Related posts - похожие записи в Wordpress
02.09.2018

На многих блогах можно увидеть список похожих записей после поста. Для WordPress существует множество плагинов для вывода похожих постов, но наиболее привлекательным мне кажется плагин Related posts .

Скачать Related posts
Скачать плагин Related Posts можно на официальном сайте, а проще установить плагин через админ панель . Настройки плагина достаточно просты, я расскажу вам лишь о некоторых особенностях.
Добавить похожие записи
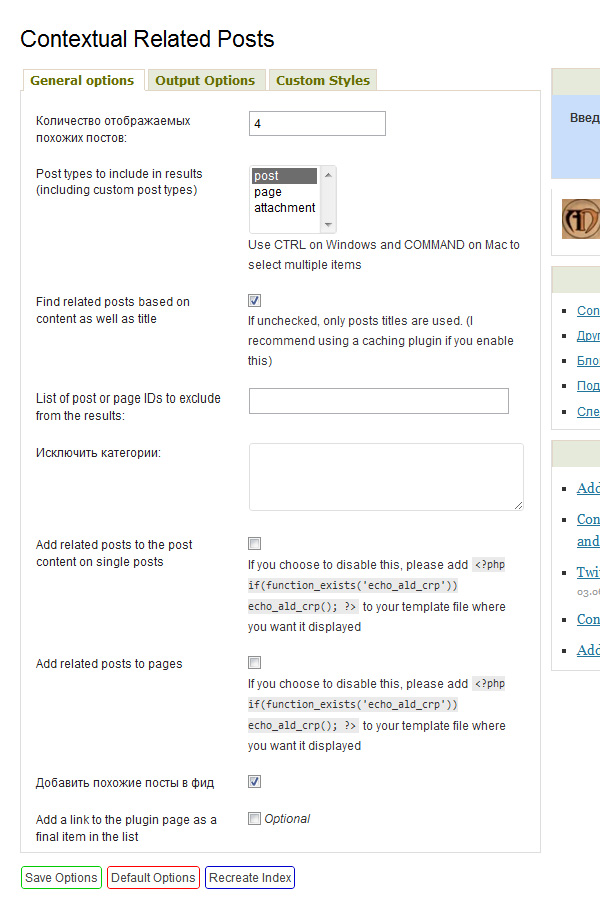
Добавить похожие записи вы сможете в конец одиночных записей или страниц, поставив соответствующие галочки в админ панели.
Похожие записи WordPress Related Posts

Похожие посты добавятся после основного контента. Если вы желаете разместить похожие посты в другом месте на блоге, вы можете использовать php код:
<?php if(function_exists('echo_ald_crp')) echo_ald_crp(); ?>Настройки Related Posts
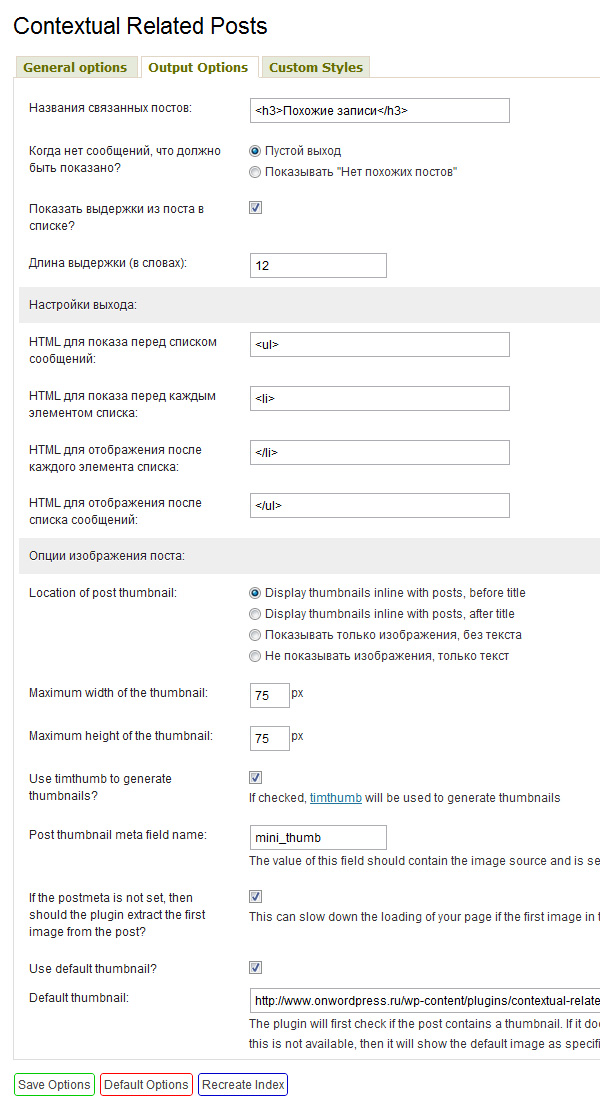
На странице настроек вывода похожих записей вы можете выбрать способ вывода похожих записей, например с картинками или простым списком. Также вы можете выбрать желаемую структуру похожих записей. По умолчанию похожие записи выводятся простым списком ul li.
Похожие записи Wordpress без плагина с миниатюрами - Константин Хмелев

Настройки Related Post не сложные и даже новичок с этим плагином сможет справится.
Если вы используете в похожих постах изображения , то возможно вам будет полезна функция, когда миниатюра берется из произвольного поля. Если произвольное поле с заданным именем будет пустым, то будет показана первая картинка в посте, а если картинки отсутствуют, то будет использовано дефолтное изображение, то есть изображение по умолчанию. Задать дефолтное изображение вы также сможете в настройках, просто прописав к нему адрес в соответствующем поле.
Ну а на посленей вкладке вы сможете прописать особые CSS свойства для этого плагина, но мне кажется эта опция лишней, поэтому подробнее рассказывать не буду.
Подписывайтесь и получайте полезные статьи на почту!
