- „Czyszczenie” dodatkowych tagów HTML w FrontPage
- „Czyszczenie” dodatkowych znaczników HTML w programie Dreamweaver
Odwiedzając strony internetowe, prawdopodobnie zauważyłeś, że prędkość pobierania różnych stron i witryn jest inna. Niektóre ładują się szybciej, inne wolniej. Jeśli niezbędne informacje są ładowane szybko, zawsze podoba się i tworzy pozytywne podejście do całej witryny. Ale jeśli prędkość pobierania jest niska, prawdopodobnie następnym razem będziesz szukał potrzebnych informacji w innym miejscu. Czyż nie?
Dlatego twórca strony nie powinien ignorować takiego pytania, jak szybkość ładowania strony.
Co ogólnie wpływa na szybkość ładowania strony? Ważną rolę odgrywa tu oczywiście szybkość połączenia internetowego. Ale twórca strony, niestety, nie jest w stanie wpłynąć na ten czynnik. Można tylko wziąć pod uwagę, że choć ostatnio znacznie zwiększyła się szybkość dostępu do Internetu dzięki dedykowanym kanałom i lepszej jakości wskaźnikom modemów, wciąż jest sporo użytkowników, którzy wciąż mają niską szybkość połączenia internetowego.
Ponadto na szybkość ładowania strony ma również wpływ hosting hostujący witrynę. Na przykład na większości bezpłatnych witryn hostingowych liczba użytkowników jest dość duża, co znacznie spowalnia ładowanie witryny.
W przypadku hostingu płatnego ładowanie witryny jest szybsze. Jednak wiele płatnych hostów jest ładowanych nie mniej niż za darmo, więc występują tam również problemy z prędkością pobierania. Więc nie zapominaj, że wybór hostingu, między innymi, wpływa również na szybkość dostępu do witryny.
Szybkość ładowania strony zależy od rozmiaru strony w kilobajtach. Im mniejszy rozmiar strony, tym szybciej się ładuje. A ponieważ wiemy, że zwykła strona internetowa w całości składa się z kodu HTML, od tego zależy szybkość ładowania strony. To jest rozmiar kodu HTML.
Oczywiście oprócz informacji tekstowych na stronach można znaleźć różne obiekty graficzne. Aby pobrać wszystkie zdjęcia dostępne na stronie, wymagany jest dodatkowy czas, który będzie zależał od rozmiaru plików otwartych zdjęć.
Edytory wizualne, takie jak FrontPage i Dreamweaver, ułatwiają tworzenie strony internetowej. Ale wraz z tym, jak się dowiedzieliśmy, często dodają „gag”. Zazwyczaj są to dodatkowe znaczniki HTML, które nie są konieczne lub po prostu nie muszą być używane na stronie.
Jednak z punktu widzenia programów wszystko jest poprawne, a nawet logiczne. Klikasz na przyciski, program zapisuje odpowiedni kod. Na tworzenie dodatkowych znaczników HTML ma również wpływ „czynnik ludzki”. Ale już o tym wszystkim pisałem. Przy okazji, o logice dodawania programów od czytelnika Wasilij aka Wujek Vasya.
<QUOTE>
... kiedy napisałeś słowo HTML, zmieniłeś układ klawiatury. Z jakiegoś powodu FrontPage zdecydował, że należy to odnotować. W kodzie HTML widzimy następujące elementy:
Uczę się <span lang = "en-us"> HTML </ span>
</ Cytuj>
Ale w działaniach FrontPage w tym przypadku można prześledzić logikę niezerową. Faktem jest, że dokumenty HTML nie są przeznaczone tylko dla osób, które potrafią czytać! 🙂 Niektóre przeglądarki mają teraz wyjście głosowe. Oznacza to, że komputer „czyta na głos” stronę internetową, a użytkownik nasłuchuje. Nietrudno zgadnąć, że dla prawidłowej „wymowy” musisz znać język, w którym napisane jest mówione. (Uwaga w nawiasach: jest to język, czyli układ klawiatury, a nie kodowanie; są to różne rzeczy).
W przypadku opisanym powyżej komputer nie wie z wyprzedzeniem, do czego jest przeznaczony dokument: odczytywać z ekranu, słuchać lub czegoś innego. (Z egzotycznego: urządzenia wyjściowe z informacjami dotykowymi wykorzystujące typ reliefu Louis Braille zostały opracowane specjalnie dla osób niewidomych; w standardzie CSS zdefiniowano specjalny typ mediów: BRAILLE dla tych urządzeń). „Inteligentny” program wybrał mniejsze zło: niech dokument będzie większy, ale będzie kompatybilny ze wszystkimi i wszystkimi. I dodał: <span lang = "en-us">
Znaczna część „artefaktów edycji wizualnej” pojawia się właśnie z tego powodu: maszyna „zabezpiecza” osobę na każdą okazję.
Oczywiście dobrze jest, gdy strona jest tak funkcjonalna, a osoby o różnych możliwościach mogą znaleźć informacje na niej zamieszczone.
Ale każdy znak w kodzie HTML jest jeden bit. I 1024 bajty to jeden kilobajt. Uważa się, że rozmiar strony, który zostanie optymalnie szybko załadowany przez użytkowników o różnych prędkościach połączenia internetowego, nie przekracza 30 kilobajtów. Więc czytaj teraz :). Nawiasem mówiąc, anegdota na ten temat:
Jaka jest różnica między kompletnym programistą a prostym użytkownikiem? Użytkownik uważa, że kilobajt to 1000 bajtów, a programista - kilometr na 1024 metry.
Zajmowaliśmy się edytorami wizualnymi. Tak, dodają dodatkowe znaczniki HTML, które zwiększają rozmiar strony, a tym samym zmniejszają szybkość jej ładowania. Ale jednocześnie zapewniają środki do usuwania tych dodatkowych tagów. Teraz powiem ci o tych narzędziach.
„Czyszczenie” dodatkowych tagów HTML w FrontPage
Otwórz stronę, którą chcesz edytować w FrontPage. Jeśli chcesz usunąć niepotrzebne tagi na kilku stronach jednocześnie, otwórz je również. FrontPage pozwala usunąć „dodatkowe” ze wszystkich stron jednocześnie.
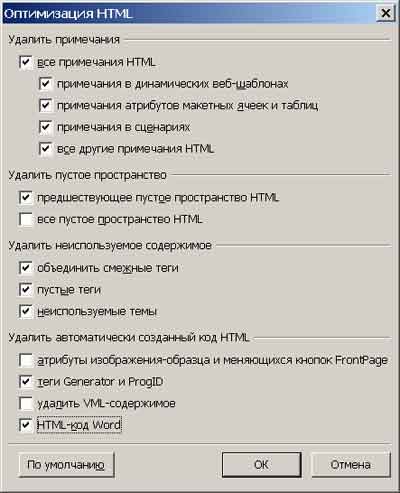
Następnie wybierz zakładkę Kod (HTML). Oto kod, z którego teraz usuniemy wszystko, co nie musi tu być. W wierszu polecenia wybierz Narzędzia | Optymalizuj HTML . Otworzy się następujące okno:

Rozmieść pola, które uznasz za stosowne. Na przykład, jeśli nie musisz usuwać tagów Generator i ProgID, a zdecydujesz się zostawić je na piękno (tzn. Na informatyzację), nie zaznaczaj tego pola.
Po tym kod HTML powinien już zostać znacznie zredukowany. Na przykład ze względu na fakt, że wszystkie spacje przed tagami są usuwane. Możesz teraz usunąć inne niepotrzebne tagi, na które ta optymalizacja nie miała wpływu.
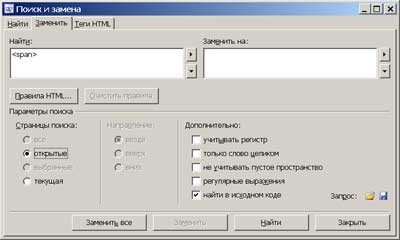
Załóżmy, że musisz usunąć znaczniki <span>. W wierszu polecenia wybierz Edytuj | Zastąpienie (możesz po prostu nacisnąć <Ctrl> + <H> na klawiaturze). To okno otworzy się:

Kliknij opcję Zamień wszystko, a na stronie nie będzie tagów <span>. Jednak wtedy będziesz musiał zastąpić wszystko </ span>. A co zrobić z <span lang = "en-us">?
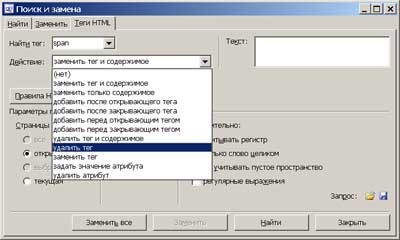
Jak widać, w powyższym oknie, oprócz kart Szukaj i Zamień , znajduje się również zakładka Tagi HTML . Tak to wygląda:

Tutaj znaczniki HTML są znacznie wygodniejsze do edycji. Dzięki nim możesz zrobić dużo - zastąp, ustaw wartość atrybutu lub po prostu usuń. Jeśli nie potrzebujesz tagów <span> na stronie w jakikolwiek sposób, musisz oczywiście usunąć tag.
Nawiasem mówiąc, zamiast używać wiersza poleceń, możesz użyć skrótów klawiaturowych. Na przykład, aby coś wstawić, po prostu naciśnij - <Ctrl> + <V>, skopiuj - <Ctrl> + <K>. Skróty klawiaturowe można oglądać naprzeciwko każdego elementu menu.
„Czyszczenie” dodatkowych znaczników HTML w programie Dreamweaver
W programie Dreamweaver technologia czyszczenia kodu jest podobna do technologii w programie FrontPage. Ale nadal istnieją pewne różnice, więc myślę, że warto ją opisać.
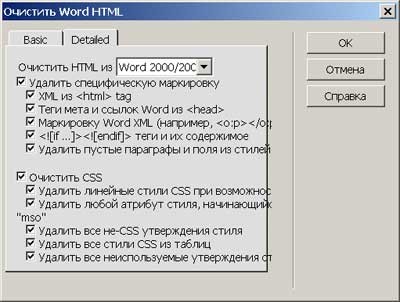
Aby usunąć znaczniki z Word'a, dostępnych jest znacznie więcej funkcji. W linii poleceń wybierz Polecenia (Polecenia) | Oczyść HTML Worda (Oczyść HTML Word).

Ci, którzy cierpią z powodu ręcznego usunięcia tagów Word, docenią tę funkcję :). Jednak Dreamweaver może nie tylko usuwać znaczniki Worda, ale także inne znaczniki: Polecenia | Wyczyść HTML (Wyczyść HTML).

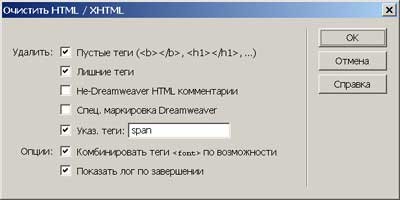
Za jednym zamachem można usunąć puste, dodatkowe znaczniki (które nie są „ani wiosce, ani miastu”), komentarze (które, choć użyteczne, ale nadal - jedna postać to jeden bajt!). I oczywiście tagi, które sam określasz, w tym przypadku, rozpiętość.
Korzystając z mocy edytorów wizualnych, możesz łatwo uczynić swój HTML „krystalicznie czystym”. I nie ma potrzeby podejmowania specjalnych wysiłków. Umieszczone flagi, kliknięcie przycisku i proszę!
Jednak nawet po wyczyszczeniu kodu HTML „do świecenia” nie zawsze można stwierdzić, że witryna załaduje się w milisekundach. Ważną rolę odgrywają technologie używane podczas tworzenia witryny. Na przykład utworzono witrynę, której układ jest tabelą. Jest to bardzo wygodna opcja, szczególnie na początkowym etapie. Ale tabele mają pewne cechy szczególne, które mogą spowolnić ładowanie strony. Przeczytaj o nich w artykule „ Jak przyspieszyć ładowanie tabel na stronie? „
Czyż nie?Co ogólnie wpływa na szybkość ładowania strony?
A co zrobić z <span lang = "en-us">?
