- Структура страницы [ ред. ]
- Содержание веб-страницы [ ред. ]
- Теги форматирования [ ред. ]
- А теперь послушаем музыку [ ред. ]
- атрибуты [ ред. ]
- ссылка [ ред. ]
- Элементы оформления [ ред. ]
- картинки [ ред. ]
- карты [ ред. ]
- Представление информации структурировано [ ред. ]
- списки [ ред. ]
- таблицы [ ред. ]
Однажды я увидел книгу по Web-дизайну, а поскольку я имел обыкновение читать все что вижу, то я ее прочитал. И с тех пор считал, что знаю HTML. Но недавно, мне сказали адрес одного хорошего сайта www.w3schools.com . Символы "w3" в названии сайта означают "три w", или "www". Что важного я там узнал? Во-первых, что мои знания несколько устаревшие. Во-вторых, что то, что мои теги распознает браузер, еще не значит, что так будет продолжаться и дальше. Поэтому я решил написать современную украинскую книгу о веб-дизайне.

Постараюсь описать все как можно доступнее и согласно с новыми тенденциями. Потому консерватизм - это ничто иное, как лень учить что-то новое. Но когда вы не учите новое, вы отстаете. А отставание в современном мире недопустимо. Поэтому здесь будем рассматривать HTML 4.01.
На самом деле современной версией HTML уже становится HTML5 , Поэтому лучше сразу читать о нем.
Как положено стоит начать с определений. HTML (Hyper Text Markup Language) - значит язык разметки гипертекстовых страниц. Даже считается языком программирования, но каждый программист, уважающий себя должен ее знать. Ибо без нее учить JavaScript , или PHP нет смысла.
Чем отличается стандарт HTML 4.01 от предыдущих HTML? Сначала короткая история. Существует такая организация W3C (World Wide Web Consortium). Суть ее работы хорошо выражена в их лозунге "Leading the Web to Its Full Potential ..." ( "Приведем всемирную паутину в его полных возможностей»). Судя по тому что они уже сделали, люди умные и свою работу знают. И когда они говорят, что в будущем браузеры не будут поддерживать старые версии HTML, то оно наверняка так и будет. А новые браузеры появляются не так уж и редко. Когда W3C создавали стандарт HTML, в нем не предусматривалось тегов для форматирования гипертекста. Теги показывали только структуру документа, например:
<H1> Это заголовок </ h1> <p> Это абзац </ p>
Но потом разработчики браузеров начали добавлять в HTML свои теги, которые им нравились. Например:
<Marquee> Бегущая строка, по слухам умеет отображать только IE <sup> * </ sup> </ marquee>
IE * - давайте отсюда и дальше так будем называть Internet Explorer . А о фразе выше - ложь. FF ( Firefox ) Только нормально вывел тот несчастный строку. Но все равно, лучше такими тегами не использовать.
Так же нежелательной было появление в стандарте HTML 3.2 тега <font>. Представьте себе, что нужно написать страницу, где все заголовки красные. И приходится помимо тегов заголовке писать еще тег шрифта с атрибутом цвета.
Приход четвертой версии разделяет форматирования текста и его структуру. Теперь в HTML странице сохраняем только структуру документа (разноуровневые заголовки, абзацы, цитаты, списки), а все относящееся к форматированию описуется в CSS . Это удобно, так как позволяет быстро менять оформление всего сайта изменением только файла с стилем, и кроме того уменьшает длину кода, который нужно написать. Кроме того, HTML 4.01 позволяет быстро переходить к XHTML - HTML совместим с XML . XML - проще обрабатывать различными программами чем HTML.
Структура страницы [ ред. ]
К работе! [ ред. ]
Лучший способ научиться что-то делать - сделать это. Не получится - учиться дальше. А получится - значит вы уже научились. :)
Для того чтобы изучить HTML, кроме чтения этого учебника нам нужно иметь:
- компьютер
- браузер
- текстовый редактор
Поскольку вы читаете этот текст, две первые вещи в вас точно есть. Текстовый редактор также есть на каждом компьютере. Важно заметить: нам нужна программа для редактирования текстовых файлов, а не документов. Обычно стандартного текстового редактора вашей ОС (например gedit в GNOME, KEdit в KDE, блокнота Windows) достаточно, но есть текстовые редакторы, которые лучше приспособлены к написанию HTML-страниц. Неплохой редактор для Windows Notepad ++ , В котором хорошо писать не только HTML, а и CSS, PHP, C ++, и еще несколько десятков других языков. В нем есть такая хорошая вещь, как подсветка синтаксиса, которая позволяет выявлять ошибки прямо во время их создания :). Если же у вас Linux, тогда вы точно знаете, что такое хороший текстовый редактор.
О браузер также стоит сказать несколько. Все советуют держать у себя на компьютере набор браузеров (IE, Firefox, Opera, Chrome) и просматривать свои страницы во всех сразу. Правда, функции тегов в разных браузерах отличаются не сильно (в идеале вообще не отличаются). Поэтому учиться можно просматривая свои страницы в одном, а уже когда пишете что-то большое - посмотрите нет ли слишком критических различий во всех других.
Чтобы создать веб-страницу, нужно создать в файловой системе текстовый файл с расширением html или htm. Какое из них выбрать - философский вопрос. htm - сокращение от html, что довольно смешным фактом, поскольку html это тоже сокращение. Но были времена, когда в некоторых ОС расширение файла могло содержать максимум 3 символа, и страницы гипертекста имели расширение htm. Теперь можно использовать оба расширения.
Содержание веб-страницы [ ред. ]
Веб-страницы состоят из гипертекста . Гипертекст отличается от обычного текста тем, что содержит гиперссылки. Они обычно обозначены подчеркиванием и синим цветом, и позволяют сделать гиперпрыжок в другую вселенную гипертекст, или любое другое место, указанное с помощью URL . Гипертекст состоит из тегов.
URL (Universal Resource Locator) - адрес ресурса, которую мы видим в адресной строке браузера.
Тег - все что находится между коренными скобками. Например <html> .Тегы не отображаются браузером, они только задают структуру текста. Теги бывают трех видов: открывающие, закрывающие и одинарные. Открывающие и закрывающие теги всегда ходят парами. Закрывающий видризняется от открывающего тем, что после знака меньше <стоит знак слэш (или деления) /. Пара закрывающего и открывающего тега выглядит так: <html> </ html>. Одинарные теги - вещь противоречивая, и я их рассмотрю позже
Важно знать, что начиная с версии 4.01 все теги должны быть написаны маленькими буквами.
Элемент гипертекста - это все что находится между открывающим и закрывающим тегом. Элементы бывают вложены.
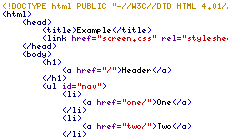
Приведу пример кода веб-страницы:
<Html> <head> <! - заголовочный информация, например: -> <title> Название страницы (отображается в строке заголовка браузера) </ title> </ head> <body> Содержание страницы. </ Body> </ html>
Все теги которые встречаются выше обязательны. Они присутствуют в каждой странице в интернете. Конечно, если вы один из них забудете, браузер то разберется, но все серьезные люди такие вещи не забывают. Тег html говорит браузеру что в нем содержится код HTML. Тег head, говорит что в нем содержится заголовочный информация страницы. Эта информация на самой странице не отображается. Тег title, как уже было сказано, содержит заголовок, который отобразится в строке заголовка. body содержит тело, или содержимое страницы.
Кроме тегов и текста, гипертекстовые страницы могут содержать комментарии. Комментарии выглядят так: <! - Комментарий ->. Они позволяют писать на странице текст, не отображается браузером. Это нужно для вставки сообщений типа <! - Здесь не забыть дописать абзац о комментариях ->.
Еще существует понятие специальных символов. Например, вы напишете такую страницу:
<Html> <head> <title> С чего начинается страница </ title> </ head> <body> Каждая страница HTML начинается с тега <html>. </ Body> </ html>
Такая страница отобразится браузером неправильно, потому что браузер не выводит теги. А html - тег. Такая же проблема и с символами сравнения. Поэтому, чтобы отображать некоторые нестандартные символы, существует понятие специальных символов. Специальные символы в HTML описываются так: & код ;. Например:
Название Код Показать Меньше <Больше> Амперсанд &
Здесь я указал только самые-самые нужные. Если вам нужно больше, вам надо поискать. можно поискать где-то здесь . То есть то, что мы хотели описать в предыдущем примере должно было выглядеть так:
<Html> <head> <title> С чего начинается страница </ title> </ head> <body> Каждая страница HTML начинается с тега & lt; html & gt; . </ Body> </ html>
Теги форматирования [ ред. ]
Теперь перейдем к форматированию текста. Форматирования задает не так внешний вид, как структуру страницы. Важнейшими тегами форматирования есть абзацы (англ. Paragraph) и заголовки (англ. Header). Заголовки бывают шести уровней. Заголовки первого уровня главные и самые, а заголовки шестого уровня даже меньше, чем текст абзацев. Ниже пример использования заголовков:
<Html> <head> <title> Властелин колец </ title> </ head> <body> <h2> Пролог </ h2> <h3> О хоббитов </ h3> В этой книге речь пойдет в основном о хоббитов, и с ее страниц читатель узнает немало об их ... и т. д. <h1> Братство кольца </ h1> <h2> КНИГА ПЕРВАЯ </ h2> <h3> I Долгожданная гостиная </ h3> <h3> ... и т . д. </ h3> <h3> XII Бегство в брода </ h3> <h2> Книга вторая </ h2> <h3> ... и т. д. </ h3> </ body> </ html>
Я здесь пишу и пишу примеры. Не забывайте пробовать что-то сами! Или хотя бы по крайней мере посмотрите, как будут выглядеть примеры страниц, которые вам даются в вашем браузере.
Теперь еще один маленький пример, касающийся форматирования:
<Html> <head> <title> ударяет мечом </ title> </ head> <body> ударяет мечом, ударяют, ударяет, Большой комтуры закон, чтобы с него честь Была для нас, а для Вкраини оборона! </ Body> </ html>
К сожалению, браузеры отвергают все символы переноса строки, табуляции и даже лишние пробелы. Поэтому этот стишок отобразится в один или несколько строк (в зависимости от ширины окна). Но есть выход.
Можно каждую строку стихотворения поместить в отдельный абзац. Правда обычно между абзацами большие белые поля. Поэтому можно использовать одинарный тег <br />. Этот тег означает переход на новую строку, то есть обрыв (br eak) старого.
Здесь стоит вставить замечание. Все теги ходят парами открывающий - закрывающий. Между ними содержатся элементы гипертекста. Но тег обрыва строки не содержит ничего. Поэтому он пары и нет. Но новейшие стандарты требуют, чтобы все теги закрывались. Правда учитывая наличие тегов подобных br, придумали сокращенную форму записи. Он как бы открывается, а потом сразу закрывается. Это кажется довольно странным. Конечно можно писать и в старом формате: <br>;. Но лучше иметь код, который соответствует новейшим стандартам.
И еще один способ - взять весь стих в теги
. Весь текст помещен между этими тегами отображается точно так же, как его видно в редакторе. Правда этот тег также меняет шрифт на какой моноширинный. Но зато мы можем делать с текстом интересные вещи:
<Html> <head> <title> Long Tail </ title> </ head> <body> It is a long tail, certainly, "said Alice, looking down with wonder at the Mouse's tail" `but why do you call it sad? " And she kept on puzzling about it while the Mouse was speaking, so that her idea of the tale was something like this: - <pre> `Fury said to a mouse, That he met in the house," Let us both go to law: I will prosecute YOU. --Come, I'll take no denial; We must have a trial: For really this morning I've nothing to do. " Said the mouse to the cur, "Such a trial, dear Sir, With no jury or judge, would be wasting our breath". "I'll be judge, I'll be jury," Said cunning old Fury: "I'll try the whole cause, and condemn you to death". </ Pre> </ body> </ html>
Еще немного о теги изменения шрифта. Шрифт может иметь три дополнительные атрибуты жирность (bold), курсивнисть (italic) и подчеркивание (underlined). Они меняются с помощью тегов <b>, <i> и <u> соответственно.
Правда вместо тега <b> рекомендуют использовать тег <strong>. Кроме того существует еще такое свойство как викресленисть. Когда она задавалась тегом <s>, что означало strikeout. Но опять же в современном мире слова не вычеркивают, их удаляют, поэтому в порядке модернизации используют тег <del>.
Школа w3 напротив тегов <u>, <s> и <strike> пишет "deprecated", что переводится у нас как «устаревшие», дословно же слово deprecate означает: "сильно возражать, выступать против, протестовать". Кто протестует не сказано, но скорее всего Консорциум трех дубль-ве. Вместо тегов вычеркивания рекомендуют использовать тег удаления. А вместо тегу подчеркивание - стиле.
Кроме тегу удаления ввели тег вставки. Тег вставки указывает текст который вставили после удаления. Выглядит такая вещь примерно так:
2 + 2 = <del> 5 </ del> <ins> 4 </ ins>
Причем текст в теге <ins> будет подчеркнут. (А ребята из w3schools говорили использовать стили. Хм.)
Далее опишу все теги в таблице, потому что мне уже надоело здесь о них рассказывать, а вам видимо надоело читать.
Тег Пример Вид Описание b <b> текст </ b> текст Задает жирный текст big <big> текст </ big> текст Задает большой текст em задает отмечен текст. (Empharized) i задает курсивом текст small Задает маленький текст strong задает сильный текст. Выглядит почти так же, как и жирный sub Задает текст в нижнем индексе sup Задает текст в верхнем индексе ins задает текст, который вставляется после удаления. Обычно подчеркнутый. del задает текст, который удален (выглядит вычерченным) code Задает текст, представляющий компьютерный код. kbd задает текст, который введен с клавиатуры. tt задает текст, который выглядит так, будто введен с телетайпа. (Моноширинный шрифт) samp задает текст, который является примером. (Sample). Почти как примеры в этом тексте. var Задает текст, представляющий переменную. Наверное для всяких научных статей pre задает текст, который сохраняет все символы форматирования, такие как табуляции, пробелы, и переносы строк. abbr задает текст аббревиатуры. В атрибуте title можно записать расшифровки. acronym Задает текст акронима. Акроним и аббревиатура - это одно и то же. address Задает текст адреса. Отображается курсивом bdo Очень веселый тег. Для тех кто пишет на иврите. В в атрибуте dir можно задать направления текста. "Rtl" - справа налево, "ltr" - слева направо. blockquote Задает текст большой цитаты. q Задает текст маленькой цитаты. cite Задает текст какой классической цитаты. Что-то вроде "Кто ясно мыслит, тот ясно формулирует" dfn Задает срок для которого данное определение. (Definition)
Ну со структурой гипертекста думаю мы разобрались, можно теперь переходить к вещам глобальных.
А теперь послушаем музыку [ ред. ]
Тег <BGSOUND> указывает на музыкальный файл, который будет проигрываться на веб-странице при ее открытии. Звук, время звучания музыки и другие характеристики указываются с помощью параметров тега, а также могут руководствоваться через скрипты. Этот тег должен размещаться только в середине тега <HEAD>.
Чтобы указать файл, который будет проигрываться, нужно написать так:
<Bgsound src = "Example.mid" loop = "3" volume = "-1000" balance = "3000">
параметры:
- src указывает путь к музыкальному файлу.
- loop устанавливает, сколько раз будет проигрываться музыка. По умолчанию програется 1 раз.
- volume задает звук звучания музыки на странице. По умолчанию - 0. Громкость - целое число от -10000 до 0. Ноль - максимальный уровень. Чем больше значение этого параметра, тем тише звучит музыка.
- balance регулирует громкость звучания в левой и правой колонках.
атрибуты [ ред. ]
Некоторые теги имеют свойства, которые называются атрибутами. Например почти каждый тег имеет атрибут title. В нем прописывается текст подсказки которая видна, когда пользователь наводит курсор на элемент тега. Пусть нам нужно написать известное сокращение: HTML. И если пользователи наводят на него курсор, они могли его расшифровать. Это делается просто:
<Html> <head> <title> Аббревиатура </ title> </ head> <body> <abbr title = "Hypertext Markup Language"> HTML </ abbr> </ body> </ html>
Здесь мы видим, как правильно записывать атрибуты. Название атрибута, затем знак равенства и значение в двойных кавычках. В стандарте HTML 4.01 форуме атрибутов без значений.
Лучше писать все атрибуты и их значения маленькими буквами.
Зачем?
Ради будущего! (Потому что так требует HTML 4.01)
ссылка [ ред. ]
Как я уже говорил, основным свойством, которое отличает нормальный текст и гипертекст, есть гиперссылки. Гиперссылка создаются с помощью тега <a> с атрибутом href, который принимает значение нужного нам URL. Например, нужно создать страницу, которая содержит ссылки на эту статью. Это может выглядеть примерно так:
<Html> <head> <title> Ссылка </ title> </ head> <body> Здесь можно найти материалы о web-дизайн <a href = "http://uk.wikibooks.org/wiki/HTML"> uk.wikibooks.org </ a> </ body> </ html>
Теперь на странице надпись uk.wikibooks.org станет гиперссылкой.
Обычно страницы в интернете не сидят одиноко. Они размещаются группами, которые называются сайтами. Сайт - это по моему определению набор страниц и других файлов, которые имеют общую часть URL. Например, все страницы, которые начинаются на http://www.microsoft.com принадлежат к одному сайту одной маленькой компьютерной фирмы. Далее следует символ "/", и адрес продолжается.
Можно сделать у себя на компьютере маленькую модель сайта. Для этого нужно создать новый каталог, в котором будем размещать файлы. Затем в каталоге разместить файл index.htm. Если есть какая-то ссылка на ваш сайт, без указания, какой именно файл загружать, то будет загружен именно index.htm. Далее мы можем создать еще одну папку внутри нашей. Пусть она называется subdir. Если в ней разместить файл иndex.htm, то для перехода к нему нужно будет написать: "www.ваш_сайт.com / subdir /".
При обращении в каталог всегда в конце добавляйте слэш. Если вы не будете добавлять слэш, то сервер будет вынужден выполнять два запроса. Сначала ваш без слэша. Затем, когда он разберется что то запрос к каталогу, он сгенерирует запрос, с слешем, и уже его выполнит.
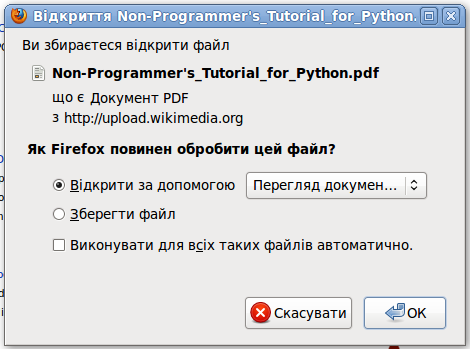
Кроме гипертекстовых страниц на сайте можно размещать любые другие файлы. Тогда после щелчка по ссылке будет появляться стандартный диалог загрузки, который может выглядеть например так:

Диалог загрузки файла.
Например, если вы певец и хотите поделиться своими песнями с другими, вы можете положить в папку с сайтом файл track1.mp3, а в файле index.htm написать:
<Html> <head> <title> Моя музыка </ title> </ head> <body> Я только записал новый трек. Вы можете <a href = "track1.mp3"> скачать его здесь. </ A> </ body> </ html>
Если файлы находятся в одном каталоге, то в атрибуте href достаточно написать название файла, чтобы сделать ссылку. Если же мы имеем файлы "site / 1.htm" и "site / subdir / 2.htm", то чтобы с первого сделать ссылку на другой, а с другой на первый, надо написать href = "subdir / 2.htm" и href = "../ 1.htm" соответственно. Такие адреса называются относительными. Две точки означают "тот каталог что выше". Относительные адреса хороши тем, что когда мы переименовываем папку "site", или меняем хостинг их нужно менять.
Но этим возможности тегу <a> НЕ исчерпываются. a - сокращенно от anchor - что значит якорь. С помощью тега <a> можно ставить в гипертекстовой документе якоре, или говоря проще закладки, которые позволяют переходить в определенное место документа. Это особенно полезно, когда документ большой, и нужно быстро переходить в нем к нужному разделу. Для этого существует атрибут id.
Чтобы долго не объяснять снова приведу пример:
<Html> <head> <title> Моя музыка </ title> </ head> <body> <h1> Содержание </ h1> <a href = "# part1"> <h2> Часть 1 </ h2> </ a> <a href = "# part2"> <h2> Часть 2 </ h2> </ a> <a href = "# part2"> <h2> Часть 2 </ h2> </ a> <h1 id = "part1"> Часть 1 </ h1> <p> Многие текста </ p> <h1 id = "part2"> Часть 2 </ h1> <p> Многие текста </ p> <h1 id = "part3"> часть 3 </ h1> <p> Многие текста </ p> </ body> </ html>
Когда мы делаем гиперпереходы в пределах одной страницы, то в атрибуте href просто пишем знак шарпа ( "#"), и название закладки (то что написано в атрибуте id). А когда делаем переход на закладку в другой странице, то сначала пишем адрес страницы, затем добавляем знак шарпа и закладки. Когда случайно делается переход на закладку которой не существует, ничего страшного не происходит. Мы просто попадаем в начало страницы, как при обычном переходе.
Вообще то w3cschools писали о атрибут name, но кроме того они писали, что скоро этот атрибут будет отвергнуто и заменено на id. Поэтому думаю лучше использовать новый, и в два раза короче вариант. А чем короче страница, тем быстрее она загрузится :)
Чаще всего страницы загружаются в том окне, где вы щелкнули ссылки. Но мы можем выбрать место где будут загружаться страницы. Для этого в теге <a> существует атрибут target. Он может принимать значения _blank если нам нужно загружать страницу в новом окне _self, если нам ничего менять не нужно (оно и так загружается в том окне где щелкнули), _parent, если мы хотим забрать из окна фреймы, и открыть страницу на все окно .
Элементы оформления [ ред. ]
Подведем черту [ ред. ]
Иногда вы что-то пишете, пишете, и вдруг чувствуете, что нужно подвести черту.
Делается это просто как новую строку <hr /> (horisontal ruler). Вообще то у этого тега есть атрибуты которые настраивают внешний вид, но их использование в новых стандартах нежелательно. Разрешены только общие атрибуты, такие как id, class, style и атрибуты событий, но это темы следующего раздела.
картинки [ ред. ]
До этого момента мы прочитали очень много текста о тексте. Конечно - текст важнейшая часть любой страницы (если конечно это не страница какой-нибудь галерее), но сплошной текст штука довольно скучная. Иллюстрированный текст выглядит намного лучше. Чтобы вставить в текст изображения используют тег <img>. Его атрибут src, задает источник (source) - файл в котором содержится картинка. Этот тег одинарный, что означает, что когда мы пишем код, который соответствует новейшим стандартам, его нужно заканчивать так: />.
Иногда картинки не отображаются. Это происходит по разным причинам. Тем не менее, нужно чтобы пользователь и в таких случаях знал, что вы хотели ему показать. Для этого картинки имеют атрибут alt. Он задает текст, который будет отображаться на месте картинки, в тех случаях, когда сама картинка недоступна.
Не стоит забывать о том, что картинки очень долго загружаются при медленном доступе к интернету. И даже когда доступ в интернет достаточно быстрый, некоторые пользователи исключают загрузку картинок в целях экономии. И это замечание актуально даже в 2011 году. Поэтому не пренебрегайте атрибутом alt.
Также мы можем изменить размеры картинки. Например, если мы имеем маленькое изображение, мы можем его растянуть. Правда тогда оно будет отображаться несколько размыто. Также можно изменять размеры изображения вместе с изменением размеров окна браузера. Для этого размеры указывают в процентах. Размеры задаются атрибутами width и height. пример:
<Html> <head> <title> Картинки </ title> </ head> <body> <img src = "image.jpg" alt = "Маленькая картинка" title = "Маленькая картинка" width = "100" height = " 100 "/> <br /> <img src =" image.jpg "alt =" Большая картинка "title =" Большая картинка "width =" 400 "height =" 400 "/> <br /> <img src =" image.jpg "alt =" Широкая картинка "title =" Широкая картинка "width =" 100% "height =" 400 "/> <br /> </ body> </ html>
Картинки могут быть помещены внутри тегов гиперссылки тогда щелчок по ним будет аналогичным щелчок по обычным ссылкам. Вокруг картинки появится синяя рамка. Но есть еще более интересный способ сделать из картинки гиперссылки ...
карты [ ред. ]
Изображения можно разделить на области различной формы, каждая из которых может ссылаться в другое место. Для этого с помощью тега <map> задают карту. Атрибут id, который идентифицирует карту, используется для связи с рисунком. Чтобы рисунок назначить в качестве карты, нужно в атрибуте usemap рисунка написать идентификатор карты, которую использует рисунок. Внутри тега карты содержатся теги областей, которые задаются тегами <area>. Опять же, этот тег одинарный и хочет чтобы его правильно закрывали. Атрибут href задает адрес ссылки, атрибут nohref, если назначить ему значение true, исключает зону с карты. Атрибут shape задает форму области: rect - прямоугольная, circle - круг, и poly для многоугольника.
<Img src = "planets.gif" width = "145" height = "126" usemap = "#planetmap"> <map id = "planetmap" name = "planetmap"> <area shape = "rect" coords = "0 , 0,82,126 "alt =" Sun "href =" sun.htm "> <area shape =" circle "coords =" 90,58,3 "alt =" Mercury "href =" mercur.htm "> <area shape = "circle" coords = "124,58,8" alt = "Venus" href = "venus.htm"> </ map>
Пример бессовестно свистнуть отсюда . Очень хорошее место, чтобы потренироваться, без лишней мороки.
Форму задают с помощью атрибута coords, который содержит четыре координаты (лево, верх, право, низ) для прямоугольника, три (координаты центра и радиус) для круга, и четное количество для многоугольника (координаты каждой вершины). Координаты можно узнать многими способами. Можно в графическом редакторе посмотреть. А если форма сложная, точек много, то можно и специальную программу использовать. Что-то вроде X-Map . Хотя, если честно, ни этой программе, ни картами я не пользовался. Но если такое есть, то надо давать возможность людям знать. Иначе книга какая-то не солидная будет.
Представление информации структурировано [ ред. ]
Мы уже умеем оформлять текст в абзацы, заголовки, разделы, страницы. Но текст может образовывать и более сложные структуры, которые улучшают оформления и понимание текста. Люди больше любят, когда им показывают таблицы и списки, чем просто набор абзацев (конечно кроме художественной литературы). Поэтому сейчас поговорим о:
списки [ ред. ]
Списки в HTML бывают трех видов: упорядоченные (ordered list) <ol>, неупорядоченные (unordered list) <ul>, и списки определений (definition list) <dl>. Элементы двух первых списков задаются тегом <li> (list item). Элементом списка может быть любой текст, картинки, абзацы, а также другие списки. Например, упорядоченный список задают так:
<Ol> <li> Раз </ li> <li> Два </ li> <li> Три </ li> </ ol>
Выглядит это так:
- раз
- два
- три
Список определений сложнее, но не намного. В нем есть два вида элементов - срок (dl term) <dt>, где записывают срок, который будут означать, и после него определения (dl definition), в тегах <dd>.
таблицы [ ред. ]
Таблицы удобно задавать с помощью HTML, потому что в HTML можно делать вложенные элементы. Таблица также состоит из вложенных элементов. Таблица (<table>) состоит из строк (<tr> - table row), каждый из которых также состоит из ячеек (<td> - table data). А внутри клетки может быть уже все что угодно. Даже еще одна таблица. Выглядит это так:
Строка 1 Столбец 1 Строка 1 Столбец 2 Строка 1 столбец 3 Строка 2 Столбец 1 Строка 2 Столбец 2 Строка 2 Столбец 3 Строка 3 Столбец 1 Строка 3 Столбец 2 Строка 3 Столбец 3 <table border = "1"> <tr> <td> строка 1 Столбец 1 </ td> <td> строка 1 Столбец 2 </ td> <td> строка 1 Столбец 3 </ td> </ tr> <tr> <td> строка 2 Столбец 1 </ td> <td > Строка 2 Столбец 2 </ td> <td> Строка 2 столбец 3 </ td> </ tr> <tr> <td> Строка 3 Столбец 1 </ td> <td> Строка 3 Столбец 2 </ td> < td> Строка 3 Столбец 3 </ td> </ tr> </ table>
По умолчанию таблицы отображаются без границ :). То есть пределы невидимы. Это иногда полезно, но иногда мы хотим, чтобы границы были видны. Для этого задают значение атрибута border. Он задает толщину границ таблицы, правда только внешних границ. Если его значение ноль, то границы не отображается.
Иногда надо назвать столбцы или строки, тогда используют клетку заголовке. Для этого вместо тега <td> пишут <th>. Выглядит это так:
Столбец 1 столбец 2 Строка 1 Строка 1 столбец 1 Строка 1 столбец 2 Строка 2 Строка 2 столбец 1 Строка 2 столбец 2
А пишется так:
<Table border = "1"> <tr> <td> </ td> <th> Столбец 1 </ th> <th> Столбец 2 </ th> </ tr> <tr> <th> Строка 1 </ th> <td> Строка 1 Столбец 1 </ td> <td> Строка 1 Столбец 2 </ td> </ tr> <tr> <th> Строка 2 </ th> <td> Строка 2 Столбец 1 </ td > <td> Строка 2 Столбец 2 </ td> </ tr> </ table>
Стоит заметить, что такой способ лучший чем писать содержание ячейки в тегах <b> или <strong>. И не только потому, что так короче. А и потому, что потом можно будет применить к заголовкам таблицы отдельные стили.
Некоторые браузеры не отображают пустые ячейки (т.е. не обводят их рамкой). Вы можете посмотреть что делает ваш, в предыдущем примере верхняя левая ячейка пуста. Чтобы обмануть браузер и заставить его отображать ячейку будто там что-то есть, мы можем положить туда невидимый символ -. Это символ несокрушимого пропуска :) (Non Breakable SPace). Назвали его несокрушимым, потому что слова разделены таким пропуском переносятся на следующую строку только вместе.
Ячейки таблицы можно объединять. Делается это с помощью атрибутов colspan и rowspan тега <td>. colspan указывает на сколько колонок будет пролегать данная ячейка, а rowspan на сколько строк. Такой код:
<Table border = "1"> <tr> <td colspan = "2"> Строка 1 Столбец 1 простягяеться на два вправо </ td> <td> Строка 1 Столбец 3 </ td> </ tr> <tr> < td> Строка 2 Столбец 1 </ td> <td rowspan = "3"> Строка 2 Столбец 2 простягяеться на 2 вниз </ td> <td> Строка 2 столбец 3 </ td> </ tr> <tr> <td > Строка 3 Столбец 1 </ td> <td> Строка 3 Столбец 3 </ td> </ tr> </ table>
Дает следующий результат:
Строка 1 Столбец 1 простягяеться на два вправо строка 1 столбец 3 Строка 2 Столбец 1 Строка 2 Столбец 2 простягяеться на 2 вниз Строка 2 Столбец 3 Строка 3 Столбец 1 Строка 3 Столбец 3
Кроме строк таблица может иметь заголовок. Тег <caption> предназначен для создания заголовка к таблице и может размещаться только в середине тега
, Причем сразу после открывающего тега. Такой заголовок представляет собой текст по умолчанию отображен перед таблицей и описывает ее. Также можно выделить строки таблицы в группы с различным функциональным назначением и назначить им разные стили. Ой как мне не терпится уже дойти до стилей. Но по порядку. Можно выделить заголовочный часть, основную часть и результат.
ссылка [ ред. ]
Похожие
Карты развертывания DNSSEC... редставление о глобальном развертывании DNSSEC и разбивают статус развертывания доменов верхнего уровня (TLD) на следующие пять категорий: Экспериментальный - Внутренние эксперименты объявлены или наблюдаются Объявлено - Общественное обязательство по развертыванию Частично - зона подписана, но не работает (без DS в корне) DS в Root - Zone подписана, а ее DS опубликован Операционный Контурные карты в веб-браузере
Некоторое время назад мы получили запрос на создание инструмента для рисования простой топографической контурной карты любого места в мире и экспорта файла SVG с линиями. Существуют хорошие глобальные карты местности с контурными линиями Планирование маршрута в горах с использованием ТУРИСТИЧЕСКОЙ КАРТЫ
По моему мнению, наличие бумажной карты на трассе является необходимостью, когда бы ни ломался телефон, у нас есть доступ к традиционной форме проверки маршрутов. Несмотря ни на что, стоит идти в ногу со временем и упростить планирование маршрутов. Недавно я использовал приложение Туристическая карта ( https://mapa-turystyczna.pl ) - где у меня есть возможность легко спланировать маршрут в горах. Я ввожу начальную точку и конечную точку, а Языковой курс HTML: HTML для начинающих
редактор | Основа документа | названия | Абзац и строка Горизонтальная линия | списки | Атрибуты шрифта | Сноски Размер и цвет шрифта | Графика на сайте | Главная страница альтернативы
Несколько лет назад разработчики веб-сайтов сразу обратились бы к Frontpage при поиске редактора HTML, однако с тех пор рынок развивался, и Frontpage впоследствии был прекращен (последняя версия Frontpage 2003 была выпущена 10 лет назад). ... но какие альтернативы доступны на рынке? В этой статье будут обсуждаться другие редакторы HTML / CSS, и если они будут хорошими. Все редакторы здесь WYSIWYG («Что видишь, то и получаешь»), что означает, что они удобны для пользователей, Как скачать локальные карты для автономного использования в Windows 10
... редпочитаемое местоположение, чтобы загрузить карту для автономного использования. Допустим, вы летите в Нью-Йорк на конференцию и хотите посмотреть местную карту во время полета, даже если нет Wi-Fi. Выберите Северная и Центральная Америка> США> Нью-Йорк . Это загружает карту штата, которая включает данные для города. Обратите внимание, что если вы хотите загрузить всю карту США, вы можете это сделать, но это будет стоить вам около 4 ГБ дискового пространства. Как оплатить с помощью платежной карты через интернет? Осторожно, но без страха
Текст является частью Промо-акция WiFi HiFi Week , Интернет-магазины становятся все более популярными в Польше. Рынок электронной коммерции быстро растет, в основном благодаря огромному выбору товаров, более низким ценам и благоприятному законодательству для потребителей. Тем Как получить подробную информацию о вашем компьютере
Иногда вам нужно найти информацию о вашем ПК - например, какое оборудование вы используете, версию BIOS или UEFI или даже сведения о вашей программной среде. Присоединяйтесь к нам, и мы рассмотрим несколько инструментов Windows, которые Как мне создать карту сайта для моего сайта?
Создать карту сайта очень просто, что поможет с индексацией вашего сайта. Вы найдете больше по этой теме в нашей статье « Насколько важна карта сайта для индексации моего сайта? «. Затем вы можете с комфортом отправить свою карту сайта в Google и Bing. Подробнее об этом см. « Как Супер-Легкие Анимированные Эффекты с JQuery
Одна из замечательных особенностей jQuery - смехотворно легко анимировать элементы страницы. В то время как раньше вам приходилось возиться с setTimeout () или setInterval () и множество JavaScript-кода, с помощью jQuery вы можете творить чудеса, используя всего одну или две строки кода. В этом уроке мы рассмотрим некоторые из наиболее распространенных эффектов, которые вы можете достичь 3D сова в хрустале - приятный подарок для студента
... редактируемые текстовые поля, • область форматирования текста, • область замечаний к проекту, • предварительный просмотр проекта"> Конфигуратор для проектирования 3D-кристалла с самоотдачей состоит из четырех разделов: • редактируемые текстовые поля, • область форматирования текста, • область замечаний к проекту, • предварительный просмотр проекта.
Комментарии
Что теперь?Что теперь? Вы должны забыть о новых продуктах для Windows Phone. Никто не заботится больше, чем владельцы этих телефонов. Однако в неприятной ситуации появляются такие пользователи, как я, которым все труднее обосновать перед собой желание иметь телефон с Windows 10 Mobile. На данный момент Microsoft Mantra работает и имеет неприятные последствия, благодаря универсальности приложения на Windows 10, у них появляются довольно неплохие версии для мобильных устройств. Однако Так как же уменьшить размер страницы?
Так как же уменьшить размер страницы? Вот несколько примеров и ресурсов: код: #grad {background: red; / * Для браузеров, которые не поддерживают градиенты * / background: -webkit-linear-Gradient (красный, желтый); / * Для Safari 5.1 до 6.0 * / background: -o-linear-Gradient (красный, желтый); / * Для Opera с 11.1 по 12.0 * / background: -moz-linear-Gradient (красный, желтый); / * Для Firefox с 3,6 до 15 * / фон: линейный градиент (красный, желтый); / * Стандартный синтаксис Связанное содержание: Продажа на thredUP - Сколько денег вы можете заработать?
Так как же уменьшить размер страницы? Вот несколько примеров и ресурсов: код: #grad {background: red; / * Для браузеров, которые не поддерживают градиенты * / background: -webkit-linear-Gradient (красный, желтый); / * Для Safari 5.1 до 6.0 * / background: -o-linear-Gradient (красный, желтый); / * Для Opera с 11.1 по 12.0 * / background: -moz-linear-Gradient (красный, желтый); / * Для Firefox с 3,6 до 15 * / фон: линейный градиент (красный, желтый); / * Стандартный синтаксис Какие элементы соответствуют ванной в современном варианте?
Какие элементы соответствуют ванной в современном варианте? Полки встроены в ниши - экономьте место. Часто отделывается элегантной окантовкой или оснащается дверцами из темного дерева высокого качества. Они идеально сочетаются со стенами и обеспечивают большую согласованность. Аквариум - если он позволяет разместить его, стоит встроить большой аквариум в одну из стен. Это украшение чрезвычайно впечатляет, и в то же время благоприятно Что такое регистрация карты в сервисе?
Что такое регистрация карты в сервисе? Система сертифицирована платежными организациями Visa International и MasterCard International. преимущества: Дополнительная безопасность для карточных транзакций в интернете В случае утери карты это является Есть ли элементы, которые выглядят так, как будто они должны быть кликабельными, но это не так?
Есть ли элементы, которые выглядят так, как будто они должны быть кликабельными, но это не так? Являются ли оповещения интерактивными или чисто информационными, и имеет ли это смысл в контексте? Мы также изучаем предлагаемые функции. Каждый хороший антивирусный набор должен иметь основы, такие как сканирование и защита в режиме реального времени, но многие поставщики предлагают элементы, выходящие за рамки базовой безопасности, такие как диспетчеры паролей или брандмауэры. Мы пытаемся
Что важного я там узнал?
От предыдущих HTML?
Зачем?
Но какие альтернативы доступны на рынке?
Как оплатить с помощью платежной карты через интернет?
Вы найдете больше по этой теме в нашей статье « Насколько важна карта сайта для индексации моего сайта?
Что теперь?
Так как же уменьшить размер страницы?
Так как же уменьшить размер страницы?
Какие элементы соответствуют ванной в современном варианте?
