- Utwórz wymagania wstępne: Jak szukać?
- 1. Zdefiniuj słowa kluczowe i tematy
- 2. robots.txt
- 3. sitemap.xml
- 4. & 5. Optymalizuj tytuł i opis
- 9. Struktura kursu
- wniosek
- O autorze
W ramach optymalizacji pod kątem wyszukiwarek (angielski: Search Engine Optimization, skrót: SEO ) jest klasycznie rozumiany jako wszystkie środki mające na celu poprawę rankingów własnej strony internetowej w wynikach wyszukiwania wyszukiwarek. Optymalizacja techniczna odbywa się na samych stronach i nazywana jest optymalizacją OnPage.
W tym artykule pokażemy dziesięć kluczowych działań, które każdy początkujący SEO powinien znać.
Utwórz wymagania wstępne: Jak szukać?
Aby być lepszym w wyszukiwarkach, powinieneś najpierw zastanowić się, do czego chcesz się znaleźć. Czy sprzedajesz produkty lub usługi na swojej stronie? Czy jesteś właścicielem bloga, którego zawartość powinna być lepiej znaleziona?
Optymalizacja stron może opierać się na kluczowych słowach kluczowych (słowach kluczowych). Nie chodzi o umieszczanie jak największej liczby słów kluczowych na stronie. Ważne jest raczej, aby temat (słowo kluczowe) był prezentowany na stronie w taki sposób, aby użytkownik otrzymał dokładnie te informacje, których szukał.
1. Zdefiniuj słowa kluczowe i tematy
- Zrób sobie listę Excel ze wszystkimi stronami swojej witryny.
- Definiuje główne słowo kluczowe dla każdej strony.
- Wyszukaj kluczowe pytania, które użytkownik może zadać na ten temat.
- Następnie spróbuj jak najlepiej odpowiedzieć na te pytania swoją treścią (zdjęcia, tekst, wideo itp.).
Wymagania rankingu: dostępność i indeksowanie
Aby strona internetowa była wyświetlana w organicznych wynikach wyszukiwania, najpierw musi zostać zaindeksowana i zaindeksowana przez wyszukiwarkę. Google i inne wyszukiwarki używają tak zwanych botów, zwanych także pająkami lub robotami indeksującymi. Programy te działają w sieci i czytają strony internetowe. Podążają za linkami i migoczą z boku na bok.
Im lepiej udostępnisz Googlebotowi swoje treści, tym łatwiej będzie indeksować i indeksować strony.
Istnieje kilka ważnych plików, które można wykorzystać do kontrolowania indeksowania i indeksowania, na przykład:
2. robots.txt
Robots.txt to prosty plik tekstowy, który pokazuje Googlebotowi, które katalogi strony mogą indeksować, a które nie. Zanim Googlebot dotrze do strony, pobiera plik robots.txt. Najprostsza forma robots.txt wygląda tak:
Agent użytkownika: *
Symbol wieloznaczny * oznacza, że wszystkie instrukcje w pliku dotyczą wszystkich botów. Jeśli po tym nic nie jest dostępne, wszystkie boty mogą indeksować wszystkie obszary witryny. Uwaga: robots.txt może również blokować niektóre boty.
Jak utworzyć i zapisać plik robots.txt :
- Uruchamia edytor tekstu i umieszcza instrukcje w dokumencie tekstowym dla botów.
- Zapisuje plik o nazwie robots.txt.
- Prześlij plik do katalogu głównego serwera domena , Następnie należy pobrać plik robots.txt, na przykład: http://www.eureseite.de/robots.txt
3. sitemap.xml
Sitemap.xml to plik w formacie XML, który jest maszynowo czytelną listą wszystkich adresów URL na stronie internetowej. Ten plik może służyć do informowania Google o wszystkich ważnych adresach URL stron internetowych.
Sitemap.xml ma zawsze podobną strukturę:
<? xml version = "1.0" encoding = "UTF-8"?>
<urlset xmlns = "http://www.sitemaps.org/schemas/sitemap/0.9">
<Url>
<Loc <http://www.meineseite.de.de/seite1.html </ loc>
<Priorytet <1.02016-04-01 </ lastmod>
</ Url>
</ Urlset>
Na początku pliku używana jest wersja XML i kodowanie.
Wiele systemów zarządzania treścią ( CMS ) jak WordPress , TYPO3 lub nawet niektóre systemy sklepowe mają zintegrowane Sitemap Generator , Po utworzeniu pliku Sitemap.xml możesz go przesłać do Google Search Console. Znajdziesz tu również szczegółowe instrukcje dotyczące Sitemap.xml tutaj ,
Wskazówka : Możesz znaleźć obszerny poradnik na temat indeksowalności OnPage.org ,
4. & 5. Optymalizuj tytuł i opis
Tytuł Meta to tytuł dokumentu HTML. Podaje krótkie podsumowanie treści. Tytuł strony jest zapisywany w nagłówku dokumentu. Może pojawić się tylko raz w całym dokumencie i powinien być unikalny.
Znaczenie Meta Title dla optymalizacji wyszukiwarek jest bardzo wysokie. Jest obok treści jako jeden z najważniejszych sygnałów rankingowych i powinien zostać wybrany mądrze. Podczas tworzenia tytułu meta bardzo ważne są następujące aspekty:
Powinien
- opisać treść zwięźle i zwięźle
- mieć najważniejsze słowa kluczowe
- nie zawierają więcej niż 70 znaków
- animować, aby kliknąć i
- być wyjątkowym.
Opis nie ma znaczenia dla rankingu, ale może zwiększyć współczynnik klikalności. Ponieważ im bardziej atrakcyjny jest opis, tym większa szansa, że użytkownik kliknie wynik wyszukiwania. Długość wynosi maksymalnie 155 znaków.
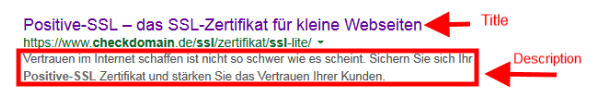
Weź przykład jako przykład: https://www.checkdomain.de/ssl/zertifikat/ssl-lite/ , W tekście źródłowym znajdujemy tytuł w zakresie na górze. Opis można znaleźć poniżej.
<! doctype html>
<html lang = "de">
<Head>
<Title> bardziej pozytywne SSL - certyfikat SSL dla małych stron internetowych </ title>
<meta charset = "ISO-8859-1">
<meta http-equiv = "content-type" content = "text / html; charset = ISO-8859-1" />
<meta http-equiv = "content-language" content = "de" />
<meta http-equiv = "imagetoolbar" content = "false" />
<meta name = "description" content = "Tworzenie zaufania w Internecie nie jest tak trudne, jak się wydaje, więc uzyskaj Positive SSL Certificate i wzmocnij zaufanie klientów." />
W Google wynik wyszukiwania jest wyświetlany w następujący sposób:

Rysunek 1: Szukaj haseł w wyszukiwarce Google.
Witryna zazwyczaj składa się z kilku, czasami nawet tysięcy podstron. Aby użytkownicy i boty wyszukiwarek mogły odnaleźć swoją witrynę, należy zoptymalizować wewnętrzne łącze. Są to linki wskazujące na inne podstrony na stronie internetowej.
Aby uniknąć niepotrzebnej pracy dla odwiedzających i robotów indeksujących, hierarchia witryny powinna być jak najbardziej płaska. Użytkownik zazwyczaj nie potrzebuje więcej niż 3 kliknięć, aby dotrzeć do wybranego miejsca docelowego lub informacji z dowolnej części strony.
Praktyczne wskazówki dotyczące łączenia wewnętrznego
- Najlepiej jest użyć głównego słowa kluczowego odpowiedniej strony docelowej w tekście linku.
- Nie myli wyszukiwarek z identycznymi lub bardzo podobnymi tekstami linków dla różnych stron docelowych.
- Używa jednego breadcrumb navigation co pozwala odwiedzającym lub robotom indeksującym odnaleźć drogę powrotną na stronę główną lub szybko dotrzeć do innych poziomów strony internetowej.
- Usuwa linki do stron przekierowanych lub nieosiągalnych (404, 500) tak szybko, jak to możliwe.
Powielona treść (tj. duplikat treści) jest zawsze tworzony, gdy identyczna treść jest dostępna za pośrednictwem różnych adresów URL. Aby zapobiec wewnętrznej duplikacji treści, warto dokładnie zaplanować hierarchię stron. W ten sposób możliwe źródła duplikatów treści można już wcześniej ustalić.
Powody techniczne powielania treści istnieją, na przykład, gdy strona internetowa z www. i bez www. dostarczanie tej samej treści. Podobnie, Powielona zawartość jest możliwa, jeśli wersja https zapewnia taką samą treść jak wersja http.
Ponadto można utworzyć duplikat treści, jeśli na przykład w sklepie jest przechowywany produkt w wielu kategoriach, a dla tego samego produktu dostępnych jest wiele adresów URL.
Wskazówki dotyczące obsługi duplikatów treści ::
- Skonfiguruj usługi przesyłania dalej za pomocą pliku .htaccess: ten plik jest używany głównie do serwerów Apache i określa reguły, które serwer powinien wykonać przed pobraniem strony. Na przykład w tym pliku można określić wersję strony bez www. w wersji z www. jest przekierowany.
Ponieważ początkujący szczególnie odważają się pracować na .htaccess bez wcześniejszej wiedzy, w tym samouczku OnPage.org znajdziesz wszystkie ważne informacje o pliku .htaccess. - Znaczniki kanoniczne: Tag kanoniczny to element meta w kodzie źródłowym HTML. Ten tag służy do kierowania witryny do jej oryginalnego adresu URL. Jeśli nie ma oryginalnego źródła, strona ze znacznikiem kanonicznym odnosi się do samego siebie.
Przykład:
Dwie identyczne strony: www.seite.de/original i www.seite.de/kopie na stronie www.seite.de/kopie dodaje się następujący kod:<link rel = "kanoniczny" href = "http://www.seite.de/original">
9. Struktura kursu
W kodzie źródłowym witryny nagłówki są oznaczone „znacznikami h”. Każdy dokument HTML powinien mieć dokładnie jeden nagłówek h1. Najlepiej jest użyć centralnego słowa kluczowego danej strony.
Używając znaczników h, zauważ, że występują one w porządku logicznym (h1, h2, h3, ...). Wszystkie nagłówki z wyjątkiem nagłówka h1 mogą występować wielokrotnie.
Uwaga : Zaleca się tematyczne rozszerzenie głównego słowa kluczowego w innych nagłówkach lub użycie tzw. „Słów kluczowych wtórnych”.
Przykład: podstrona www.mysite.com/domainchange
<h1> Łatwa zmiana domeny </ h1>
<h2> Jak zmienić domenę </ h2>
<h3> Koszt nowej domeny </ h3>
Zdjęcia są często niedoceniane przy optymalizacji stron internetowych. Liczą się, a także tekst do ważnych elementów treści. Grafika ma dwa ważne znaczniki, które można dostosować w kilku prostych krokach: znaczniki Alt i Title.
Stare tagi (Skrót „Alternatywne tagi”) służy do wyświetlania tekstu, gdy obraz nie może zostać wyświetlony przez przeglądarkę z powodów technicznych. Ponadto znaczniki alt są odczytywane przez czytelników dla niewidomych użytkowników w celu odtworzenia zawartości obrazu. Przeszukiwacze wyszukiwarek również używają tych znaczników do interpretowania zawartości obrazu. Używając i optymalizując tagi, będziesz pomagać nie tylko użytkownikom, ale również robotom indeksującym wyszukiwarki.
Praktyczne wskazówki dotyczące tagów Alt:
- Opisuje obraz za pomocą znacznika Alt tak krótko, ale tak dokładnie, jak to możliwe.
- Spróbuj umieścić główne słowo kluczowe w tekście.
- Używa unikalnych opisów obrazów.
Tag tytułu jest zawsze wyświetlany, gdy użytkownik przesunie wskaźnik myszy nad obrazem. Jeśli obrazy są połączone, można na przykład za pomocą tagu tytułu podać wskazanie celu łącza, a nawet podać ważne dodatkowe informacje o obrazie. Podobnie jak stary tag, meta-szczegóły tagów tytułu mogą być odczytywane przez wyszukiwarki.
wniosek
Ci, którzy zajmują się tematem optymalizacji wyszukiwarek po raz pierwszy, mogą szybko zostać przytłoczeni. Dlatego w tym poście opracowaliśmy podstawy w pigułce. Aby zapewnić trwały i trwały sukces w Internecie, powinieneś zawsze być na bieżąco z optymalizacją dla wyszukiwarek. Internet i jego użytkownicy stale się rozwijają. Tylko ci, którzy kontynuują naukę i dostosowują swoją ofertę internetową do nowych wymagań, zapewnią trwały sukces.
W tym sensie: baw się optymalizując!
O autorze
Eva Wagner jest Superhero w zespole marketingu internetowego OnPage.org , dostawca oprogramowania innowacyjnych narzędzi do lepszych stron internetowych. Po studiowaniu literatury, sztuki i nauk o mediach na Uniwersytecie w Konstancji przez dwa lata pracowała w marketingu online w getmobile GmbH.
Źródło: varijanta / 123RF obrazy royalty free
Ocena: 5.0 / 5. Z 3 ankiet.
Proszę czekać ...
Utwórz wymagania wstępne: Jak szukać?Utwórz wymagania wstępne: Jak szukać?
Czy sprzedajesz produkty lub usługi na swojej stronie?
Czy jesteś właścicielem bloga, którego zawartość powinna być lepiej znaleziona?
Encoding = "UTF-8"?
