Title, description, keywords — мета теги для правильной SEO оптимизации страниц сайта
26.05.2017

Здравствуйте, уважаемые читатели блога Goldbusinessnet.com! Сегодня разберем очень важный аспект, который является составной частью SEO продвижения любого сайта (новостного, информационного, коммерческого). Я имею ввиду мета теги title (заголовок), description (описание), keywords (ключевые слова) и их наполнение правильным содержанием.
Title и Description для правильной SEO оптимизации сайта
Почему же им уделяется столько внимания? Дело в том, что боты поисковых систем получают в том числе на основании тайтла, дескрипшн и кейвордс, присутствующих в HTML-коде страницы, информацию, которая используется в процессе ранжирования и определения релевантности , в результате чего высчитывается позиция документа в поисковой выдаче (серче).
Метатеги Title Keywords Description. Рекомендации, советы, требования как писать
Степень влияния этих тегов различна в современном СЕО. Ниже мы как раз и проанализируем уровень их полезности при раскрутке сайта. Попробую даже немного заинтриговать вас, отметив, что один из упомянутых тегов дает положительный эффект только при своем отсутствии. Интересно? Но обо всем по порядку.
HTML тег title - почему ему следует уделить особое внимание?
Наверное, вы уже знаете, что роботы поисковиков сканируют не саму вебстраницу, а HTML-версию, которая и задает ее визуальное отображение, открывающееся перед пользователями в браузере. Причем очень значимой частью исходного кода являются служебные элементы , располагающиеся между открывающим и закрывающим тегами head:
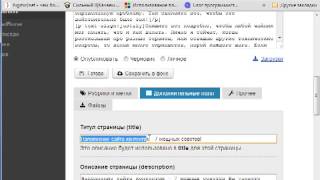
Итак, сразу определим, что такое title и как он проявляется. С английского этот термин переводится как «заголовок». Тайтл, строго говоря, не является мета-тегом в отличие от тех же дескрипшн и кейвордс. Это парный HTML тег , правда, в отличие от большинства подобных элементов, входящий в состав блока head.
