Плагин Duplicator — переносим сайт WordPress с одного сервера на другой
01.09.2018
В ходе работы сайтостроения вы обязательно столкнетесь с процедурой переноса сайта с одного хостинга на другой или же с локального сервера на реальный или наоборот. Сам по себе этот процесс не сложный, но все же он может вызывать затруднения и небольшие хлопоты, тем более у начинающих пользователей.
Сегодня мы рассмотрим один из способов переноса сайта WordPress на локальный и реальный сервер. Это также относится и к переезду с одного на другой хостинг. Для этих целей будем использовать плагин Duplicator, который предназначен для того, чтобы упростить всю эту задачу.
Duplicator — WordPress Migration Plugin

Дупликатор выступает в роли инструмента для копирования, переноса, переезда сайта WordPress с одного места на другое. При этом сохраняет полностью все настройки. Также может быть использован как обычная утилита в резервном копировании сайта вместе с базой данных и системных файлов: ядра WordPress, тем, плагинов и всего остального. При миграции ресурса практически все действия, включая создание базы данных, происходит внутри установщика плагина.
Перенос WordPress с реального сервера на локальный
Очень удобно иметь под рукой на локальном сервере копию своего сайта для будущего тестирования и экспериментов. И чтобы не возиться с экспортированием БД в phpMyAdmin, копирования файлов через FTP, смена адресов и прочих технических деталей. Мы воспользуемся плагином Дупликатор, который значительно облегчит эту работу. Естественно, у вас уже должен быть установлен локальный сервер, рекомендую Open Server. На нем и будем показан пример.
Шаг 1-й
В первую очередь устанавливаем плагин Duplicator на реальном сайте. После чего в боковой панели добавится новый раздел « Duplicator ». Настройки можно оставить по умолчанию, но для ознакомления не помешает их просмотреть, особенно если вы приобрели PRO версию.
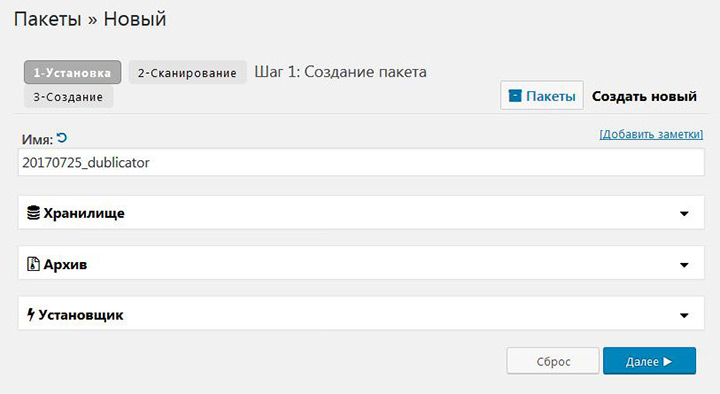
Мы же сразу переходим на вкладку « Пакеты » где будет находиться список будущих сделанных копий сайта. В правом в верхнем углу жмем на кнопку « Создать новый ». Откроется страница для создания копии в три шага: Установка, Сканирование, Создание.
Установка. При нажатии на название спойлера откроется дополнительные параметры. Место где будет сохраняться копии, фильтр БД и данные сервера MySQL. Все можно смело оставлять по умолчанию и жмем кнопку « Далее ».

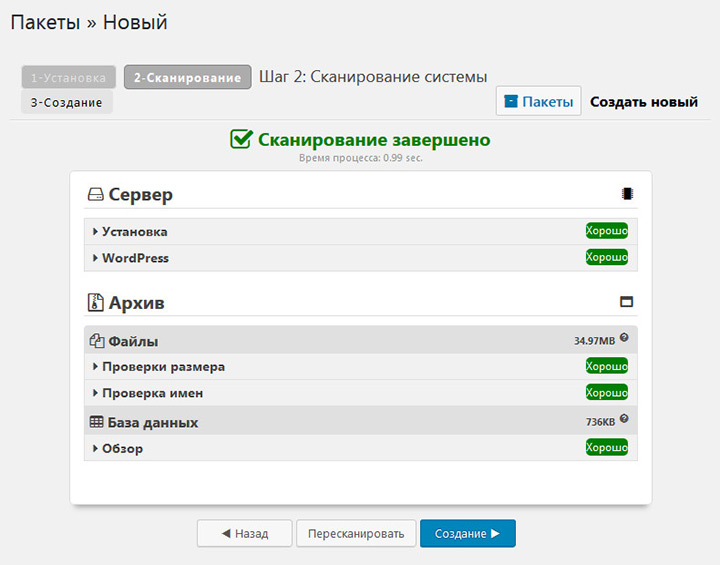
Сканирование. На втором шаге часто встречается предупреждения в виде красного восклицательного знака. Это из-за неопределенности размеров файлов, кэша, если он используется, проверки имен. Не стоит этого пугаться и оно не должно повлиять на корректность создания. Просто поставьте галочку для продолжения и жмем кнопку « Создание ».

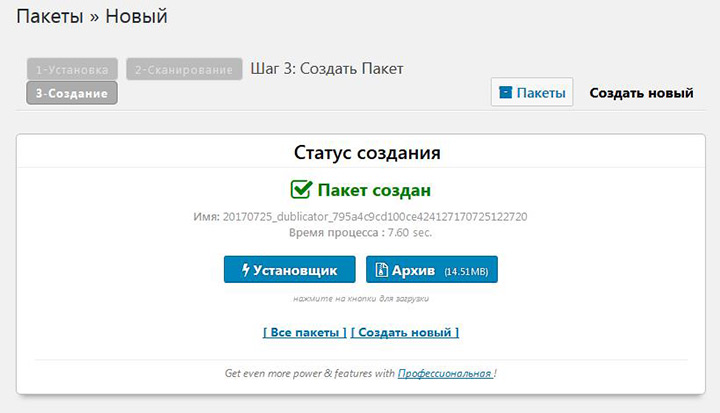
Создание. На последнем шаге скачиваем архив и файл инсталлятора.

Шаг 2-й
Теперь когда у нас есть копия сайта мы создаем на локальном сервере (Open Server) в папке domains новую папку, к примеру, wpdemo. Сюда же перемещаем ранее скаченные два файла: архив, installer.php . В адресной строке пишем адрес http://wpdemo/installer.php . Попадаем снова на установку в четыре шага.
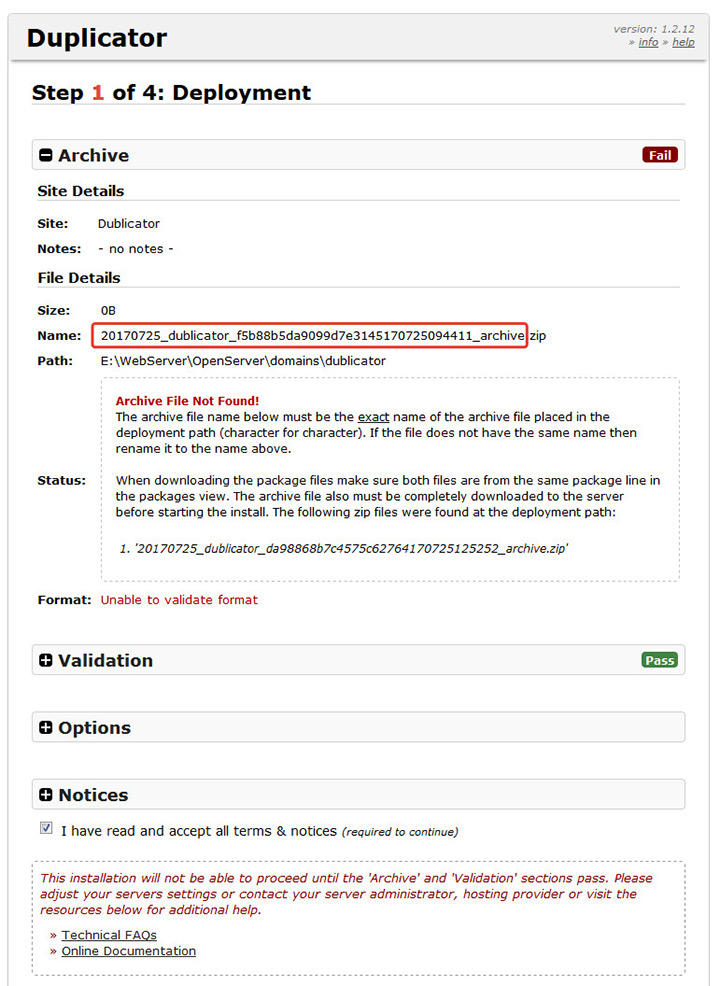
Deployment (Развертывание) . И сразу на первом шаге может возникнуть ошибка, в которой говорится что файл архива не найден. Это скорее связано с неточным названием, поэтому просто скопируйте название файла (скрин ниже) в инсталляторе и переименуйте на него архив, а затем перезагрузите страницу. Жмем Next.

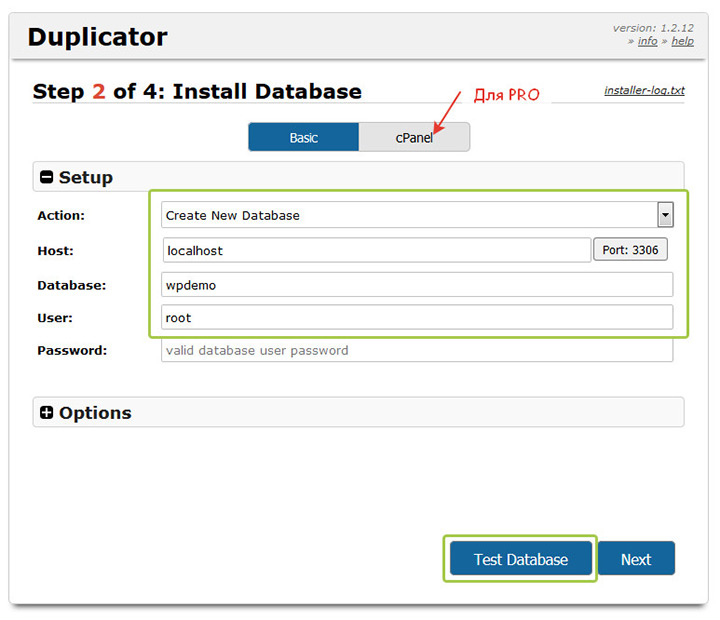
Install Database (Установка базы данных) . В первой пункте « Action » выбираем « Create New Database » — создать новую БД. Можно также выбрать « Connect and Remove All Data » — подключиться к уже существующей БД, то есть она заранее должна была быть создана. Лучше выбрать новую, чтобы не возиться с лишними действиями. Во втором пункте даем любое название БД и указываем коренного юзера (root). Поле ввода пароля оставляем пустым и жмем Next.

На оставшихся двух шагах менять ничего не нужно, нажимаем просто Next. Дальше переходите по адресу http://wpdemo/ и можете проводить над сайтом задуманные нововведения.
Перенос WordPress с локального сервера на реальный
Работа с переездом локального на реальный сервер, точно так же как с одного хостинга на другой, ничем не отличается от вышеописанных действий. За исключением некоторых деталий, а именно:
Файл архива и installer.php загружаем на сервер в папку public_html
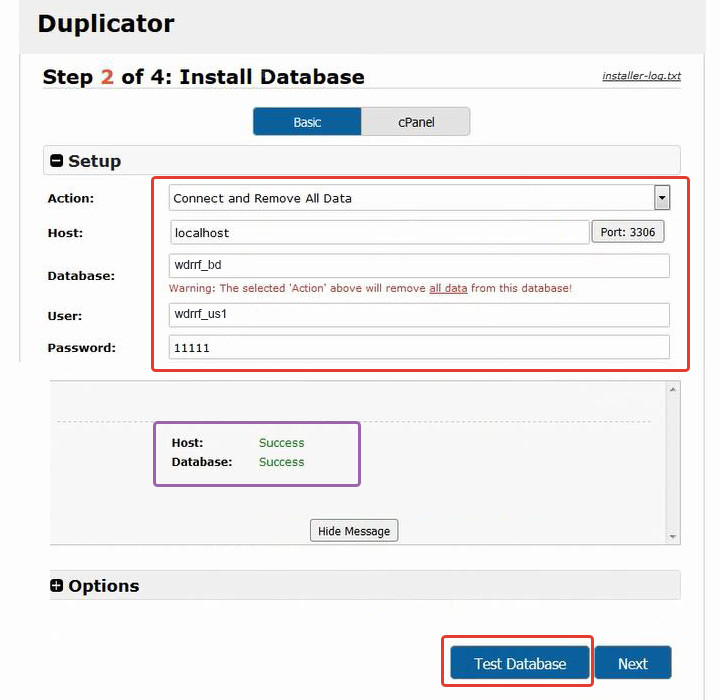
И главное, на втором шаге в установке базы данных выбрать первый пункт « Connect and Remove All Data » — установка в уже имеющеюся БД. Это связано с тем, что в бесплатной версии плагина нет возможности с соединением cPanel. Поэтому придется сделать следующие:
Зайти в cPanel в раздел MySQL Создать новую БД с любым названием (обязательно запомните или запишите) Создать нового пользователя и пароль (также записать) Добавить пользователя в ранее созданную БД Открыть доступ пользователю ко всем правам и нажать на кнопку «Внести изменения»Полученные данные: пользователь, имя БД, пароль вписать в соответствующие поля (смотрите скрин ниже).

После чего нажмите на Test, чтобы проверить соединение с БД, и продолжайте штатно устанавливать. Если появятся вопросы или что-то не будет получаться, пишите в комментариях, постараюсь помочь.
