Уроки и статьи по CSS, CSS 3
01.09.2018

Более 10000 человек участвовали в опросе «Как вы группируете CSS стили». Самым популярным способом группировки оказалась группировка свойст по типу.
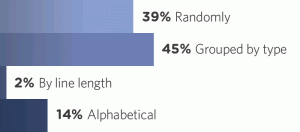
Результаты опроса:

Пожалуй расшифрую =)
Группировка по типу , заняла первое место. Набрала 45% В случайном порядке , на втором месте. 39% было заработано Гораздо менее популярным оказалась г руппировка по алфавиту 14% И совсем не популярным способом группировки оказалась группировка по длине символа , только 2% проголосовавших выбрали этот способ группировки CSS стилей.Небольшая заметка для записи, по группировки по типу:
PHP. Быстрый старт. Основы CSS. Урок 3 [GeekBrains]
.selector { /* Positioning */ position: absolute; z-index: 10; top: 0; right: 0; /* Display & Box Model */ display: inline-block; overflow: hidden; box-sizing: border-box; width: 100px; height: 100px; padding: 10px; border: 10px solid #333; margin: 10px; /* Color */ background: #000; color: #fff /* Text */ font-family: sans-serif; font-size: 16px; line-height: 1.4; text-align: right; /* Other */ cursor: pointer; }
Я вот группирую все беспорядочно, и после прочтения данной статьи, попробую группировать по типу =). Хотя знаю, что вряд ли получится, ну ничего буду стараться.
Информация взята с сайта CSS Tricks
Заметил на GitHub прикольный эффект раздвижных ссылок.По умолчанию ссылки имеют усеченный текст, а при наведении на ссылку, появляется полностью его содержимое. Для реализации этого эффекта можно использовать один лищь CSS. Итак позвольте мне показать вам как это делается. (далее…)
Вот и настал этот не сильно хороший день. Расстался я со своим, так долго желаемым, потом купленым коммуникатором. Продал я его, т.к. уж очень сильно он меня начал разочаровывать после нескольких недель его активного использования.
И все дело в этой ужасной 100% — й загрузки процессора, о которой я писал вот здесь , а так как я любитель поперепрошивать телефоны, то мне постоянно ставить эти хаки очень уж лень. Поэтому я решил закрыть категории на сайта Android OS и LG P500. Всем спасибо. Досвидания.
Эту строчку нужно добавить в самом конце опции стиля \0/
Например:
.example { width: 500px; width : 500px\0/; }И все будет окай
Для того чтобы в JS проверить виден ли объект, нужно проверить его offsetHeight, если он равен 0 (ноль), то элемент скрыт.
Мне на заметку тоже. Кстати код кроссбаузерный
Не могу упустить возможность, чтобы не упомянуть про замечательный генератор HTML+CSS шаблонов .
Очень сильно понравилось, а главное очень просто в использовании!
