Наведваючы сайты ў Інтэрнэце, вы, напэўна, заўважылі, што хуткасць загрузкі ў розных старонак і сайтаў розная. Адны загружаюцца хутчэй, іншыя павольней. Калі патрэбная інфармацыя загружаецца хутка, гэта заўсёды радуе і фармуе станоўчыя адносіны да ўсіх сайце ў цэлым. Але калі хуткасць загрузкі невялікая, цалкам верагодна, што ў наступны раз вы пашукае патрэбную вам інфармацыю ў іншым месцы. Ці не так?
Менавіта таму стваральніку сайта не варта пакідаць без увагі такое пытанне, як хуткасць загрузкі сайта.
Што, наогул, уплывае на хуткасць загрузкі старонкі? Немалаважную ролю тут, вядома ж, гуляе хуткасць падлучэння да Інтэрнэту. Але на гэты фактар стваральнік сайта, нажаль, паўплываць не ў стане. Можна толькі ўлічыць, што, хоць у апошні час хуткасць доступу ў Інтэрнэт дзякуючы вылучаных каналах і больш якасных паказчыках мадэмаў істотна ўзрасла, застаецца нямала карыстальнікаў, у якіх хуткасць падлучэння да Інтэрнэту засталася па-ранейшаму невысокай.
Акрамя гэтага, на хуткасць загрузкі старонкі таксама ўплывае хостынг, на якім размешчаны сайт. Напрыклад, на большасці бясплатных хостынгаў колькасць карыстальнікаў досыць вяліка, што істотна запавольвае загрузку сайта.
На платных хостынгах загрузка сайта адбываецца хутчэй. Аднак многія платныя хостынгі загружаны не менш, чым бясплатныя, таму праблемы з хуткасцю загрузкі сустракаюцца і там. Так што не забывайце, што выбар хостынгу, апроч усяго іншага, уплывае таксама і на хуткасць доступу да сайта.
Хуткасць загрузкі старонкі залежыць ад памеру старонкі ў кілабайтах. Чым менш памер старонкі, тым хутчэй яна загружаецца. А так як мы ведаем, што звычайная Інтэрнэт-старонка цалкам і цалкам складаецца з HTML-кода, то хуткасць загрузкі старонкі будзе залежаць менавіта ад гэтага. Гэта значыць ад памеру HTML-кода.
Вядома, апроч тэкставай інфармацыі на старонках могуць сустракацца і розныя графічныя аб'екты. І для таго каб загрузіць усе малюнкі, наяўныя на старонцы, патрабуецца дадатковы час, і яно будзе залежаць ужо ад памеру файлаў адчыняюцца малюнкаў.
Візуальныя рэдактары, такія як FrontPage і Dreamweaver істотна палягчаюць стварэнне сайта. Але разам з гэтым, як мы высветлілі, яны часта дадаюць «адсябеціну». Звычайна гэта лішнія HTML-тэгі, якія не абавязкова ці проста не трэба выкарыстоўваць на старонцы.
Аднак з пункту гледжання праграм усё правільна і нават лагічна. Вы націскаеце на кнопачкі, праграма піша адпаведны код. Так што на стварэнне лішніх HTML-тэгаў ўплывае і «чалавечы фактар». Але пра ўсё гэта я ўжо пісала. Дарэчы, з нагоды логікі праграм дадатак ад чытача Васіля aka Дзядзькі Васі.
<Цытата>
... калі вы пісалі слова HTML, вы памянялі раскладку клавіятуры. І FrontPage чамусьці вырашыў, што гэта трэба абавязкова адзначыць. У HTML-кодзе бачым наступнае:
Я вывучаю <span lang = "en-us»> HTML </ span>
</ Цытата>
А бо ў дзеяннях FrontPage ў гэтым выпадку прасочваецца ненулявога логіка. Справа ў тым, што HTML-дакументы прызначаны не толькі для людзей, якія ўмеюць чытаць! 🙂 Некаторыя браўзэры ўжо зараз маюць сродкі галасавога высновы інфармацыі. Гэта значыць кампутар «чытае ўслых» вэб-старонку, а карыстальнік слухае. Няцяжка здагадацца, што для правільнага «вымаўлення» трэба ведаць мову, на якім напісана якое вымаўляецца. (Заўважым у дужках: менавіта мова, то ёсць раскладку клавіятуры, а не кадоўку; гэта розныя рэчы).
У апісаным вышэй выпадку кампутар не ведае загадзя, для чаго прызначаны дакумент: для чытання з экрана, для праслухоўвання ці яшчэ для чаго-то. (З экзотыкі: спецыяльна для сляпых людзей былі распрацаваны прылады тактыльнага высновы інфармацыі, якія выкарыстоўваюць рэльефны шрыфт Луі Брайля; ў стандарце CSS для гэтых прылад вызначаны адмысловы Media type: BRAILLE). «Разумная» праграма з двух попелаў абрала меншае: хай дакумент будзе больш па памеры, але затое ён будзе максімальна сумяшчаецца з усім і ўся. І дадала: <span lang = "en-us»>
Значная частка «артэфактаў візуальнага рэдагавання» з'яўляецца менавіта па гэтай прычыне: машына «падстрахоўвае» чалавека на ўсе выпадкі жыцця.
Вядома, добра, калі сайт такі функцыянальны і даведацца размешчаную на ім інфармацыю могуць людзі з рознымі магчымасцямі.
Але кожны знак у HTML-кодзе - гэта адзін біт. А 1024 байтам - гэта адзін кілабайт. Лічыцца, што памер старонкі, якая будзе аптымальна хутка загружацца ў карыстальнікаў з рознымі хуткасцямі падлучэння да Інтэрнэту не перавышае 30 кілабайт. Вось і лічыце цяпер :). Дарэчы, анекдот в тему:
Чым адрозніваецца скончаны праграміст ад простага карыстальніка? Карыстальнік думае, што ў килобайте 1000 байт, а праграміст - што ў кіламетры 1024 метра.
З візуальнымі рэдактарамі мы разабраліся. Так, яны дадаюць лішнія HTML-тэгі, якія павялічваюць памер старонкі і, такім чынам, памяншаюць хуткасць яе загрузкі. Але адначасова яны прадастаўляюць сродкі, якія дапамогуць гэтыя лішнія тэгі прыбраць. Зараз я вам пра гэтыя сродках і раскажу.
«Чыстка» лішніх HTML-тэгаў ць FrontPage
Адкрыйце ць FrontPage старонку, якую збіраецеся рэдагаваць. Калі вы хочаце выдаліць лішнія тэгі адразу на некалькіх старонках, то адкрыйце і іх таксама. FrontPage дазваляе прыбраць «лішняе» з усіх старонак адразу.
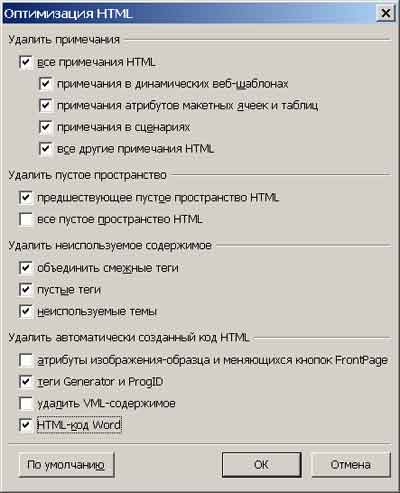
Затым абярыце ўкладку Код (HTML). Вось яна, тая самая код, з якога мы цяпер ўбяром ўсё, чаму тут быць зусім не абавязкова. У камандным радку абярыце Сэрвіс | Аптымізаваць HTML. Адкрыецца наступнае акно:

Расстаўце сцяжкі там, дзе лічыце патрэбным. Напрыклад, калі вам не трэба выдаляць тэгі Generator і ProgID і вы вырашылі пакінуць іх для прыгажосці (г.зн. для інфарматыўнасці), не стаўце там сцяжок.
Пасля гэтага HTML-код ужо павінен істотна скараціцца. Напрыклад, за кошт таго, што ўсе прабелы перад тэгамі адыдуць. Зараз можна выдаліць іншыя лішнія тэгі, якія не былі закрануты гэтай аптымізацыяй.
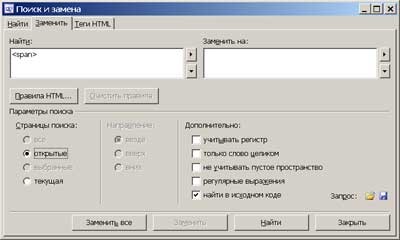
Выкажам здагадку, трэба прыбраць тэгі <span>. У камандным радку выбіраем Праўка | Замена (можна проста націснуць на клавіятуры <Ctrl> + <H>). Адкрыецца такое акно:

Націскаем Замяніць усё і тэгаў <span> на старонцы не будзе. Аднак, потым трэба будзе замяніць яшчэ і ўсе </ span>. А што рабіць з <span lang = "en-us»>?
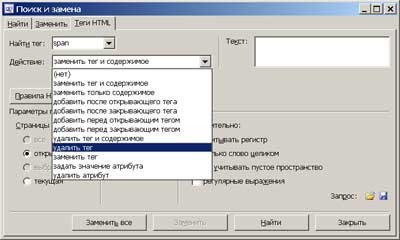
Як бачыце, у акне на малюнку вышэй акрамя ўкладак Пошук і Замена ёсць яшчэ ўкладка Тэгі HTML. Вось так яна выглядае:

Тут тэгі HTML рэдагаваць значна зручней. З імі можна зрабіць шмат - замяніць, задаць значэнне атрыбуту ці проста выдаліць. Калі вам не патрэбныя тэгі <span> на старонцы ні ў якім выглядзе, то, зразумелая справа, трэба выбраць менавіта выдаленне тэга.
Дарэчы, замест таго, каб выкарыстоўваць камандны радок, можна карыстацца клавіятурны скарачэннямі. Напрыклад, для таго, што б нешта ўставіць, дастаткова проста націснуць - <Ctrl> + <V>, капіяваць - <Ctrl> + <K>. Клавіятурныя скарачэння можна паглядзець насупраць кожнага з пунктаў меню.
«Чыстка» лішніх HTML-тэгаў у Dreamweaver
У праграме Dreamweaver тэхналогія «чысткі» кода падобная з тэхналогіяй ць FrontPage. Але некаторыя адрозненні ўсё ж маюцца, таму лічу не лішнім апісаць і яе таксама.
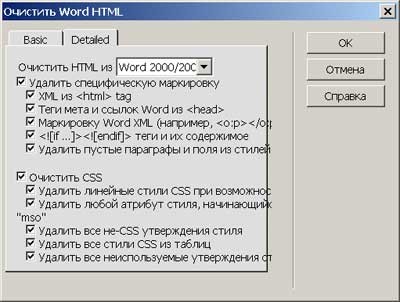
Для выдалення тэгаў з Word'а тут маецца значна больш магчымасцяў. У камандным радку выбіраем Каманды (Commands) | Ачысціць Word HTML (Clean up Word HTML).

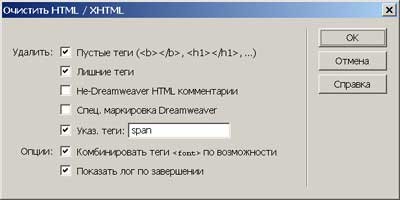
Тыя, хто мучыўся з выдаленнем тэгаў Word ўручную, ацэняць гэтую функцыю па вартасці :). Але Dreamweaver ўмее не толькі тэгі Word'a выдаляць, але і любыя іншыя: Каманды (Commands) | Ачысціць HTML (Clean up HTML).

Можна адным махам прыбраць пустыя, лішнія тэгі (якія "ні да сяла ні да горада»), каментары (якія, хоць і карысныя, але ўсё роўна - адзін сімвал гэта адзін байт!). Ну і, вядома ж, тэгі, якія вы пакажа самі, у дадзеным выпадку span.
Выкарыстоўваючы магчымасці візуальных рэдактараў, вы цалкам можаце зрабіць ваш HTML «крышталёва чыстым». Прычым асаблівых высілкаў прыкладаць і не трэба. Расставіў сцяжкі, націснуў на кнопку і калі ласка!
Аднак, нават вычысьцілі свой HTML-код «да бляску», не заўсёды можна з упэўненасцю сказаць, што ваш сайт будзе загружацца за милисекунды. Немалаважную ролю гуляюць тэхналогіі, якія вы карыстаецеся пры стварэнні сайта. Напрыклад, вы стварылі сайт, макетам якога з'яўляецца табліца. Гэта вельмі зручны варыянт, асабліва на пачатковым этапе. Але табліцы маюць некаторыя свае асаблівасці, якія могуць запаволіць загрузку старонкі. Пра іх чытайце ў артыкуле « Як паскорыць загрузку табліц на сайце? «.
Ці не так?Што, наогул, уплывае на хуткасць загрузкі старонкі?
А што рабіць з <span lang = "en-us»>?
