Xfdashboard - дашборд в духе gnome shell для xfce
01.09.2018

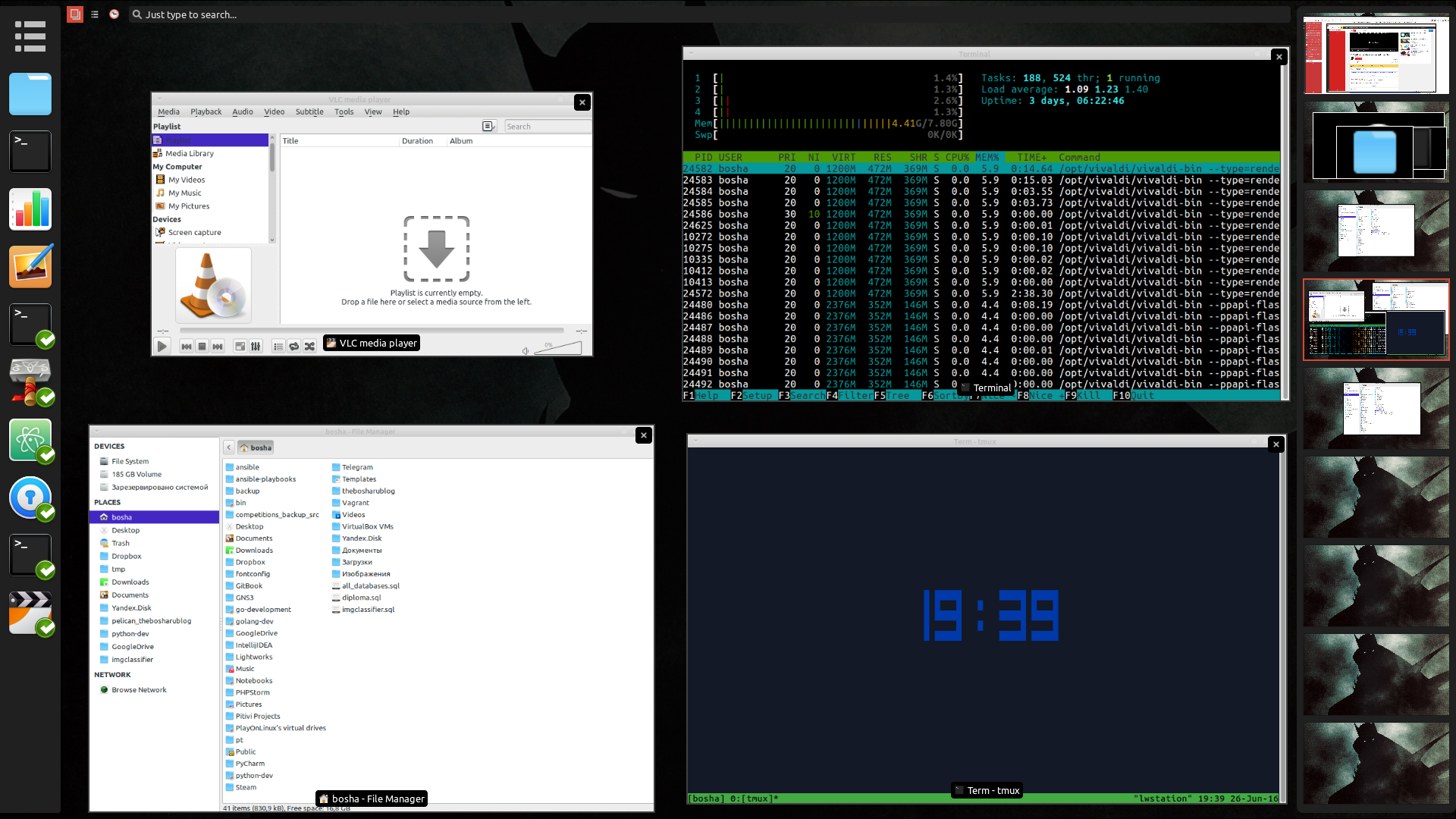
Xfdashboard - это небольшая программа которая добавляет в Xfce дашборд очень похожий на тот, который в gnome-shell. При запуске программы слева будет док панель с приложениями, справа миниатюры рабочих столов, сверху строка поиска и основную часть экрана будут занимать миниатюры запущенных на данном рабочем столе приложений.
Xfdashboard - дашборд в духе gnome shell для Xfce

Xfdashboard
Возможности Xfdashboard
Xfdashboard предоставляет следующие возможности:
Показывает все окна открытые на текущем рабочем столе. Окна можно закрыть, переместить на другой рабочий стол или просто переключиться на другое приложение; Вид с приложениями - это что-то похожее на меню gnome-shell. Оторбаражаются все приложения отсортированные по категориям. Их можно запустить, или добавить ярлык для запуска на панель слева; Любимые приложения: можно добавить ярлыки на часто используемые приложения, и они будут отображаться в панели слева. Прям как в gnome-shell. Поиск по приложениям. При открытии xfdashboard можно начать писать название приложения и будет выполнен поиск этого приложения по всем установленным. Удобно для быстрого запуска приложения; Переключатель рабочих столов - показывает список всех рабочих столов и запущенные в них окна. Сменить рабочий стол можно прокруткой либо выбрав нужный мышкой (в этом случае xfdashboard сразу же закроется). Так же возможно переместить окно мышкой. поддержка тем .Установка Xfdashboard
Xfdashboard нет в репозиториях популярных дистрибутивов, но есть в ppa xubuntu-dev:
xfdashboard 0.5.2
sudo add-apt-repository ppa:xubuntu-dev/extras sudo apt-get update sudo apt-get install xfdashboard
Пользователи archlinux могут установить xfdashboard из AUR: стабильная версия |последняя версия . Пользователям других дистрибутивов придется самостоятельно из исходного кода .
Настройка Xfdashboard
После того, как вы установили xfdashboard его нужно настроить, и тут есть несколько вариантов.
Ярлык на панель Xfce
Добавить ярлык на панель xfce, и запускать его оттуда.

Ярлык для запуска xfdashboard
Клавиатурная комбинация
Открываем меню, заходим в настройки, выбираем пункт "Клавиатура" и переходим на вкладку с хоткеями для приложений.

Окно настроек клавиатурных сочетаний Xfce
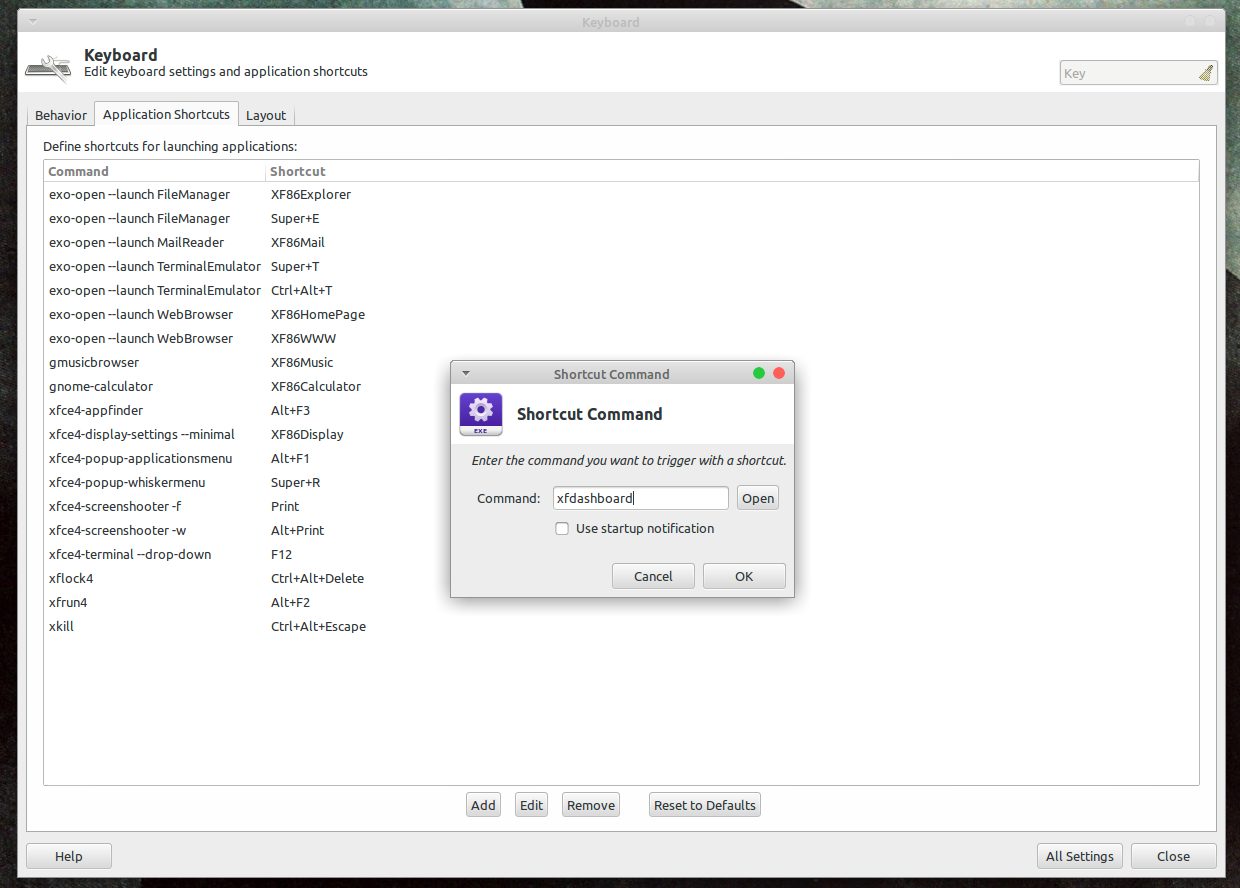
Нажимаем 'Добавить' и пишем xfdashboard:

Окно настроек добавления клавиатурного сочетания Xfce
И нажимаем нужную комбинацию клавиш:

Окно настроек ввода клавиатурной комбинации Xfce
Плагин hot corner
Не так давно в xfdashboard добавили плагин hot corners, с помощью которого можно запускать xfdashboard при достижении курсора мышки выбранного угла экрана. Для этого необходимо запустить xfdashboard в режиме демона:
Затем в настройках активировать плагин top corners и настроить. Открываем настройки:

Xfdashboard settings
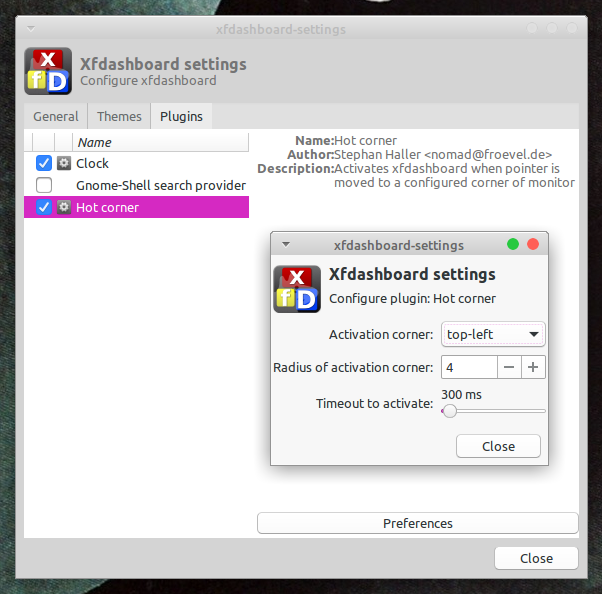
В настройках переходим на вкладку "плагины", выбираем плагин hot corner и настраиваем:

Xfdashboard settings
Так же не лишним будет добавить xfdashboard в автозагрузку.

Xfdashboard демон добавляем в автозагрузку
Заключение
Эта программа определенно не может предоставить аналогичный gnome-shell функционал, но может предоставить наиболее близкий к нему пользовательский опыт. Так же скорость запуска оставляет желать лучшего и в целом внешний вид не впечатляет, но я надеюсь разработчики это исправят.
