Уроки CSS
01.09.2018

Заметил на GitHub прикольный эффект раздвижных ссылок.По умолчанию ссылки имеют усеченный текст, а при наведении на ссылку, появляется полностью его содержимое. Для реализации этого эффекта можно использовать один лищь CSS. Итак позвольте мне показать вам как это делается. (далее…)
Учим CSS за 1 час! #От Профессионала
Всем верстальщикам приходилось бороться с этими проклятыми браузерами, было потрачено много сил и «энергии», а самое главное это нервов. И в конце концов приходилось применять различные хаки.
Так вот в этой заметке я упомяну про один, ну по крайней мере до сегодня не известный для меня хак. Этот хак обычная запятая(,). Да да именно запятая. Заметил это совершенно случайно верстая клиенту сайт и для нескольких блоков хотел задать другой цвет текста.
Основы CSS - #1 - Введение
Демо в пример . Во всех браузерах цвет текста серый, а в IE6 и IE7 зеленый
Скажу о том, что речь идет о проблеме плавающих блоков, когда им задается margin слева или справа, в IE фактическое значение этих отступов удваивается, так вот, для того, чтобы решить эту проблеме блоку нужно добавить свойство display: inline.

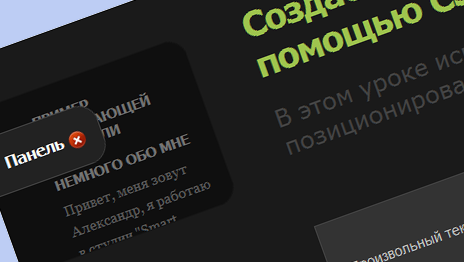
Мы все чаще и чаще видим людей использующих на своих сайта горизонтально раздвижные панели. Зачастую все это выглядит очень привлекательно. Используются такие панели чаще всего в форме контактов, обратной связи.
Отмечу сразу что такие панели не очень хорошо влияют на юзабилити, но для красоты и подчеркивания индивидуальности вашего блога (сайта) они сделают свое дело.
План действий:
нам будут нужны такие файлы
ну еще я дум нам понадобятся умелые руки ????
(далее…)
В современном дизайне сайтов очень часто используется этот прием. Давайте посмотрим на него в близи
designm.ag

yoast.com (далее…)
Здраствуйте. В этой статье разговор пойдет о «великом и могучем» CSS третьей версии. Как мы знаем то поддерживается он частично всеми браузерами, но совсем он не поддерживается Interne Explorer.
Эта статья предназначается менее опытным пользователем, или даже начинающим «покорителям» CSS. Итак можно приступить. Первым делом мы попробуем закруглить уголки у блока. Привожу листинг
#box { width: 300px; height: 150px; border: 1px solid #003c7b; background: #58a7f6; -webkit-border-radius: 10px; /* Отвечает за скругление уголков у Google Chrome и Apple Safari */ -moz-border-radius: 10px; /* Mozilla Firefox */ }Поддерживается Google Chrome, Mozilla Firefox, Apple Safari . Demo смотрим здесь
Эффект отбрасываемой тени:
#box { width: 300px; height: 150px; border: 1px solid #003c7b; background: #58a7f6; -webkit-border-radius: 10px; -moz-border-radius: 10px; /*Эффекты*/ -webkit-box-shadow: #999999 3px 3px 3px; -moz-box-shadow: #999999 3px 3px 3px; box-shadow: #999999 3px 3px 3px; }Поддерживается Google Chrome, Mozilla Firefox, Apple Safari .
Эффект отбрасываемой тени текстом
#box { width: 300px; height: 150px; border: 1px solid #003c7b; background: #58a7f6; -webkit-border-radius: 10px; -moz-border-radius: 10px; -webkit-box-shadow: #999999 3px 3px 3px; -moz-box-shadow: #999999 3px 3px 3px; box-shadow: #999999 3px 3px 3px; /*Эффекты*/ text-shadow: #fff 3px 3px 3px; }