же образом, как и в демо-версии с помощью одного клика.
Стоит отметить, что вам нужно использовать эту функцию только на новосозданных сайтах, т.к она удалит весь уже существующий контент. А PMC importer сделает следующее:
Импортирует демо-контент Импортирует Revolution Sliders Импортирует и разместит виджетыЕсли вам это подходит, то перейдите по ссылке и нажмите «Import» (импортировать).

Выбор домашней страницы
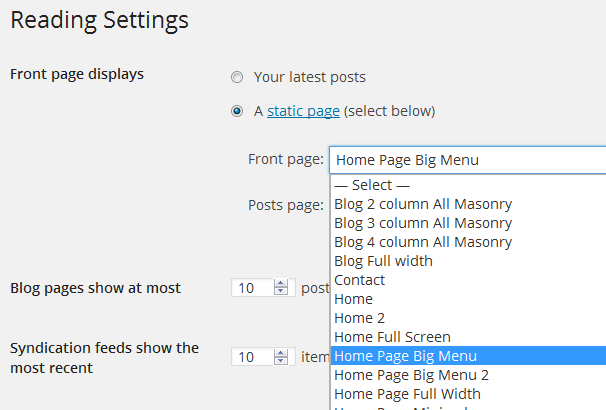
Теперь, когда ваш демо-контент установлен, у вас есть выбор из разных шаблонов домашней страницы. Чтоб выбрать один из них, зайдите в Настройки → Чтение и установите домашнюю страницу на статическую, выбрав один из доступных шаблонов из выпадающего списка.

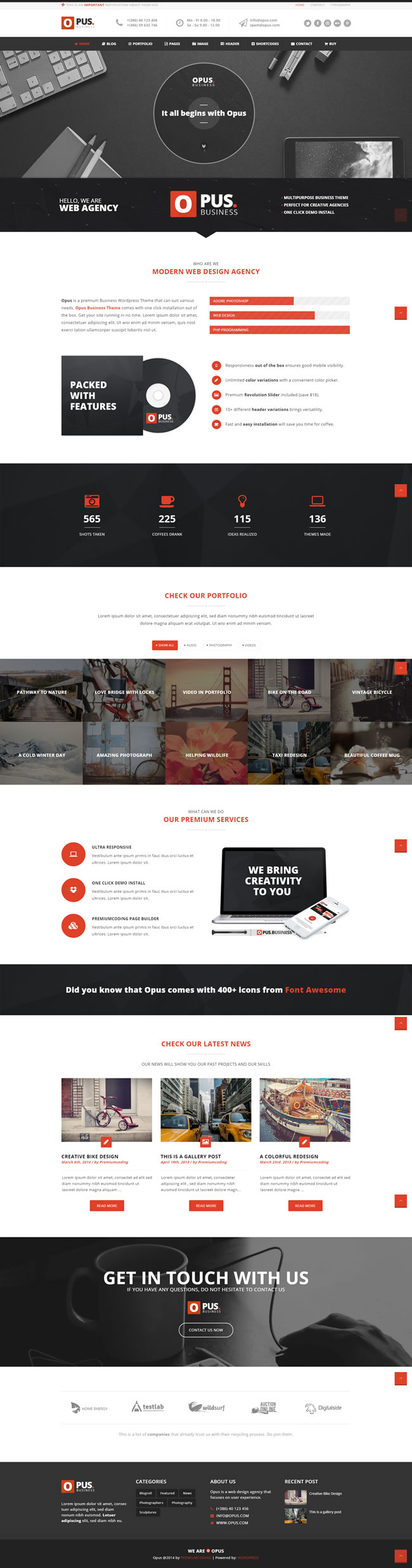
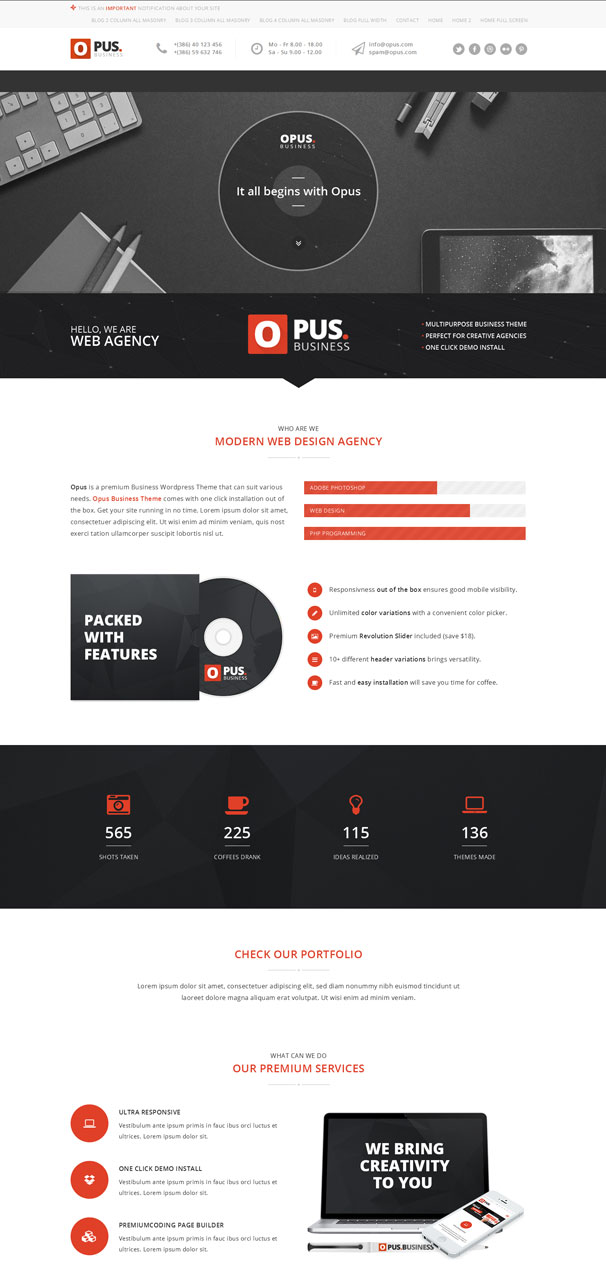
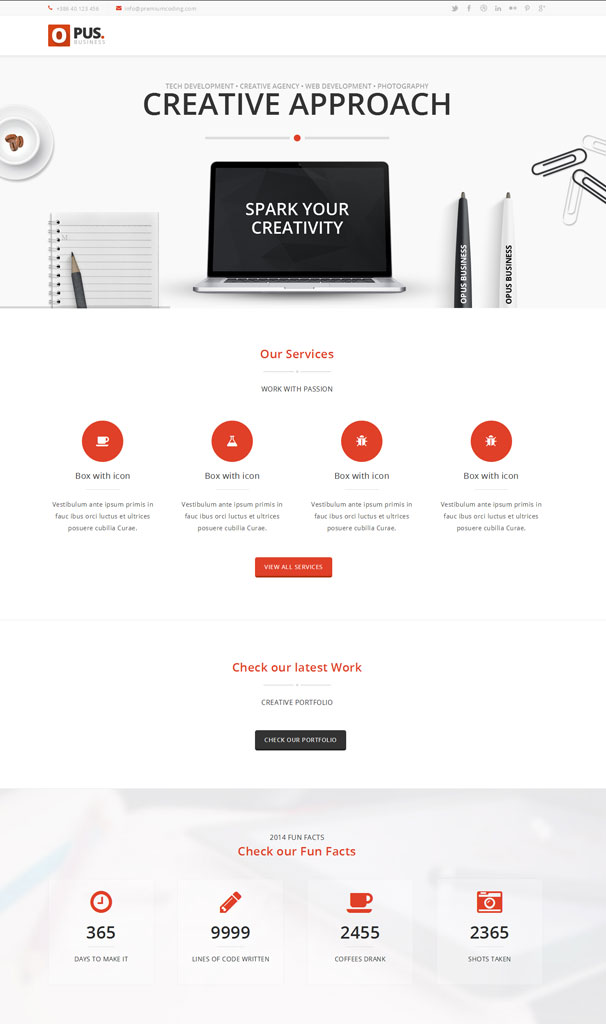
Вот как выглядит домашняя страница со стандартным шаблоном :

А это минималистичный шаблон для домашней страницы:

Page Builder
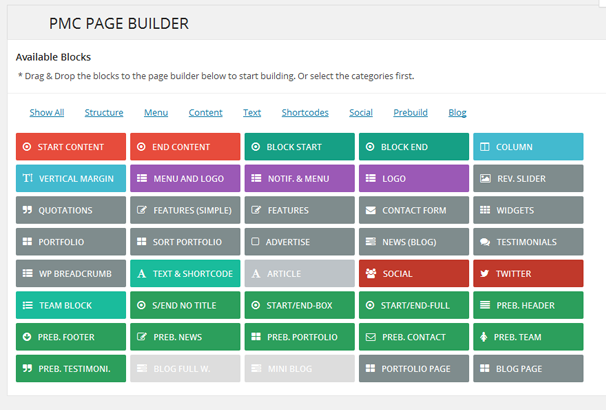
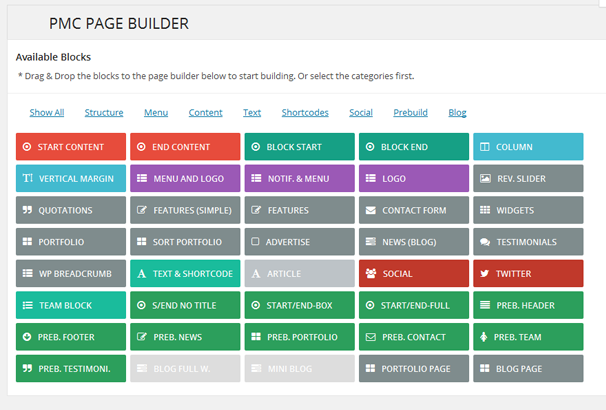
С помощью плагина Page Builder можно создать собственный шаблон страницы для сайта или отредактировать любой из прежде настроенных шаблонов, которые идут вместе с темой. Существует огромный выбор шаблонов домашних страниц, шаблонов для создания блогов и портфолио. А создать свой собственный пользовательский шаблон достаточно просто – вам нужно только перетащить нужные элементы в нужное положение с шаблоном.

На изображении с добавлением новой страницы или поста также есть и опция добавления шорткодов с помощью клика на кнопку «Добавить новый шорткод», после чего откроется аналогичное меню:

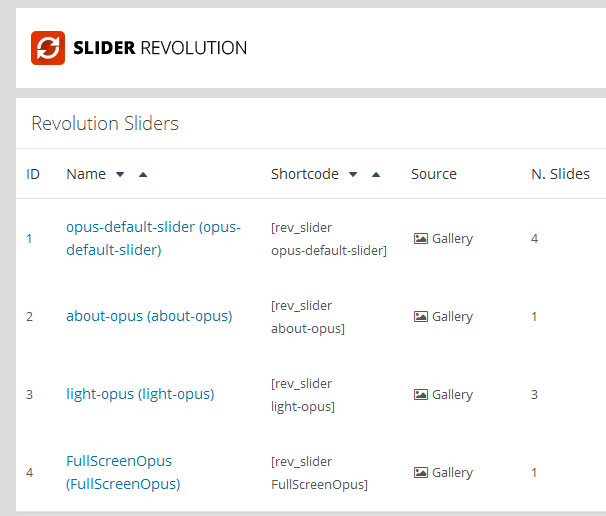
Slider Revolution
Плагин Slider Revolution, который включен в тему, является мощным слайдер-плагином и позволяет создавать привлекательные слайдеры с помощью слоев, изображений и текста. Перед началом создания собственных слайдеров лучше ознакомьтесь с теми слайдерами, которые были импортированы в качестве отправной точки, потому что вам может быть несколько сложно на начальном этапе.

Заключение
Сегодня мы познакомились с привлекательной темой Opus от PremiumCoding, которая включает в себя много функций и параметров, к тому же очень легко настраивается. Она является многозадачной и полностью оправдывает свою стоимость в $58. Ее можно использовать для разных сайтов – от бизнес до сайтов в стиле портфолио. Вместе с темой предоставлена отличная документация на случай, если вам нужна будет какая-нибудь помощь при настройке темы: PDF-файлы, видео, пользовательская поддержка, прочее.