Ten przykład pokazuje, jak używać ScaleTransform odwrócić się Uielement poziomo lub pionowo. Ten przykład pokazuje, jak używać a ScaleTransform odwrócić a Uielement poziomo lub pionowo. W tym przykładzie Przycisk zarządzanie (różnorodność Uielement ) zmienione przez złożenie wniosku ScaleTransform dla jego Rendertransform nieruchomości W tym przykładzie a Przycisk kontrola (rodzaj Uielement ) jest odwracany przez zastosowanie a ScaleTransform do jego Rendertransform nieruchomości.
Przykład
Poniżej znajduje się przycisk do wyświetlenia. Poniższa ilustracja przedstawia odwrócenie.


UIElement odzwierciedlający UIElement do odwrócenia
Poniżej znajduje się kod, który tworzy przyciski. Poniżej przedstawiono kod, który tworzy przycisk.
<Zawartość przycisku = „Odwróć mnie!” Padding = "5"> </ Button>
Przykład
Aby przerzucić przycisk poziomo, utwórz ScaleTransform i zapytaj o to ScaleX właściwość do wartości -1. Aby odwrócić przycisk w poziomie, utwórz ScaleTransform i ustaw jego ScaleX właściwość do -1. Aby złożyć wniosek ScaleTransform na przycisku Rendertransform nieruchomości Zastosuj ScaleTransform do przycisku Rendertransform nieruchomości.
<Zawartość przycisku = „Odwróć mnie!” Padding = "5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Button>


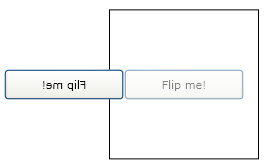
Przycisk po zastosowaniu ScaleTransform Przycisk po zastosowaniu ScaleTransform
Przykład
Jak widać z poprzedniego rysunku, przycisk został odzwierciedlony, ale również został przeniesiony. Przycisk został odwrócony, ale został również przeniesiony. Że przycisk został odbity od lewego górnego rogu. To dlatego, że przycisk został odwrócony z lewego górnego rogu. Aby odwrócić przycisk na miejscu, musisz złożyć wniosek ScaleTransform jego centrum, a nie jego róg. Aby odwrócić przycisk na miejscu, chcesz zastosować ScaleTransform do jego środka, a nie do jego rogu. Łatwy sposób na zastosowanie ScaleTransform wyśrodkować przyciski - przypisać przyciski RenderTransformOrigin wartość 0,5, 0,5. Łatwy sposób na zastosowanie ScaleTransform przyciski przycisków RenderTransformOrigin właściwość do 0,5, 0,5.
<Zawartość przycisku = „Odwróć mnie!” Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Button>


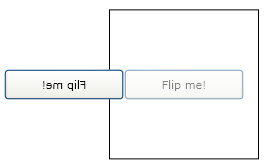
Przycisk o wartości 0,5, 0,5 ustawiony dla rendertransformorigin Przycisk z RenderTransformOrigin 0,5, 0,5
Przykład
Aby przerzucić pionowy przycisk, określ ScaleTransform obiekt Scaley właściwości zamiast niego ScaleX nieruchomości Aby odwrócić przycisk pionowo, ustaw ScaleTransform obiekt Scaley własność zamiast jej ScaleX nieruchomości.
<Zawartość przycisku = „Odwróć mnie!” Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleY = "- 1" /> </Button.RenderTransform> </ Button>


Przycisk odbity pionowo Przycisk odwrócony w pionie
