- Инструменты веб-дизайна
- Microsoft Expression Web
- Adobe Dreamweaver CS6
- BlueGriffon
- Редактор HTML5
- Редакторы кода (HTML / CSS)
- Rendera
- Алоха редактор
- TextMate
- HTML Kit
- Общий вывод:
Несколько лет назад разработчики веб-сайтов сразу обратились бы к Frontpage при поиске редактора HTML, однако с тех пор рынок развивался, и Frontpage впоследствии был прекращен (последняя версия Frontpage 2003 была выпущена 10 лет назад).
... но какие альтернативы доступны на рынке? В этой статье будут обсуждаться другие редакторы HTML / CSS, и если они будут хорошими.
Все редакторы здесь WYSIWYG («Что видишь, то и получаешь»), что означает, что они удобны для пользователей, которым может быть неудобно редактировать необработанный HTML-код. Редакторы WYSIWYG позволяют пользователю просматривать код в режиме реального времени так, как он будет отображаться на веб-странице, без необходимости сохранять его и загружать в World Wide Web.
Это довольно длинная статья, поэтому, чтобы сделать ее более управляемой, я разделю ее на две части; Инструменты дизайна веб-страниц и редакторы кода (HTML / CSS) .
Инструменты веб-дизайна
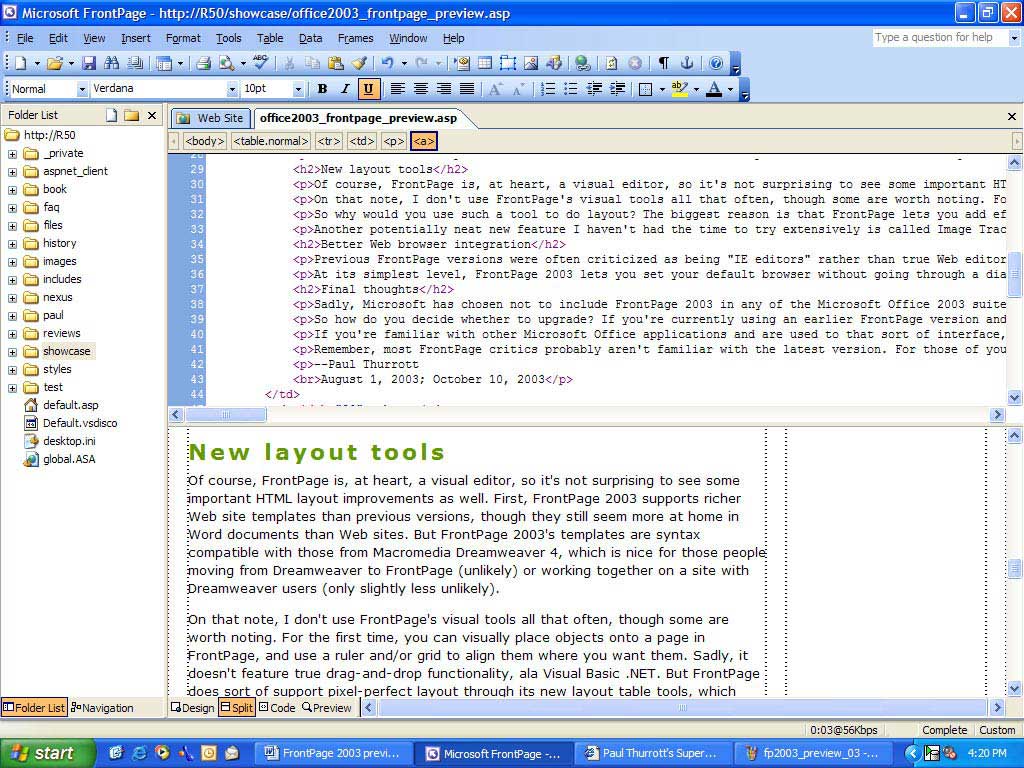
Microsoft Frontpage

Поддерживаемые ОС: Windows
Цены: $ ??
«Оригинальный» редактор HTML, вероятно, один из первых коммерческих редакторов, поставлялся с пакетом Microsoft Office вплоть до 2003 года, когда он был прекращен.
Плюсы:
- Относительно прост в использовании
- Знание HTML не требуется
- Вы можете создавать базы данных (Access, SQL и т. Д.) Через программу
Минусы:
К сожалению, будучи продуктом Microsoft, Windows является единственной поддерживаемой платформой, поэтому это может быть проблемой, если вы или ваша организация используете только Mac или Linux
В целом: главная проблема с Frontpage заключается в том, что он был прекращен. Для начала, он больше не продается через официальный сайт Microsoft. Техническая поддержка также прекратилась в январе 2011 года, поэтому, если у вас возникнут какие-либо проблемы, вам нужно будет использовать онлайн-доски объявлений и форумы.
Однако, если вам действительно нужна копия Frontpage по какой-либо причине, eBay, вероятно, будет вашим лучшим выбором.
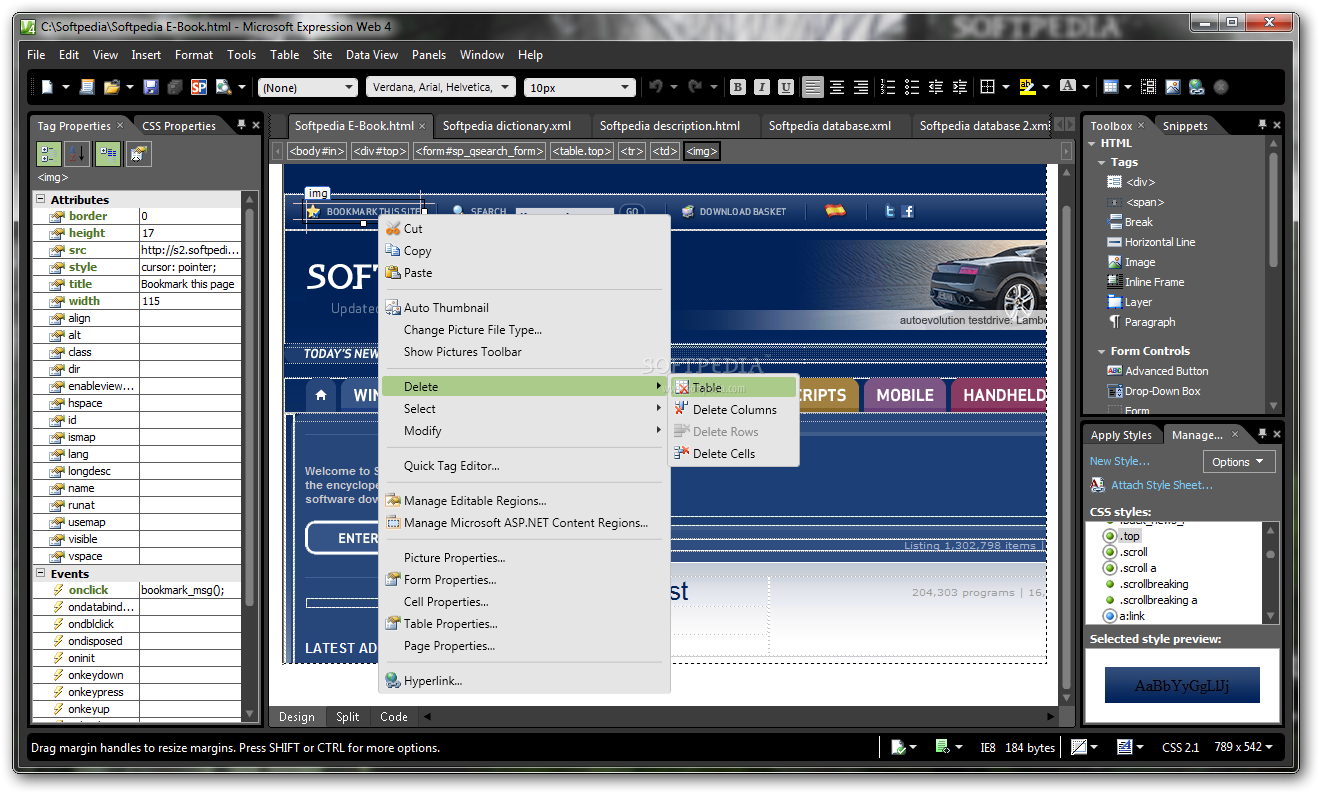
Microsoft Expression Web
 Поддерживаемые ОС: Windows
Поддерживаемые ОС: Windows
Ценообразование. Первоначально доступное для покупки, Microsoft объявило в начале 2013 года, что оно будет прекращено и будет доступно в Интернете в виде бесплатная загрузка ,
По сути, это можно рассматривать как Frontpage v2, так как он был выпущен вскоре после того, как Microsoft прекратила Frontpage. Пользовательский интерфейс полностью отличается от Frontpage, и есть несколько дополнительных функций.
Однако это программное обеспечение было также прекращено в декабре 2012 года, но Microsoft Expression Web 4 можно бесплатно загрузить с веб-сайта Microsoft здесь - http://www.microsoft.com/en-us/download/details.aspx?id=36179
Плюсы:
- Бесплатно скачать
- Поддержка Silverlight
Минусы:
- Меньше возможностей и шаблонов, чем, например, в Dreamweaver
- Режим Superpreview, который позволял разработчикам проверять код веб-сайта на совместимость браузера, больше не работает
- Проблемы совместимости с расширениями файлов / серверов Frontpage
- Нет поддержки для систем Mac или Linux
- Снятые
В общем и целом:
Теперь, когда этот продукт уже снят с производства, вероятно, не рекомендуется работать над какими-либо крупными проектами веб-сайтов, на нем, так как если у вас возникнут какие-либо проблемы, Microsoft, возможно, не сможет помочь, и у вас могут возникнуть проблемы с переносом файлов / шаблонов ваших проектов в другой редактор. ,
Также имейте в виду, что может быть невозможно напрямую перенести файлы Frontpage в Expression Web из-за изменения расширения файла. Дополнительную информацию о совместимости Frontpage / Expression Web можно найти на Веб-сайт Microsoft ,
Adobe Dreamweaver CS6
Поддерживаемые ОС: Windows, Mac
Ценообразование. Оно доступно за единовременную плату в размере 399 долларов США на Amazon.com, или же вы можете подписаться на версию Creative Cloud, цена которой варьируется в зависимости от ваших обстоятельств (цены можно найти здесь - http: //www.adobe. .com / продукты / Dreamweaver / покупка-guide.html).
Это, вероятно, часть программного обеспечения, название которого вы узнаете, поскольку Dreamweaver хорошо известен в индустрии веб-дизайна и в настоящее время становится наиболее предпочтительным редактором для разработчиков / дизайнеров.
В то время как Dreamweaver изначально был доступен посредством физической покупки, недавно была выпущена версия CC (Creative Cloud), которая предлагает расширенные функциональные возможности и возможность синхронизации с вашей учетной записью в облаке. Это означает, что вы можете войти в свою учетную запись с компьютера в любой точке мира и иметь доступ к своим файлам.
Плюсы:
- Упакован с функциями и функциями
- Легко переключаться между кодом и дизайном
- Поддержка HTML 5 / CSS 3
- Расширенная поддержка FTP
- Мобильная поддержка jQuery
- «Live View», который позволяет разработчикам тестировать кросс-браузерную совместимость и обеспечивать согласованность дизайна в разных браузерах
- Интерфейс настраивается в соответствии с вашими потребностями
- Панель свойств
- Подсветка кода
- Кодовые предложения / автозаполнение
- Поддержка PhoneGap означает, что вы можете конвертировать HTML-код в приложение для Android / iOS / BlackBerry
Минусы:
- Относительно дорого
- «Занят» пользовательский интерфейс может запутать новичков
- Хотя вид WYSIWYG, как правило, точный, рекомендуется также проверить его в своем реальном веб-браузере.
- Вы можете обнаружить, что на самом деле вы используете очень небольшое количество функций, поставляемых с программным обеспечением.
В общем и целом:
Из всех редакторов это наиболее функциональный редактор для среднего и продвинутого пользователя. Dreamweaver - это продукт с хорошим соотношением цены и качества для профессионального использования. Вложив в это средства, вы получите доступ к расширенным функциям и сможете создавать веб-сайты, которые могут быть слишком сложными для работы в других редакторах.
Однако, если вы хотите создать простой веб-сайт или только начинаете работать в этой области, вы можете попробовать один из бесплатных браузеров, перечисленных ниже, прежде чем инвестировать. Или же вы можете подписаться на месяц версии Dreamweaver CC, чтобы узнать, что вы думаете, перед покупкой программного обеспечения или принятием долгосрочной подписки.
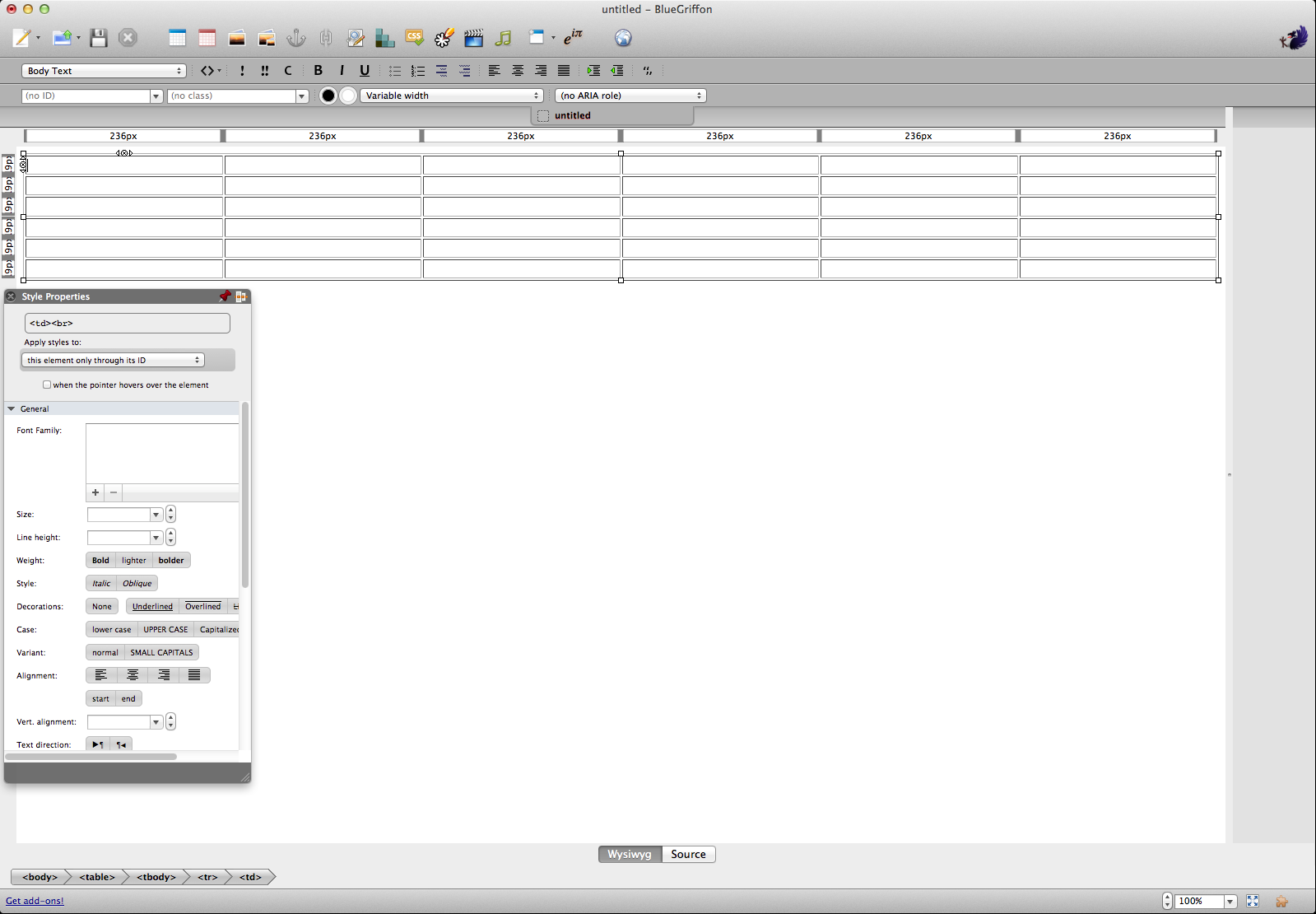
BlueGriffon
 Поддерживаемые ОС: Windows, Mac, Linux.
Поддерживаемые ОС: Windows, Mac, Linux.
Цены: бесплатно
BlueGriffon - это WYSIWYG-редактор с поддержкой HTML5 и CSS3, основанный на движке рендеринга Firefox (Gecko).
Плюсы:
- Бесплатно скачать
- Поддерживает HTML5 и CSS3
- Знание HTML не требуется
- Много дополнения (платно и бесплатно) доступно для скачивания
- В постоянной разработке, последняя версия на момент публикации v1.7.2 (выпущена 19 июня 2013 г.)
- BlueGriffon получил ряд наград, включая «Рекомендуемый веб-инструмент 2013» от WebHostingSearch.com, награду OpenWorldForum «2010 Innovation Award» и netexplorateur «2011 Top 100».
Минусы:
- Нет «выдающихся» функций
- Нет возможности загружать на FTP через такие программы, как Dreamweaver и т. Д.
В общем и целом:
Хороший редактор, с большим количеством функций, подходящих для начинающих и промежуточных пользователей. Так как его можно загрузить бесплатно, вы не можете жаловаться на то, что он не такой продвинутый, как другие программы.
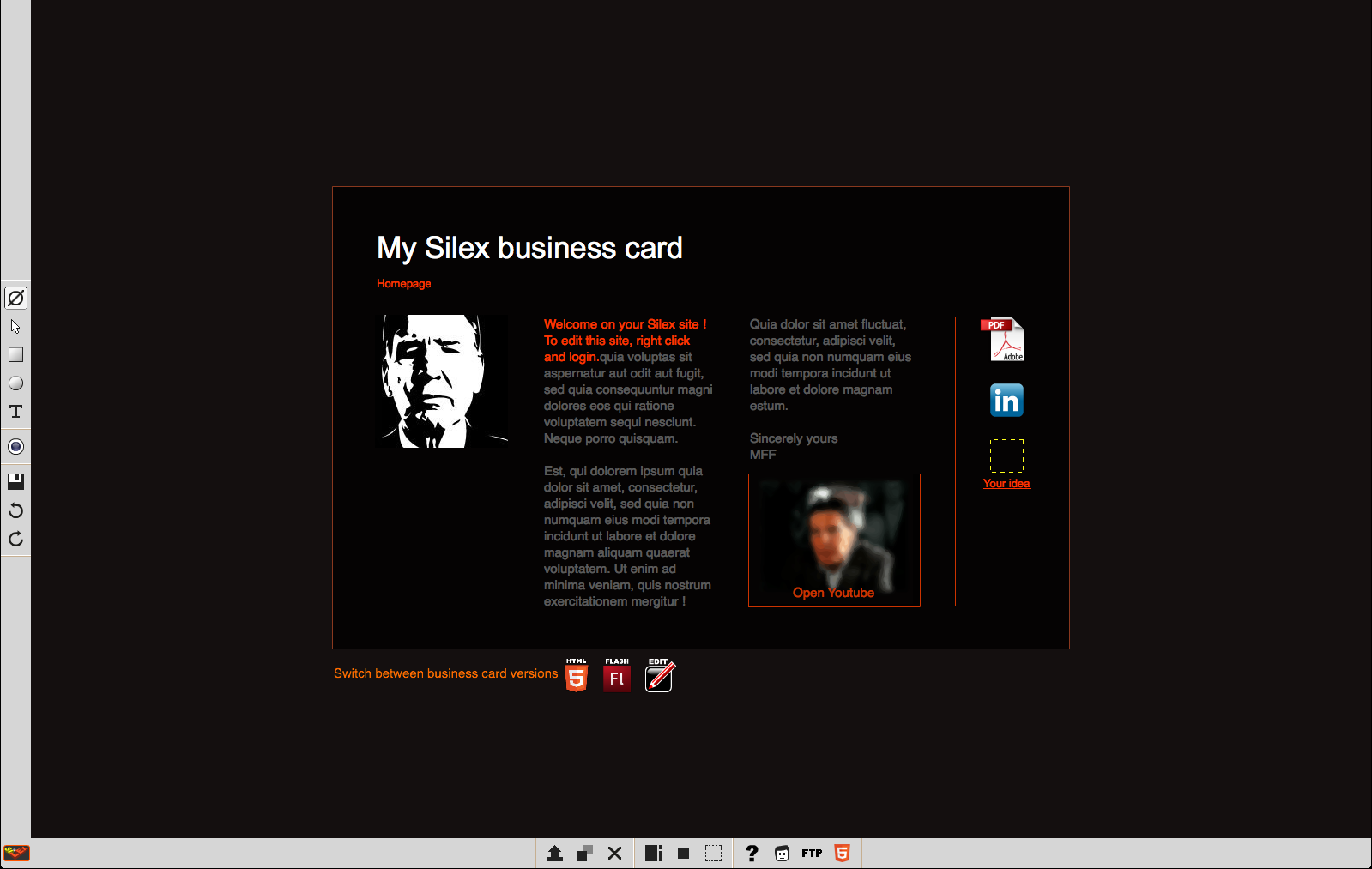
Редактор HTML5
 Поддерживаемые ОС: Windows, Mac, Linux.
Поддерживаемые ОС: Windows, Mac, Linux.
Цены: бесплатно
HTML5 Editor - проект с открытым исходным кодом, управляемый на некоммерческой основе Silex Labs. Его можно запустить в системах Windows, Mac и Linux через интернет-браузер (руководства по установке можно найти Вот ).
Плюсы:
- Бесплатно скачать
- Как следует из названия, он поддерживает HTML5
Минусы:
- Чтобы установить этот редактор, вам необходимо загрузить программу на ваш веб-сервер, который требует базовых знаний FTP. Если вы новичок и ранее не использовали программу FTP, возможно, вам будет трудно установить
- Это онлайновый браузерный редактор, поэтому, если ваш интернет отключится, у вас не будет доступа к вашим файлам.
В общем и целом:
Это был бы хороший редактор для начинающих и опытных пользователей среднего уровня, поскольку в нем нет ничего слишком продвинутого, но он предлагает хорошую функциональность для начинающих. Хотя начальный процесс установки может показаться сложным для пользователей начального уровня, он того стоит, так как элемент редактора WYSIWYG будет полезен для начинающих, что упрощает добавление и редактирование содержимого.
Редакторы кода (HTML / CSS)
К о mpoZer
Поддерживаемые ОС: Windows, Mac, Linux.
Стоимость: БЕСПЛАТНО (требуется пожертвование)
Как и BlueGriffon, KompoZer также основан на Gecko - движке рендеринга Firefox.
Плюсы:
- Бесплатно скачать
- Переключайтесь между режимами «WYSIWYG» и «Исходный» одним нажатием кнопки, что полезно, если вы хотите напрямую скопировать и вставить код
- Знание HTML не требуется
- Встроенный FTP-менеджер, так что вы можете загружать файлы прямо на ваш веб-сервер
- Функция вкладок позволяет вам открыть одно окно и одновременно редактировать несколько файлов, щелкнув вкладку для каждого файла.
- Панель инструментов может быть настроена с функциями, которые вы используете наиболее
Минусы:
В общем и целом:
KompoZer прост в использовании, но все же имеет несколько более продвинутых функций, таких как возможность управлять элементом FTP вашего веб-сайта через программу, вместо того, чтобы сохранять файлы на свой компьютер, а затем открывать программу FTP, такую как FileZilla, и загружать ее. файлы таким образом. Так что, если вы находитесь на уровне от начального до среднего уровня, это будет хорошая программа для вас, так как функция WYSIWYG означает, что вам не нужно иметь никаких технических знаний.
Поскольку эта программа не обновлялась в течение нескольких лет, она может не поддерживать более новые функции, которые вы получили бы от более современной программы.
Rendera
Поддерживаемые ОС: поскольку это браузер, вы можете использовать Rendera во всех основных операционных системах, если у них есть совместимый браузер.
Цены: бесплатно
Rendera - это бесплатный онлайн-редактор HTML5 / CSS3 на основе браузера, который позволяет вводить код, который будет отображаться в режиме реального времени. Поскольку он основан на браузере, он может поддерживать широкий спектр операционных систем.
Плюсы:
- Бесплатно использовать
- Простой пользовательский интерфейс, который подойдет новичкам
- Работает со всеми операционными системами, которые имеют интернет-браузер
- Существует ряд примеров для HTML, CSS, JavaScript, jQuery, CoffeeScript и т. Д., Которые затем можно редактировать.
- Код можно сохранить и экспортировать на компьютер для последующего редактирования.
Минусы:
- Относительно ограниченная функциональность
- Не достаточно продвинутый для использования в коммерческой среде
- Поскольку он основан на браузере, если вы потеряете соединение с Интернетом, вы потеряете документ и должны будете ждать, пока вы снова подключитесь, прежде чем вы сможете продолжить редактирование.
В общем и целом:
Это очень простой редактор. В зависимости от вашего фона и типа сайта, который вы хотите редактировать, это может быть хорошо или плохо. Если вы новичок, есть несколько базовых шаблонов и советов, которые помогут вам в создании вашей первой веб-страницы / CSS-документа, однако для более опытных пользователей это может быть слишком просто. Поскольку он бесплатен, вам действительно нечего терять, поэтому вы можете попробовать.
Алоха редактор

Поддерживаемая ОС: поскольку она основана на браузере, она может работать во всех операционных системах, в которых есть браузер, поддерживающий HTML4 и более поздние версии.
Цены: бесплатно
Цитируемая на их веб-сайте как «Самый совершенный в мире браузер HTML 5 WYSIWYG-редактор», Aloha Editor - это бесплатная «плавающая» панель инструментов, которая работает во внешнем интерфейсе, позволяя редактировать текст «в строке» без необходимости входа в систему. в админку и т.д.
В отличие от типичных редакторов HTML, которые загружаются и запускаются как программы, Aloha не имеет такой формы, поэтому вы не можете запустить ее со своего рабочего стола и вместо этого запустить ее через браузер.
Плюсы:
- Бесплатно использовать
- Не нужно иметь знания HTML
- Поддерживает HTML5
- Интегрируется с CMS, такими как WordPress и Drupal
- Довольно продвинутый для редактора на основе браузера
- Работает в режиме реального времени, вы видите все, как вы печатаете
- Вы можете создавать таблицы без необходимости форматирования HTML - интерфейс сделает всю работу за вас
- Нет необходимости входить в административную панель администратора, так как вы можете редактировать из интерфейса.
Минусы:
В общем и целом:
Учитывая, что это браузерный редактор, у него довольно много функций и возможностей. Одной из ключевых особенностей этого редактора является то, что он интегрируется с CMS, такими как WordPress и Drupal. Так что, если вы используете WordPress, вы можете загрузить его через панель администратора как бесплатный плагин, а установка довольно проста. Это может изменить правила игры для пользователей WordPress. Опять же, его можно использовать бесплатно, поэтому вы всегда можете попробовать его, чтобы увидеть, работает ли он для вас.
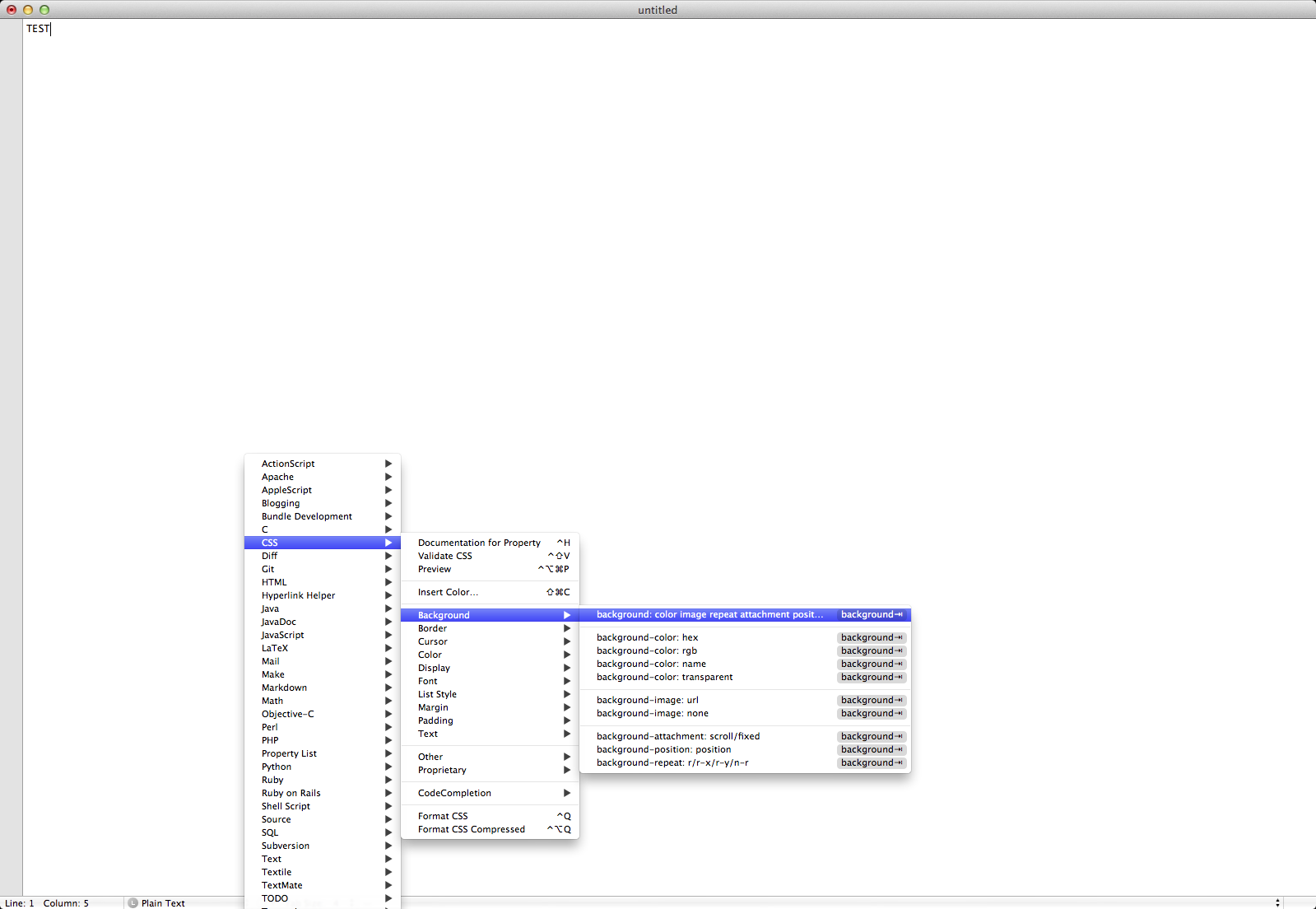
TextMate
 Поддерживаемые ОС: Mac
Поддерживаемые ОС: Mac
Цены: «Предварительная» версия бесплатно, платная версия от 46,02 евро за однопользовательскую лицензию.
Это редактор, предназначенный исключительно для пользователей Mac, без версии для Windows или Linux.
С дизайном, который напоминает дизайн Блокнота больше, чем редактор HTML, он имеет простой и удобный интерфейс для кодировщиков, которые хотят заниматься кодированием без панелей кнопок по обе стороны экрана редактирования.
Плюсы:
- Предварительную версию можно скачать бесплатно
- Помимо возможности редактирования HTML-кода, есть также кнопка меню, которая позволяет выбирать между различными языками, включая CSS, JavaScript, Python, Ruby и т. Д. Он также может предложить проверку кода для большинства из них.
- Комплексный онлайн руководство доступно для пользователей, что было бы полезно, если вы новичок в программе
- Если у вас есть проблемы во время использования программы, есть онлайн форум IRC канал и Wiki
- Плагины доступны для загрузки, которые привносят дополнительные функции и функции в программу
Минусы:
- Полная версия не бесплатна
- Доступно только на Mac
- Хотя у него есть несколько интересных функций, он все еще довольно простой редактор, поэтому продвинутый кодер может чувствовать себя ограниченным
- Нет режима «WYSIWYG», который может сбивать с толку новичков
В общем и целом:
Хотя полная версия стоит, она намного дешевле, чем другие редакторы, и все же имеет ряд функций, включая возможность загрузки плагинов. Однако опытным пользователям, вероятно, следует искать более функциональные редакторы, такие как Dreamweaver, так как TextMate имеет ограничения.
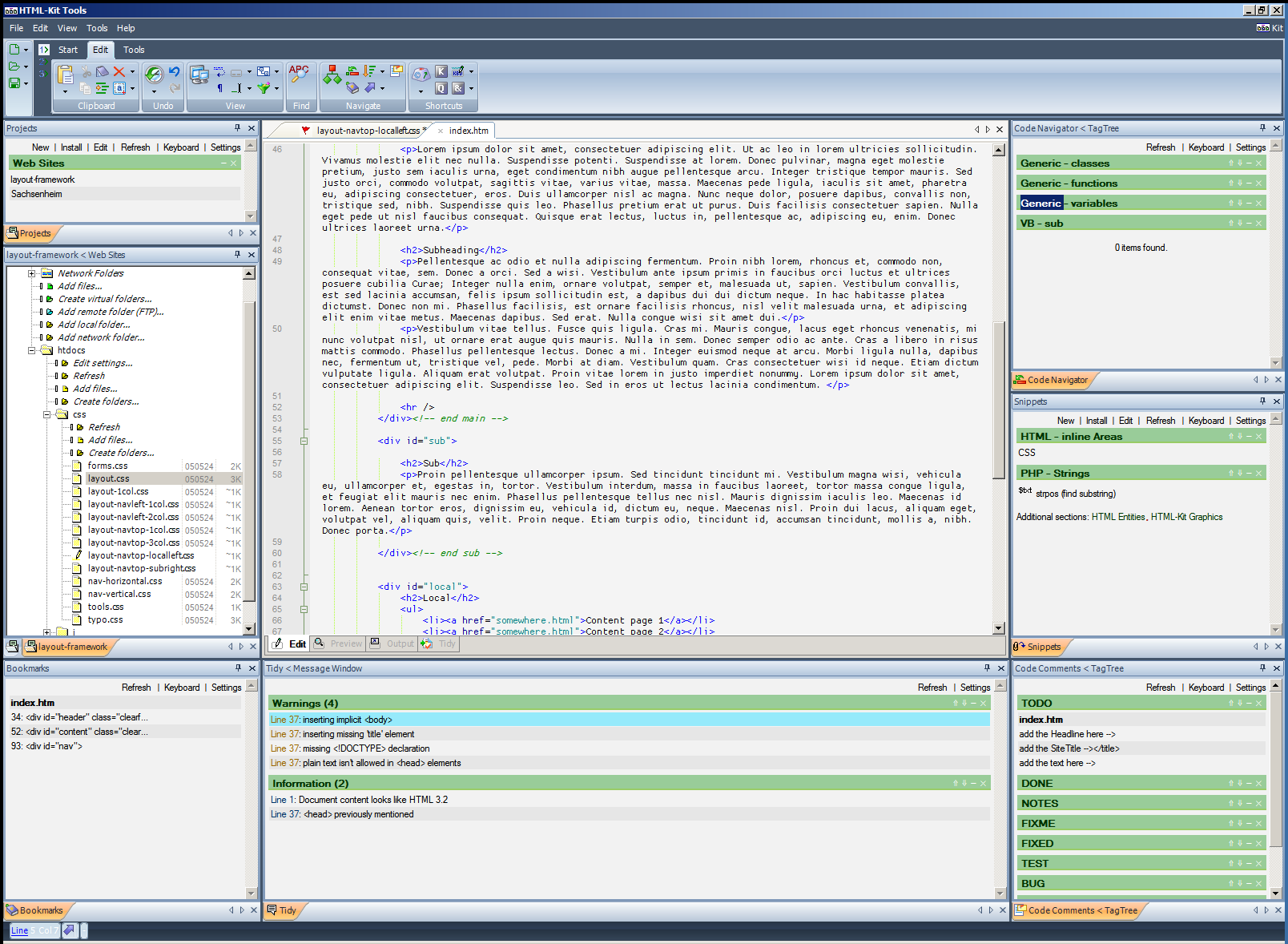
HTML Kit
 Поддерживаемые ОС: Windows, Mac, Linux.
Поддерживаемые ОС: Windows, Mac, Linux.
Цены: Старая версия программы доступна бесплатно, платная версия - $ 59 (опция $ 39 или $ 49 доступна, если вы студент или не можете позволить себе полную стоимость).
Эта программа поставляется с множеством функций, которые делают ее действительно хорошей ценностью. если вы наведете курсор мыши на шестнадцатеричный код RGB, например, вы увидите предварительный просмотр цвета. Если вы хотите
Плюсы:
- Доступна бесплатная пробная версия полной версии
- Если вам удобнее использовать старую версию (HTML-Kit 292), вы можете скачать программу бесплатно
- Плагины доступны для загрузки, которые добавляют больше функциональности
- Полноэкранный режим использует ваше пространство экрана и сводит к минимуму отвлекающие факторы
- Вы можете выбрать из нескольких цветовых тем
- Отличная онлайн поддержка через их Форум , чат и электронная почта. У них также есть аккаунты в Twitter, Facebook и Google+.
- Учебники доступны для просмотра через их YouTube канал
Минусы:
В общем и целом:
Это продукт, который стоит своих денег. Хотя он не обладает таким количеством функций, как, например, Dreamweaver, он все же предлагает хорошую функциональность и будет полезен для тех, кто находится на уровне от начального до среднего уровня.
Если вы хотите использовать значок сайта для вашего сайта, у них также есть классная особенность на их веб-сайте, который позволяет вам создать один из изображения на вашем компьютере или в учетной записи Twitter.
Общий вывод:
В общем, если вы профессиональный разработчик / дизайнер и вам нужен надежный редактор HTML с множеством функций и возможностей, Adobe Dreamweaver будет вашим лучшим выбором.
Если вы ведете блог на WordPress или другую CMS, вам подойдет Aloha Editor.
В противном случае вы можете поэкспериментировать с любым из бесплатных редакторов, чтобы увидеть, какой из них подходит именно вам.
Похожие
Языковой курс HTML: HTML для начинающих... HTML-документ - это простой текстовый файл, содержащий команды HTML. Отсюда следует, что такой документ можно создать с помощью простейшего текстового редактора, добавив теги вручную. Такой метод, хотя и эффективный, был бы слишком ограничительным. Вот почему многие специализированные редакторы уже появились на рынке, что значительно облегчает построение документа, поддерживая введение команд. Обычно это классные программы, но мы можем найти много коммерческих и бесплатных программ (бесплатное Как правильно рендерить видео в Adobe After Effects CC 2017
Прошли часы утомительного составления композиций, и после навигации по миру масок, слоев и эффектов под брендом Adobe вы, наконец, готовы показать всю свою тяжелую работу. Тем не менее, есть один последний шаг, прежде чем вы сможете поделиться своим проектом с другими. Иногда упускаемый из виду, процесс рендеринга (или экспорта) играет решающую роль в рабочем процессе после производства. Если вы не понимаете используемых вами настроек, вы можете создать видео, которое бросает тень на Практика с бета-версией Skype для Интернета: катастрофа в собственном браузере Microsoft Edge
Этот сайт может зарабатывать партнерские комиссии по ссылкам на этой странице. Условия эксплуатации , Microsoft недавно объявила, что Доступна бета-версия Skype для Интернета для любого в США или Великобритании, чтобы попробовать. Веб-версия Skype может быть полезна для всех, кому нужно Как уменьшить размер фотографий, чтобы страница загружалась быстрее?
... CSS Возможность использовать CSS позволяет отказаться от большинства изображений, встроенных на страницу, только для достижения определенного эффекта. Например, градиентный фон или рамка для фрагментов текста. CSS3 и широкая поддержка этого формата во всех основных браузерах, позволяет избавиться от изображений, которые загружают наш сайт, и заменить их командами CSS, которые обеспечат тот же эффект. В настоящее время даже можно использовать значки в виде SVG или iconfontów вместо Оптимизация и обслуживание в Windows Vista
Краткое содержание статьи. В этой статье описывается, как оптимизировать производительность Windows Vista, выполнять плановое обслуживание и избежать конфликтов программ. Эта статья относится к Microsoft Windows Vista. Нажмите ниже, чтобы изменить операционную систему. Содержание: Оптимизация Windows Vista LG L90 - это не всегда должно быть дорого
Так как это смартфоны У меня всегда есть одно из новейшего поколения в моем распоряжении. Начиная с первого iPhone, затем с раннего перехода на Android на G1, нескольких устройствах от Motorola и HTC , Затем, в какой-то момент, возобновились изменения в Windows Phone с Lumia 920, а затем с Lumia 1020, которая не так свежа, но все еще держит лучшую камеру. И к тому же смартфоны Лучший и самый дорогой смартфон Huawei
Качество исполнения и дизайн Apple iPhone 6 Sony Xperia Z4 и что HTC One M9 есть одна общая черта: цельный корпус из легкого металла. В настоящее время очень популярно прессовать смартфон со всем его оборудованием в металлическом платье. Это, видимо, тоже думал Huawei Дизайнер в разработке P8. ESPEasy
Прошивка ESP Easy может использоваться для превращения модуля ESP в простое многофункциональное сенсорное устройство для решений домашней автоматизации, таких как Domoticz. Конфигурация ESP Easy полностью основана на веб-технологиях, поэтому после загрузки микропрограммы вам не понадобится никакой другой инструмент, кроме обычного веб-браузера. Прошивка ESP Easy в настоящее время находится в сборке R120 и является достаточно стабильной для производственных целей, если она используется Глубокая паутина, темная паутина и Tor: как пользоваться секретным интернетом
Интернет в своей легендарной истории сравнивался со многими вещами: рекой; супермагистраль; и, пожалуй, самый известный, 6 смертных грехов разработки надстройки Google Apps Script
... редакторе скриптов Это всегда тяжелая работа по подготовке, необходимая для эффективной работы в новой среде, когда все, что вы действительно хотите сделать, - это запрыгнуть обеими ногами и начать экспериментировать с API, и запуск нового надстройки Google Apps Script не является исключением. Вот что делает встроенный редактор сценариев настолько заманчивым: вам не нужно ничего настраивать или читать какую-либо документацию. Вы можете просто нажать «Инструменты> Редактор скриптов», Скачать бесплатно Trimble SketchUp для Windows бесплатно
Trimble SketchUp - это старый Google SketchUp, который в настоящее время разрабатывается новой компанией, но имеет ту же цель. Он способен к 3D-моделированию и уже находится в восьмой версии. Здесь вы найдете инструменты для простого создания граней и краев, функции для быстрого перевода элементов в 3D или 2D, точного измерения с помощью цифровой измерительной ленты, создания изогнутых форм, создания интеллектуальных моделей, добавления теней и многого другого. В любом случае, это
Комментарии
Как это, чтобы потушить свет на заявление Microsoft?Как это, чтобы потушить свет на заявление Microsoft? Что Windows на ARM для него очень важная вещь, например, использование модулей GSM и LTE в Windows? Оказывается, эти действия не противоречат друг другу, и в очередной раз Microsoft очень неумело сообщает о своих планах. Windows 10 Mobile - это версия подсети Windows 10, используемая в телефонах, и она фактически умрет на некоторое время. Однако это не означает конец Windows 10 на телефонах. Цель Microsoft - полное объединение Понятно, что Microsoft хочет очистить образ Windows - и если коммерческие производители антивирусов не справились с этой задачей, то почему бы им не сделать это самостоятельно?
Понятно, что Microsoft хочет очистить образ Windows - и если коммерческие производители антивирусов не справились с этой задачей, то почему бы им не сделать это самостоятельно? Планы Microsoft по Windows 8 могут означать реакцию коленного рефлекса от некоторых поставщиков и, возможно, еще большее снижение цен и раздачу на и без того агрессивном рынке. Я не удивлюсь, если юридические орлы в конкурирующих фирмах по безопасности обвинили Microsoft в антиконкурентной практике Итак, что вам следует делать, если вы хотите попробовать Skype для Web на ПК под управлением Windows 10 Insider Preview?
Итак, что вам следует делать, если вы хотите попробовать Skype для Web на ПК под управлением Windows 10 Insider Preview? Зачем устанавливать Chrome! Правильно, мне нужно было использовать Google Chrome, чтобы попробовать бета-версию Microsoft Skype для Web на моем x86-планшете с Windows 10 Insider Preview. Что такое Deep Web?
Что такое Deep Web? Проще говоря, это та часть Интернета, которая скрыта от глаз. Поверхность Сети 4% от содержания WWW Также известный как «Видимая сеть», это контент, который можно найти с помощью поисковых систем, таких как Google или Yahoo. Он находится под постоянным наблюдением правительства. Глубокая паутина 96% от содержания WWW Также известный как «Невидимая сеть», это контент, Com/web/fundamentals/design-and-ux/responsive/?
com/web/fundamentals/design-and-ux/responsive/?hl=pl#ustawianie_tagu_viewport"> https://developers.google.com/web/fundamentals/design-and-ux/responsive/?hl=pl#ustawianie_tagu_viewport https://developers.google.com/speed/docs/insights/ConfigureViewport Атрибут http-эквивалент Приведенный выше атрибут определяет тип содержимого страницы и метод кодировки символов Как уменьшить размер фотографий, чтобы страница загружалась быстрее?
Как уменьшить размер фотографий, чтобы страница загружалась быстрее? 4,5 (90%) 4 В настоящее время веб-сайты создаются, как никогда, богатым мультимедийным контентом, и как уменьшить размер изображений в эпоху столь широкого использования фотографий с высоким разрешением? Знаете ли вы, что статистика веб-поиска ясно показывает, что изображения и изображения отвечают за большую часть данных, отправляемых с сервера в браузер? Меньше лучше В ситуации, когда Css, верно?
css, верно? Технически да, но практически есть способ обойти это ограничение. Хотя вы не можете напрямую включать файлы .js и .css, ничто не мешает вам создавать файлы .html, которые функционируют так, как будто они являются файлами .js и .css. Оберните свой JS в тег <script> и вуаля! У вас есть действительный HTML. Оберните ваш CSS тегом <style>, и вы получите правильный HTML. Вы даже можете использовать .js.html и .css.html в своих именах файлов, чтобы было совершенно Какой вывод?
Какой вывод? Это соревнование, и мы не хотим этого. В названии магазина также следует избегать польских символов. Если мы не можем избежать хвоста, лучше всего купить два домена - один с польскими символами, а другой без, а затем установить перенаправление с одного на другой. Также обратим внимание на то, что в домене нет тире или ненужных префиксов. Домены szarotka24.pl или kwiaty-z-ogrodu.pl выглядят довольно странно. Я писал о домене и не упомянул целевые группы, то есть наших потенциальных Есть какие-нибудь другие системные информационные инструменты, которые вы любите?
Есть какие-нибудь другие системные информационные инструменты, которые вы любите? Дайте нам знать об этом в комментариях! От предыдущих HTML?
Есть какие-нибудь другие системные информационные инструменты, которые вы любите? Дайте нам знать об этом в комментариях!
Но какие альтернативы доступны на рынке?
Aspx?
Как это, чтобы потушить свет на заявление Microsoft?
Что Windows на ARM для него очень важная вещь, например, использование модулей GSM и LTE в Windows?
Понятно, что Microsoft хочет очистить образ Windows - и если коммерческие производители антивирусов не справились с этой задачей, то почему бы им не сделать это самостоятельно?
Итак, что вам следует делать, если вы хотите попробовать Skype для Web на ПК под управлением Windows 10 Insider Preview?
Что такое Deep Web?
Что такое Deep Web?
Com/web/fundamentals/design-and-ux/responsive/?
Com/web/fundamentals/design-and-ux/responsive/?



